Downloads: Windows: User System ARM | Mac | Linux: snap deb rpm tarball ARM
Welcome to the January 2021 release of Visual Studio Code. There are a number of updates in this version that we hope you will like, some of the key highlights include:
If you’d like to read these release notes online, go to Updates on code.visualstudio.com.
Join us live at the VS Code team’s livestream on Tuesday, February 9 at 8am Pacific (4pm London) to see a demo of what’s new in this release, and ask us questions live.
Insiders: Want to try new features as soon as possible? You can download the nightly Insiders build and try the latest updates as soon as they are available.
Workbench
Contents
- 1 Workbench
- 1.1 Wrap tabs
- 1.2 Tab decorations
- 1.3 Open Editors view hidden by default
- 1.4 New confirmation dialogs
- 1.5 New setting workbench.editor.enablePreviewFromCodeNavigation
- 1.6 Emmet performance and feature improvements
- 1.7 Improved refactor participants UI
- 1.8 Open with supports alternative opening mode
- 1.9 Issue reporting
- 1.10 Default search mode
- 1.11 New file and folder icons
- 2 Editor
- 3 Debugging
- 4 Integrated Terminal
- 5 Languages
- 6 Notebooks
- 7 Source Control
- 8 Preview features
- 9 Contributions to extensions
- 10 Extension authoring
- 10.1 Extension guidelines
- 10.2 Product icon themes
- 10.3 Status bar entry background color API
- 10.4 Adding CancellationError type
- 10.5 OnEnterRule.previousLineText
- 10.6 onEnterRules in language configuration files
- 10.7 Semantic token commands
- 10.8 Secrets API
- 10.9 workspaceContains extension activation behavior change
- 10.10 Updated loading icon
- 10.11 Git extension APIs
- 10.12 Welcome view content link enablement
- 10.13 resolveTreeItem
- 11 Proposed extension APIs
- 12 Language Server Protocol
- 13 Debug Adapter Protocol
- 14 Engineering
- 15 Documentation
- 16 Notable fixes
- 17 Thank you
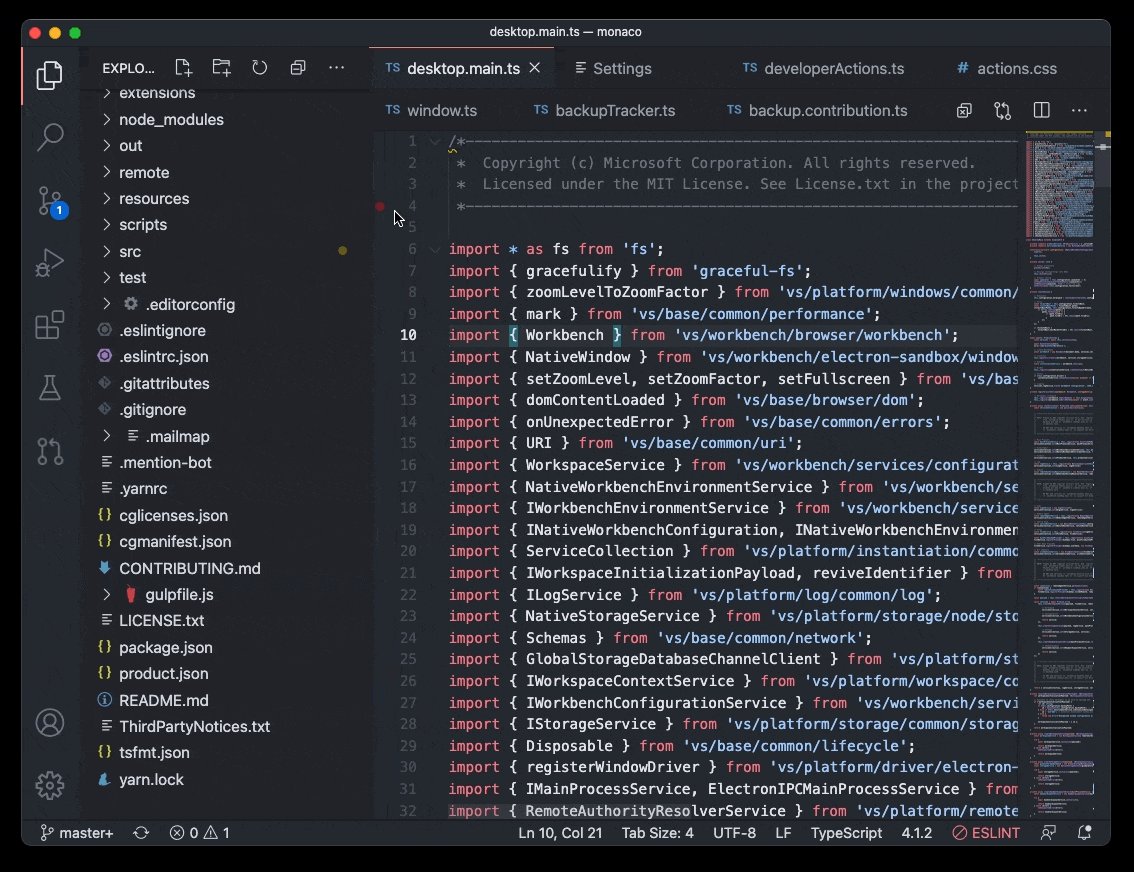
Wrap tabs
A new setting workbench.editor.wrapTabs lets editor tabs wrap instead of showing a scrollbar.

Theme: GitHub Dark Theme
If the available space for the tabs is too small, wrapping will temporarily turn off, and you will see the old experience with a scrollbar.
Note: You can prevent wrapped tabs from growing too large by configuring workbench.editor.tabSizing: shrink.
Tab decorations
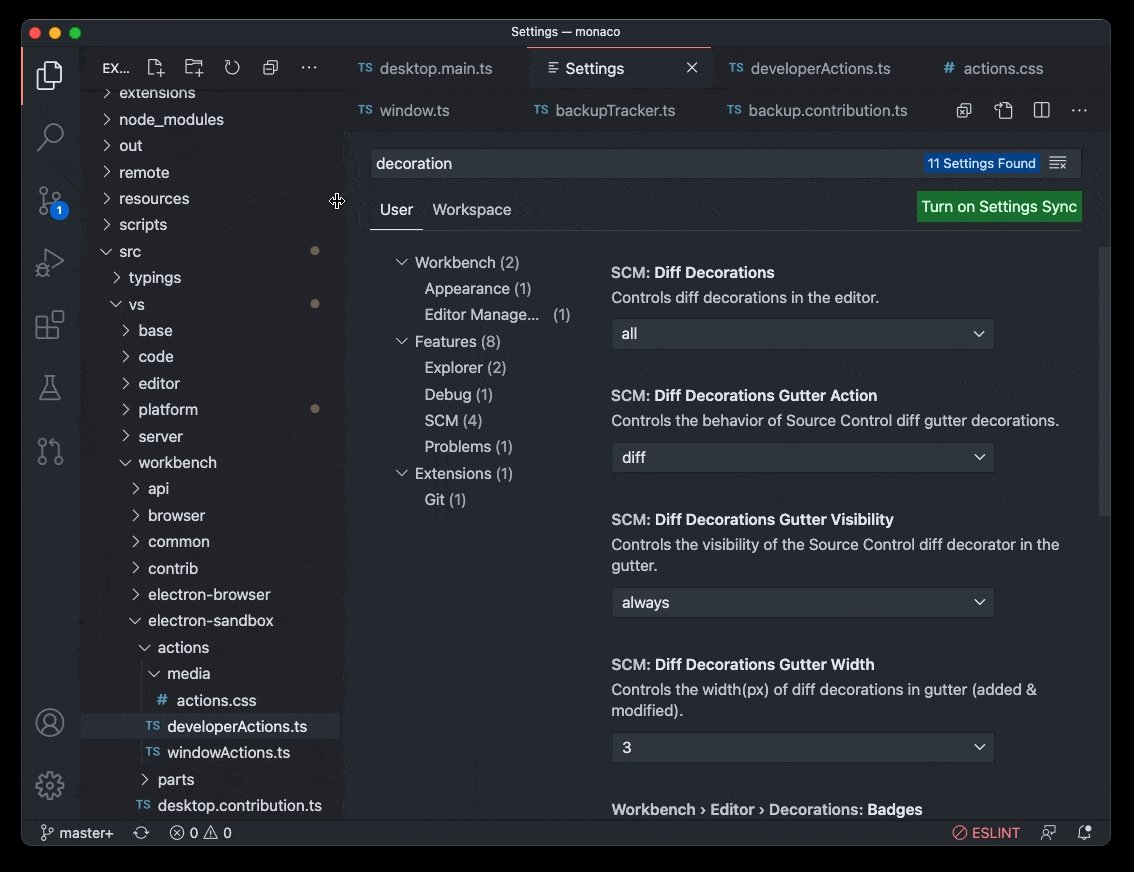
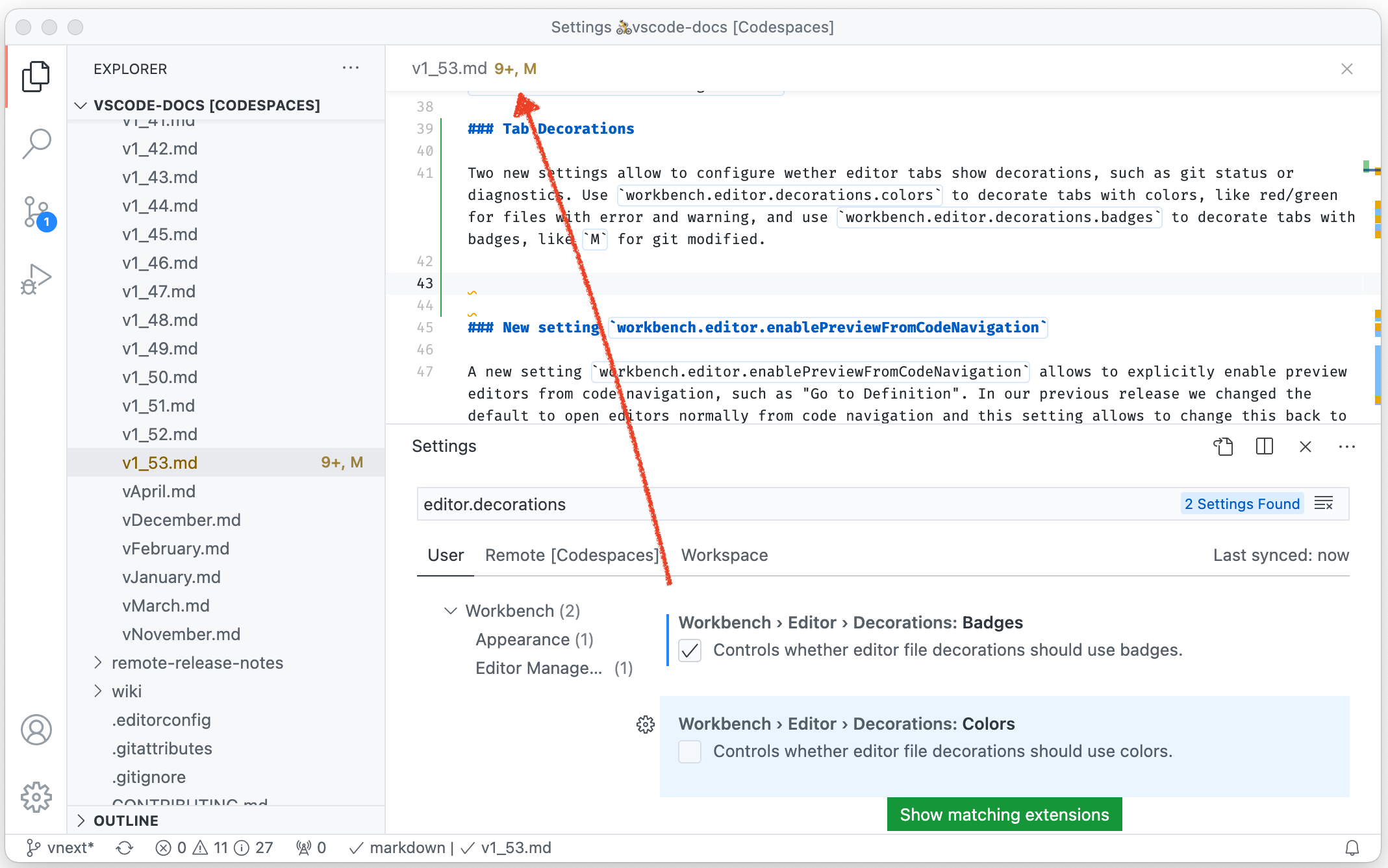
Two new settings allow you to configure whether editor tabs show decorations, such as git status or diagnostics. Use workbench.editor.decorations.colors to decorate tabs with colors, like red/green for files with errors and warnings, and use workbench.editor.decorations.badges to decorate tabs with badges, like M for git modified.

Theme: GitHub Light Theme
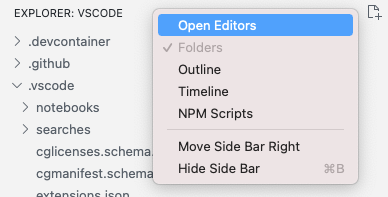
The Open Editors view is now hidden by default. This will only affect new VS Code users, and existing users will still see the Open Editors view. We wanted to present a cleaner look in the Explorer view out-of-the-box, and we believe that the functionality provided in the Open Editors view is covered in other areas of the workbench, like tabs. The visibility of the Open Editors view can be controlled by the context menu in the Explorer view title area.

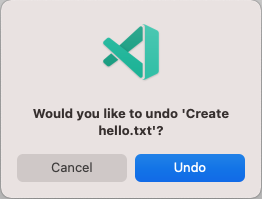
New confirmation dialogs
If a user tries to quit VS Code while there is a file operation in progress, we now show a confirmation dialog. We also show a confirmation dialog for destructive undo operations from the Explorer.
We always want to avoid data loss, so we’ve introduced these dialogs to make sure it doesn’t happen by accident.

A new setting workbench.editor.enablePreviewFromCodeNavigation allows you to explicitly enable preview editors from code navigations, such as Go to Definition. In our previous release, we changed the default to open editors normally from code navigations. This setting allows you to choose which option you prefer.
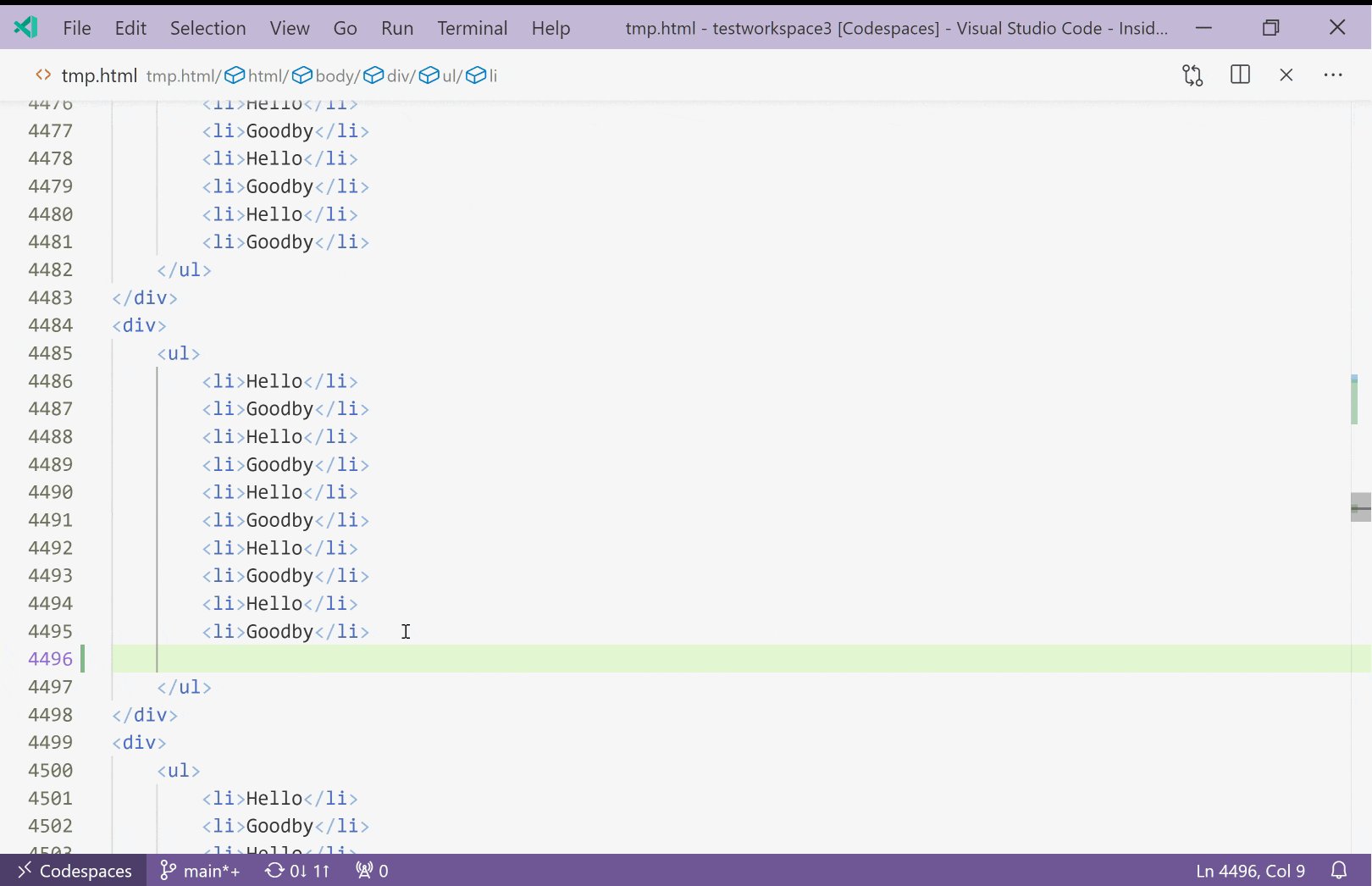
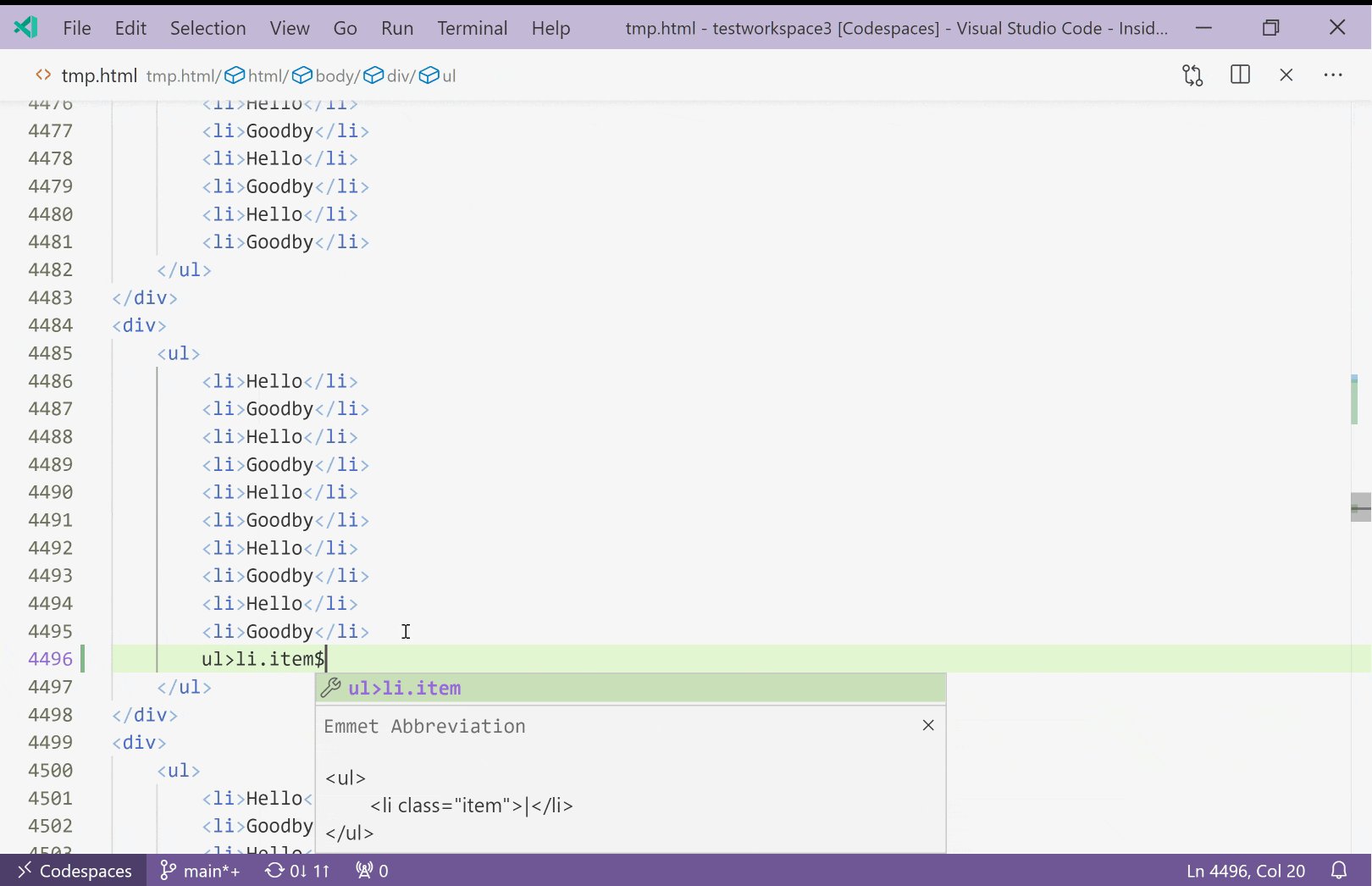
Emmet performance and feature improvements
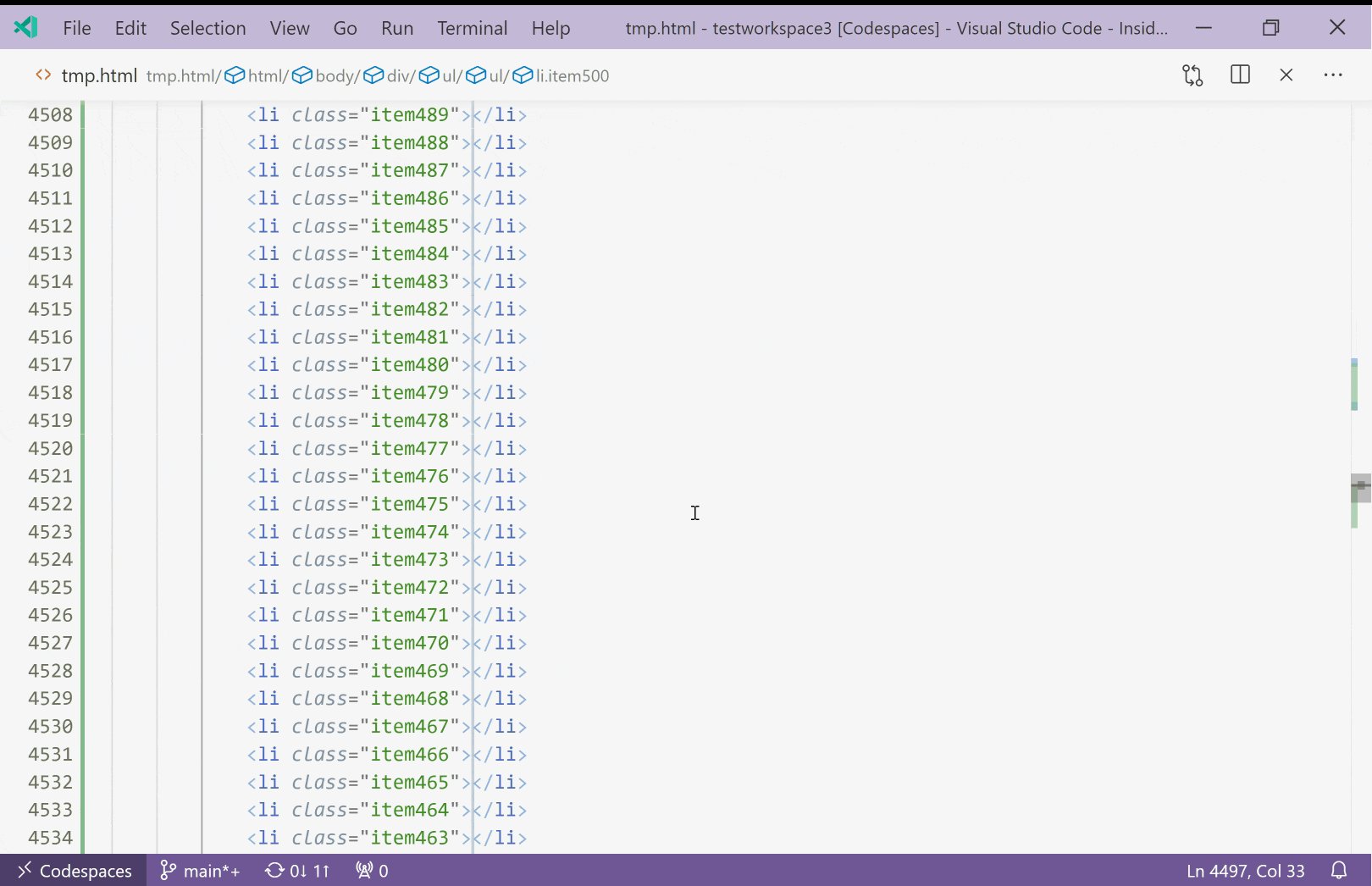
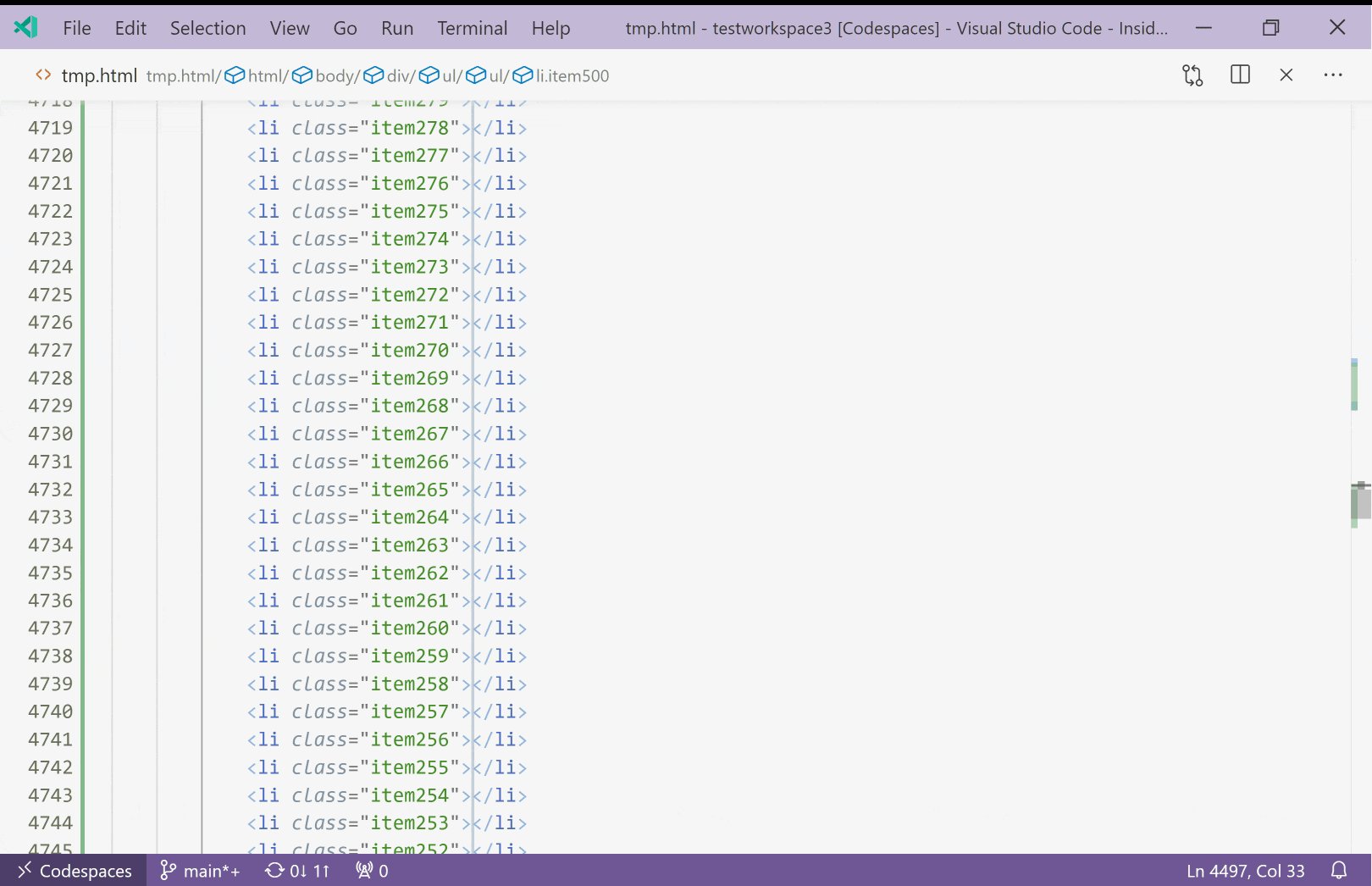
Emmet now works much faster in HTML and CSS files. The extension also uses the latest Emmet, meaning that features such as countdowns are now supported.
Here’s an example of Emmet expanding with a countdown in a large HTML file, with a 20x performance improvement:

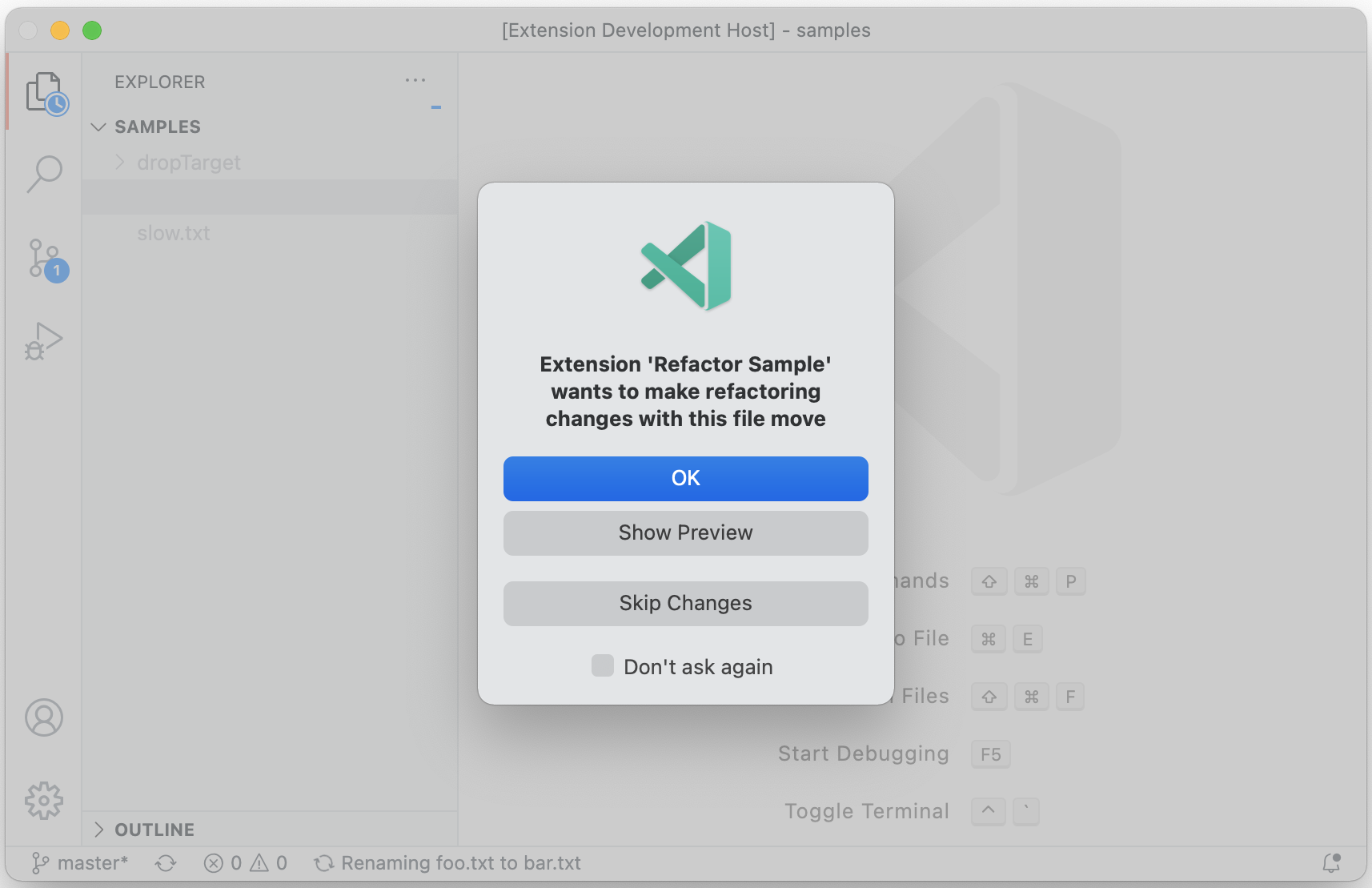
Improved refactor participants UI
Extensions can participate when you create, move, rename, or delete files. This is useful when automatically running refactorings, for example, when you rename a Java file and also need to rename its public class.

The unified UI allows you to accept, skip, and preview the other changes that an extension is making.
Open with supports alternative opening mode
After running the Reopen Editor With command, you can now hold down Ctrl when selecting the editor to use to open the new editor to the side of the current editor. This matches the behavior of VS Code’s quick open.
Additionally, pressing Right Arrow in the Reopen Editor With dialog will now open the editor in the background.
Issue reporting
If you’re signed in with GitHub, you can now directly create issues from the issue reporter (Help > Report Issue).
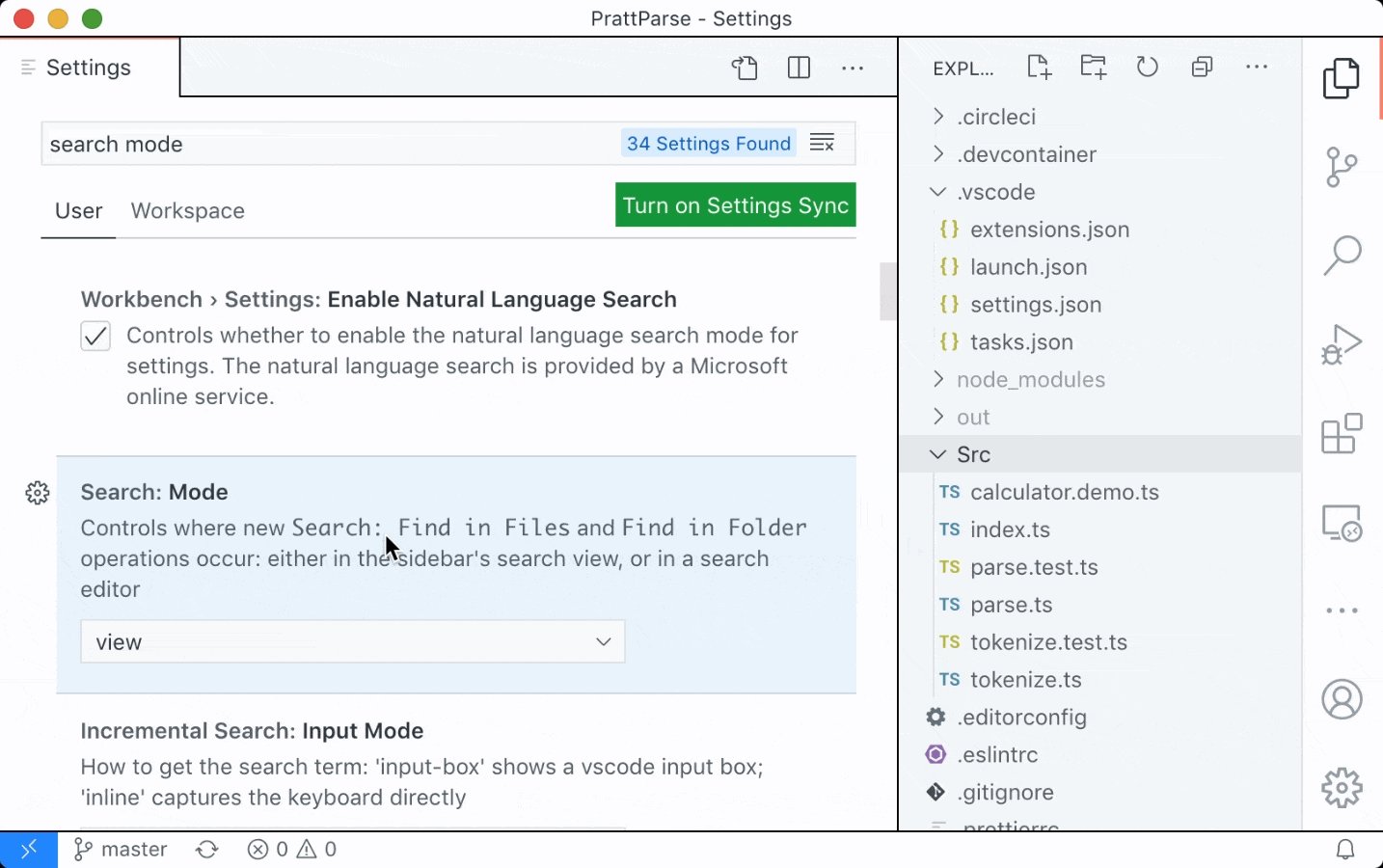
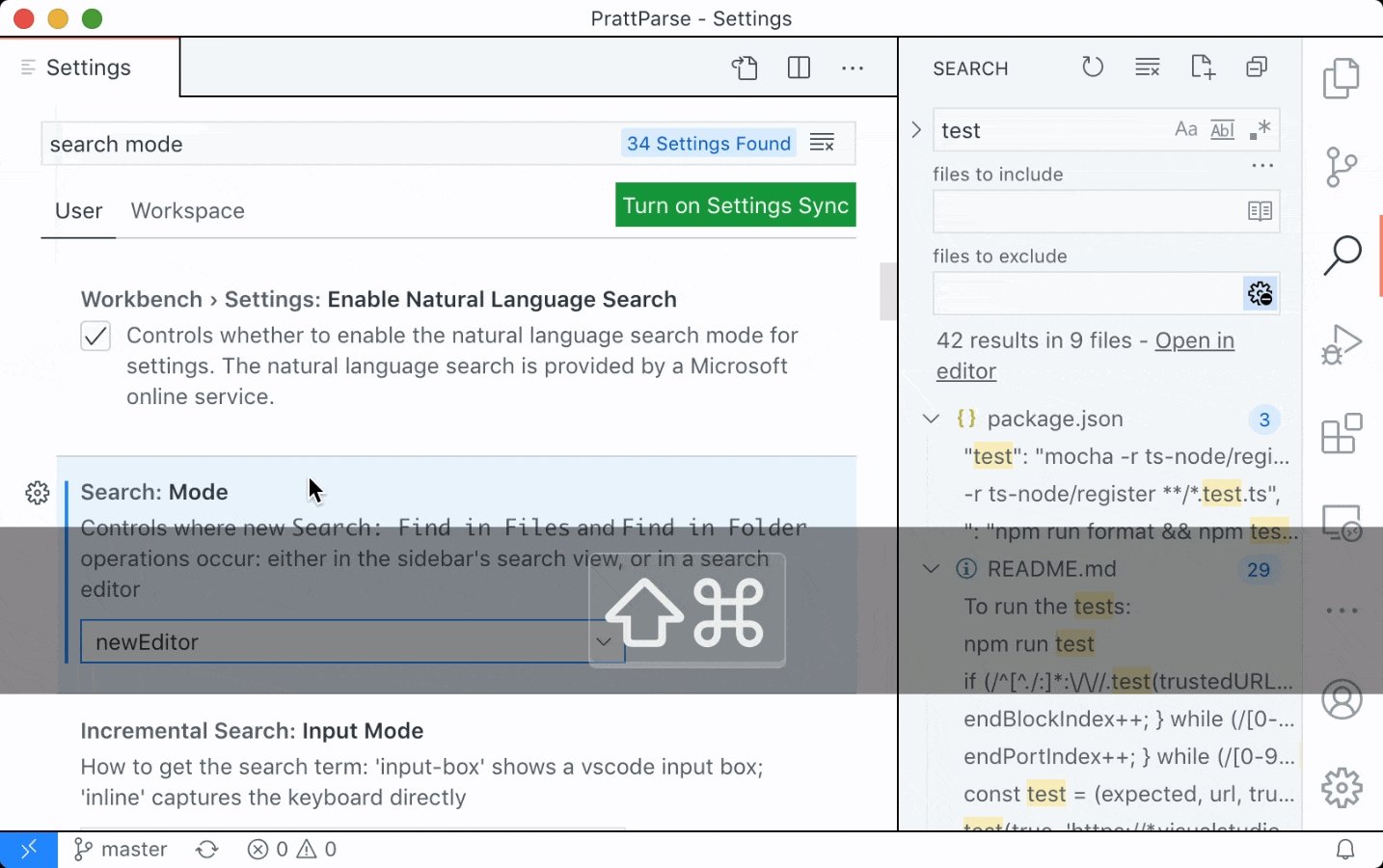
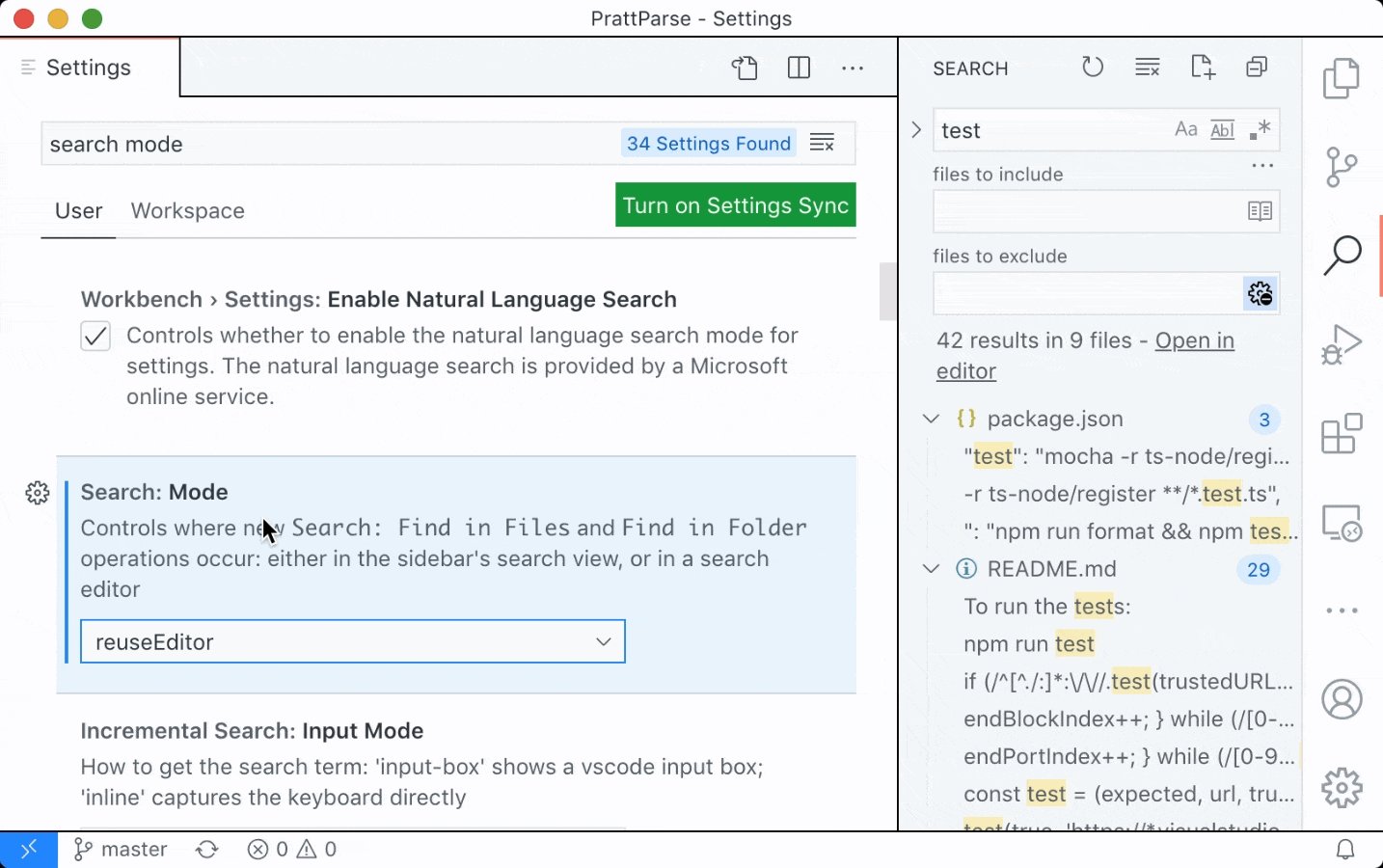
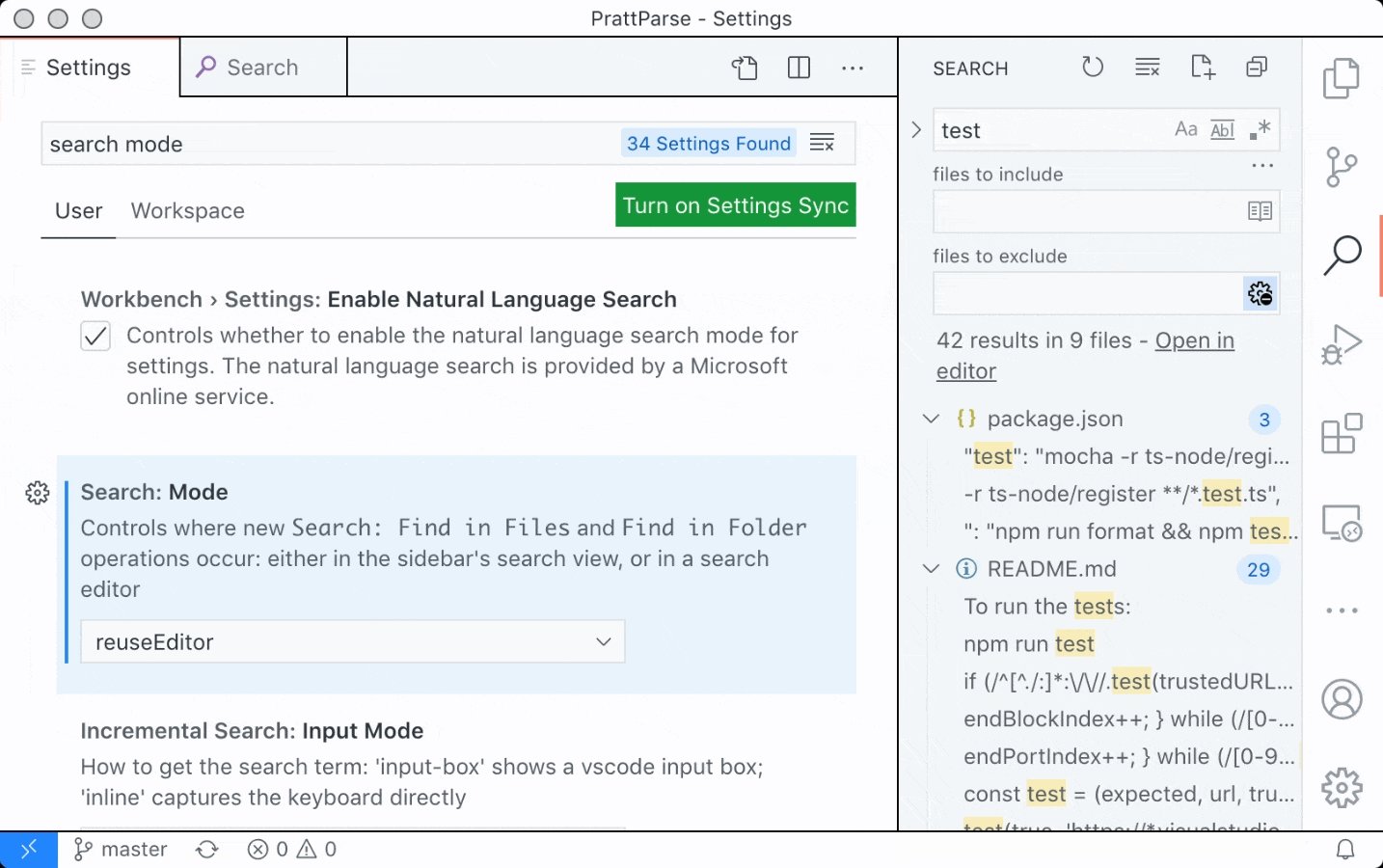
Default search mode
The search.mode setting is now available to allow configuring what search UI commands like Search: Find in Files, and the explorer’s Find in Folder… and Find in Workspace context menu entries use, with options of:
view: Default existing behavior, search using the search view in the sidebar or panelnewEditor: Search in a new Search EditorexistingEditor: Reusing an existing open Search Editor if one exists, otherwise create a new one
In the past, it was advised to configure default search UI by editing keybindings. This is no longer necessary, and these keybindings can be removed in favor of this setting.

Theme: GitHub Light Theme
New file and folder icons
We’ve updated our New File and New Folder icons to make them consistent with the rest of our iconography library:

Editor
New snippet variables
There are new snippet variables for inserting UUIDs, and for inserting the relative path of the current file. The sample snippet below would print:
let someId = 'foo/test.js/c13d226f-1932-40e2-9fd9-10198c219e33'
// sample snippet using UUID and RELATIVE_FILEPATH
{
"scope": "javascript",
"prefix": "newVars",
"body": "let someId = '${RELATIVE_FILEPATH}/${UUID}'$0"
}Transform to snake case
There is a new command Transform to Snake Case that will convert the selected text to snake case (for example, myVariable -> my_variable).
Debugging
Start the same debug configuration multiple times
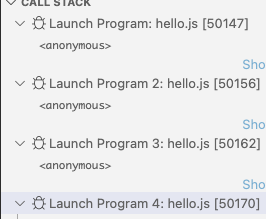
We have removed the restriction that only a single debug session can be started from a launch configuration. You can now start multiple concurrent sessions by pressing the green run button in the debug configuration dropdown menu any number of times.
Each subsequent debug session will have a number appended at the end of the name so they can be easily distinguished.

Breakpoints: condition editing
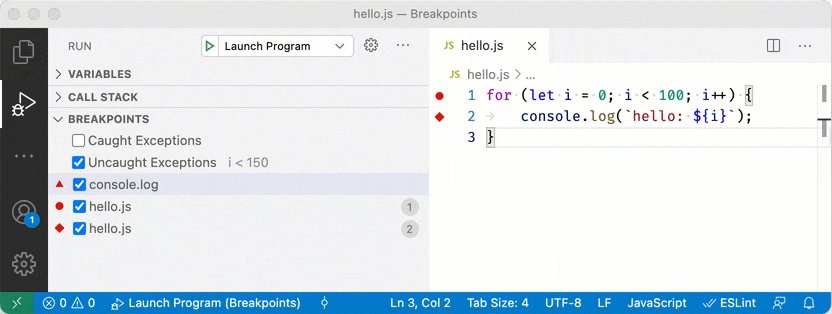
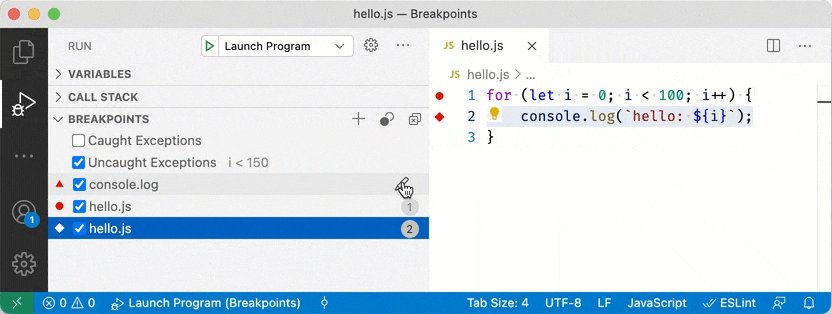
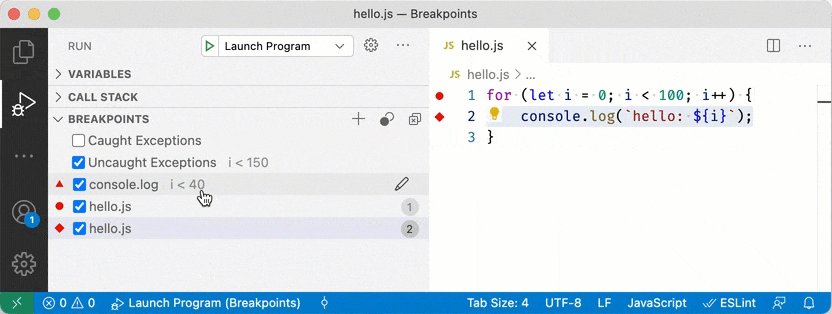
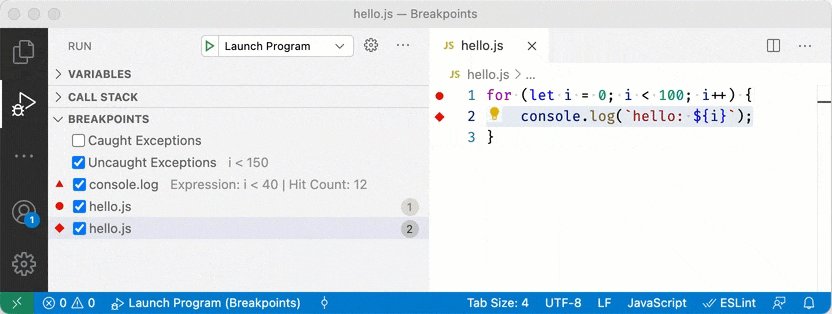
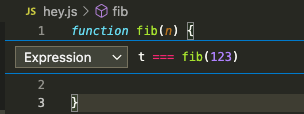
We’ve continued the effort to consolidate and simplify breakpoint editing from the BREAKPOINTS view:
- Condition and hit count editing support has been added for function breakpoints. With this condition editing is now available for source-, function-, and exception breakpoints and logpoints.
- You can initiate condition editing from the context menu, or the new inline Edit Condition action.
An example of condition editing in the BREAKPOINTS view:

Note that while the new UI supports editing of all breakpoint types, conditions, and hit counts are only respected if a debug extension actually supports them. Currently, we are not aware of any debuggers supporting conditions and hit counts for function breakpoints, but we expect some support soon. For exception breakpoints, condition support has been added to the built-in JavaScript debugger in this release.
Prompt to save untitled files before run/debug
A common issue reported by new users who are just getting into programming is forgetting to save files before running them. Since most debuggers cannot debug untitled files (PowerShell being an exception), we now prompt users to save open untitled files in the active editor group before running or debugging.
Syntax coloring for breakpoint zone widget
The breakpoint editor zone widget now supports syntax coloring by respecting the language mode of the underlying editor.

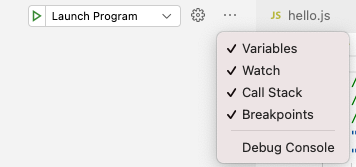
Debug console action moved into secondary menu
In order to make more room for the debug drop-down menu in the debug view, we have moved the Debug Console action to the secondary menu (...).
In addition, we believe that the need for the action is small given that the debug console opens automatically when a debug session starts.

Improved logging for extension debugging
When debugging an extension, calls to console APIs are now processed through the built-in JavaScript debugger, which allows for richer representation of complex objects like source mapped stacktraces.
JavaScript debugger
A complete list of changes can be found in the vscode-js-debug changelog.
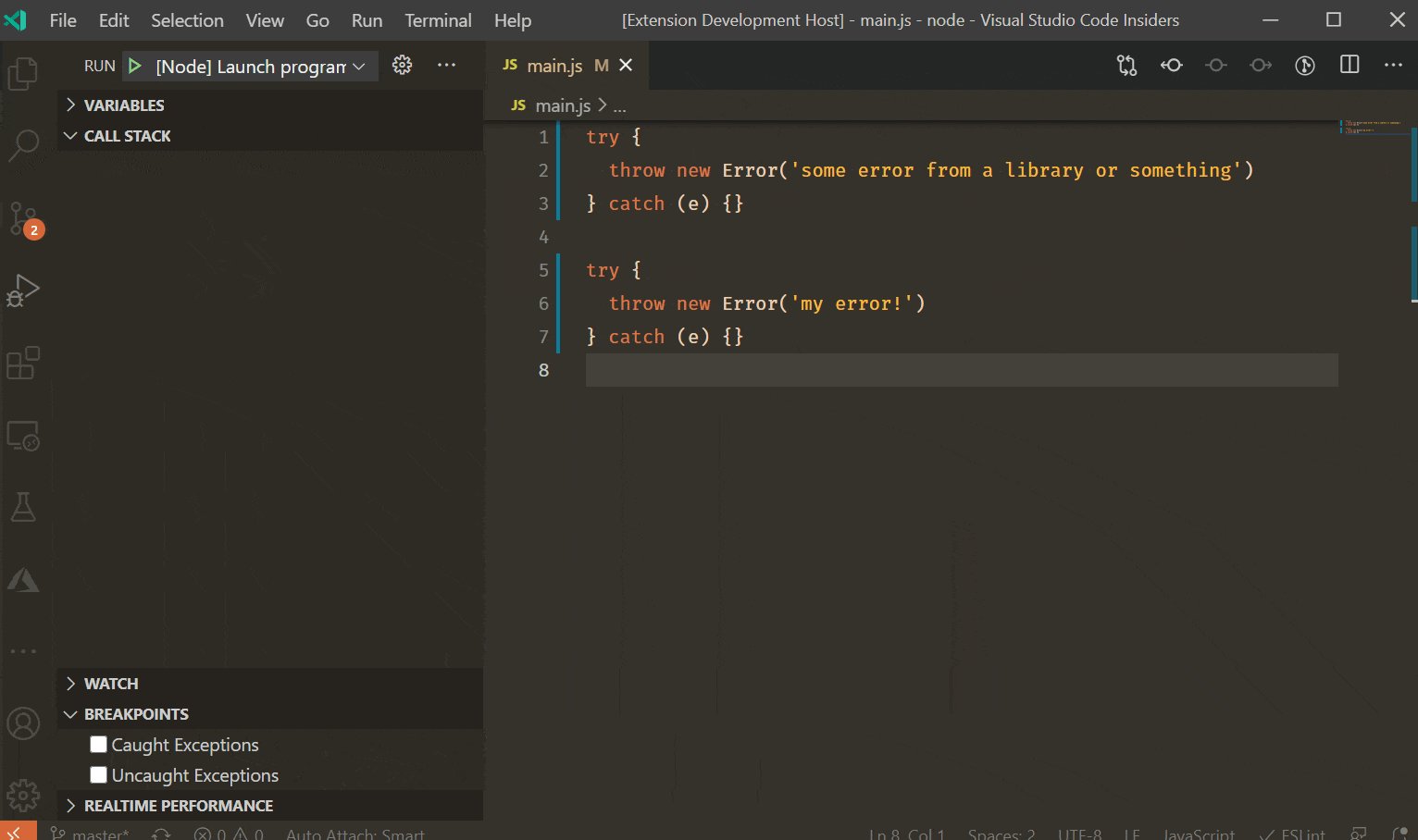
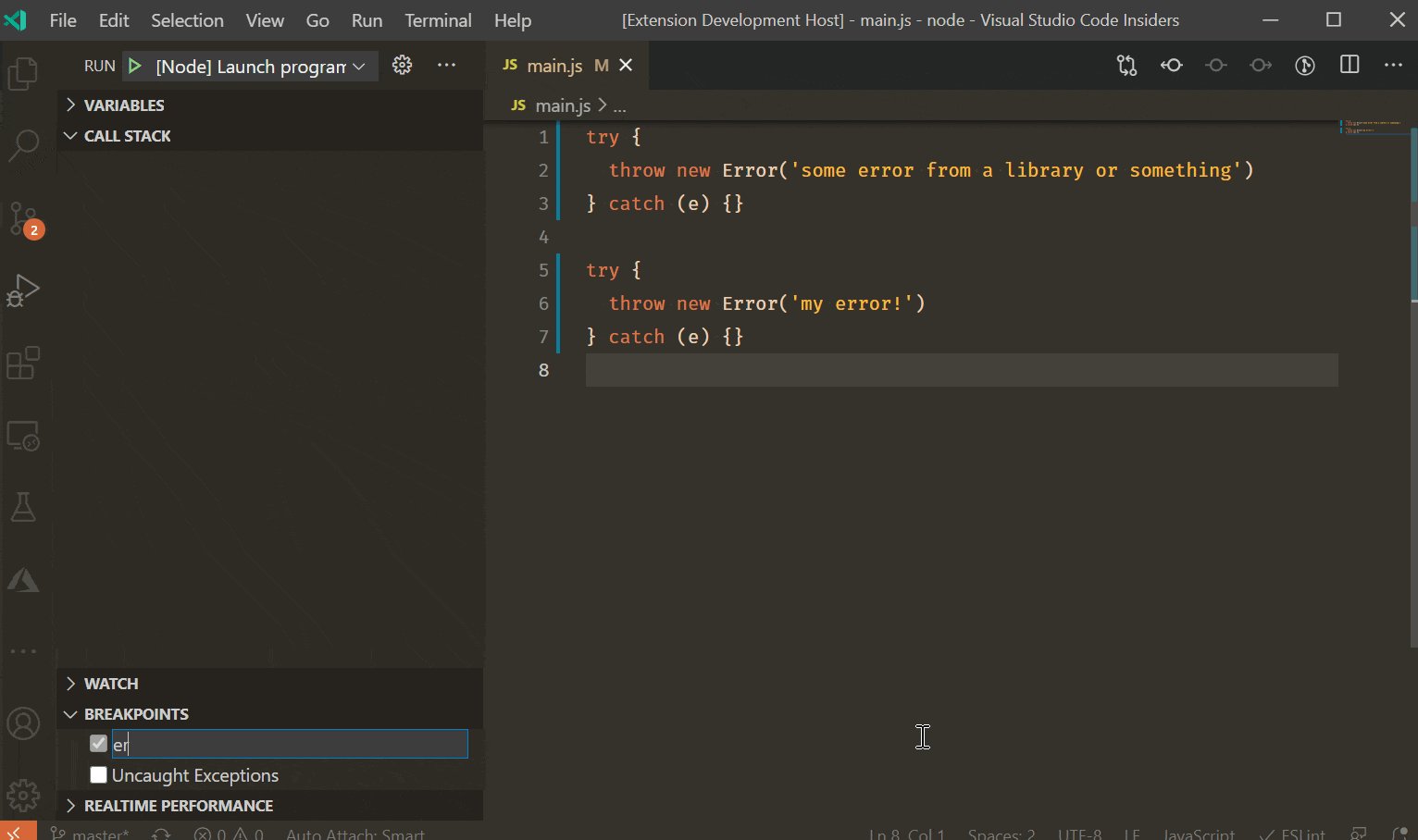
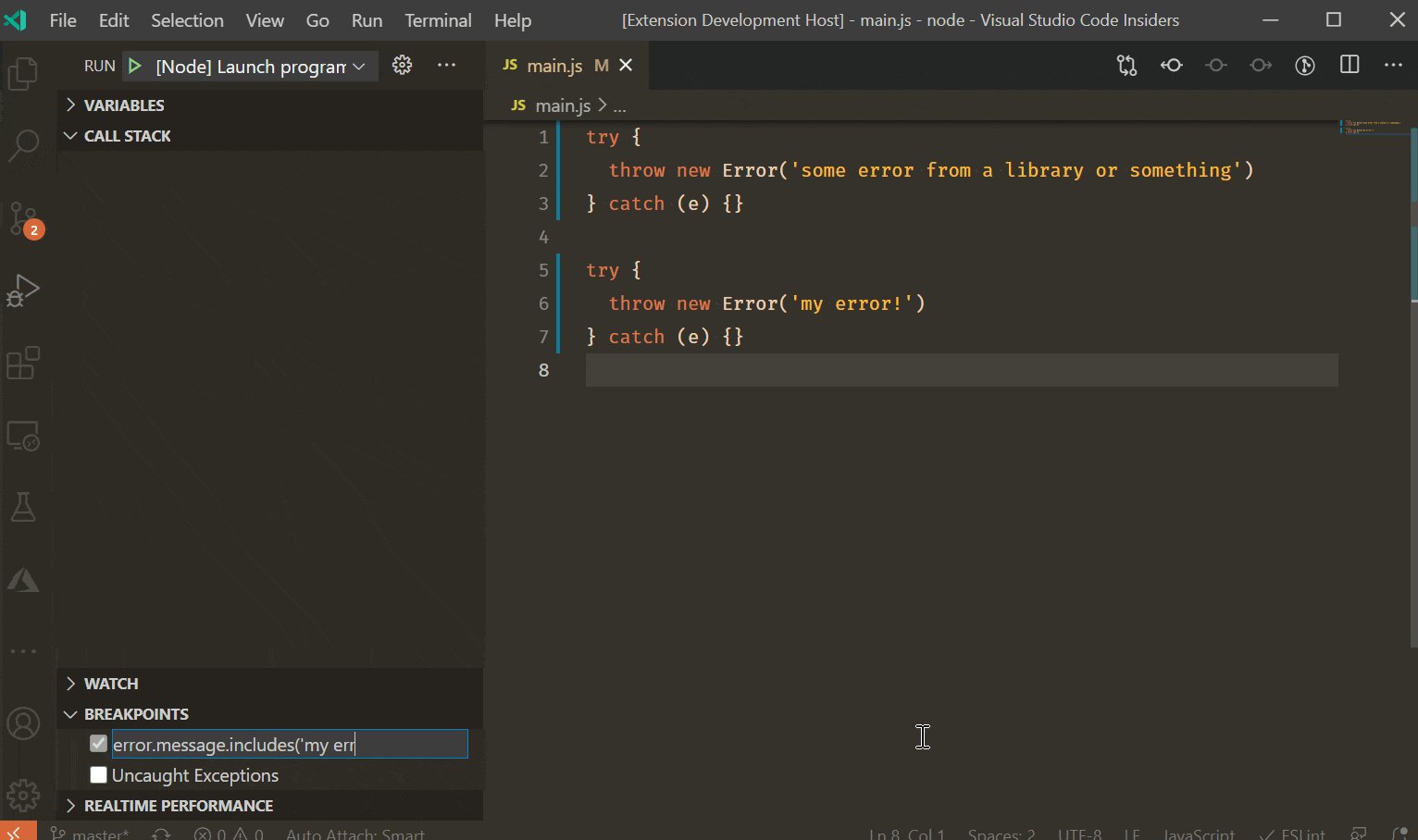
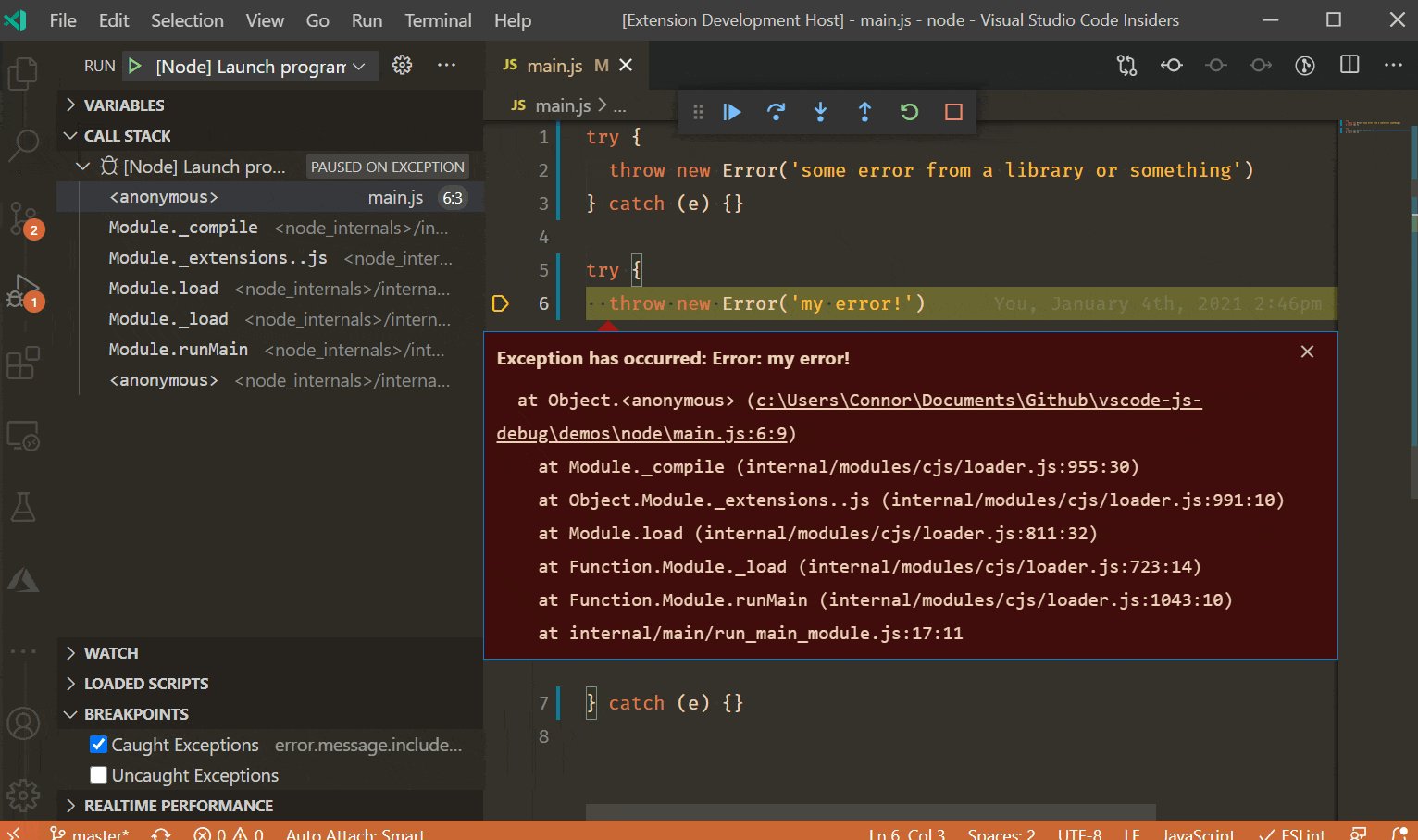
Conditional exception breakpoints
Conditional exception breakpoints are now supported in the JavaScript debugger. The error variable will contain the currently thrown exception:

Theme: Codesong
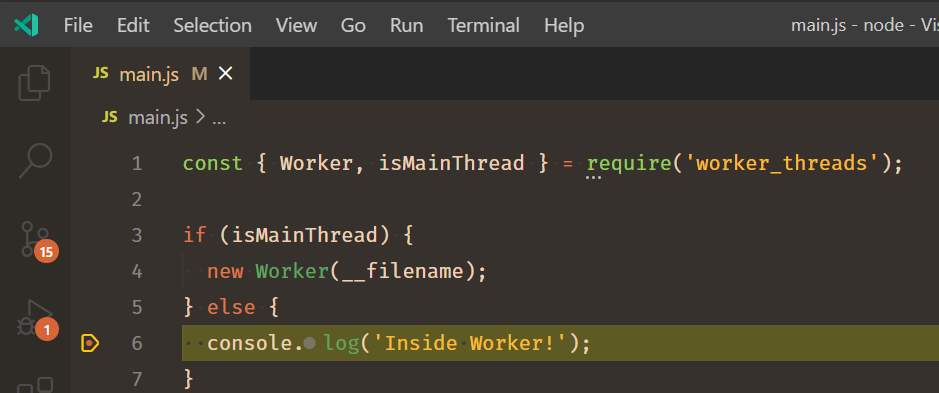
Debug worker_threads
Debugging of Node.js worker_threads is now supported.

Theme: Codesong
No changes or extra configuration is needed.
Integrated Terminal
Flow control
The connection between the terminal processes and the frontend is now protected by a flow control mechanism that will pause the process when the frontend needs to catch up. Previously, this would cause stability/performance issues when using a terminal in a remote connection. This change only applies when using VS Code’s remoting functionality for now, but it will be used for local windows soon, after we tweak where terminal processes get launched.
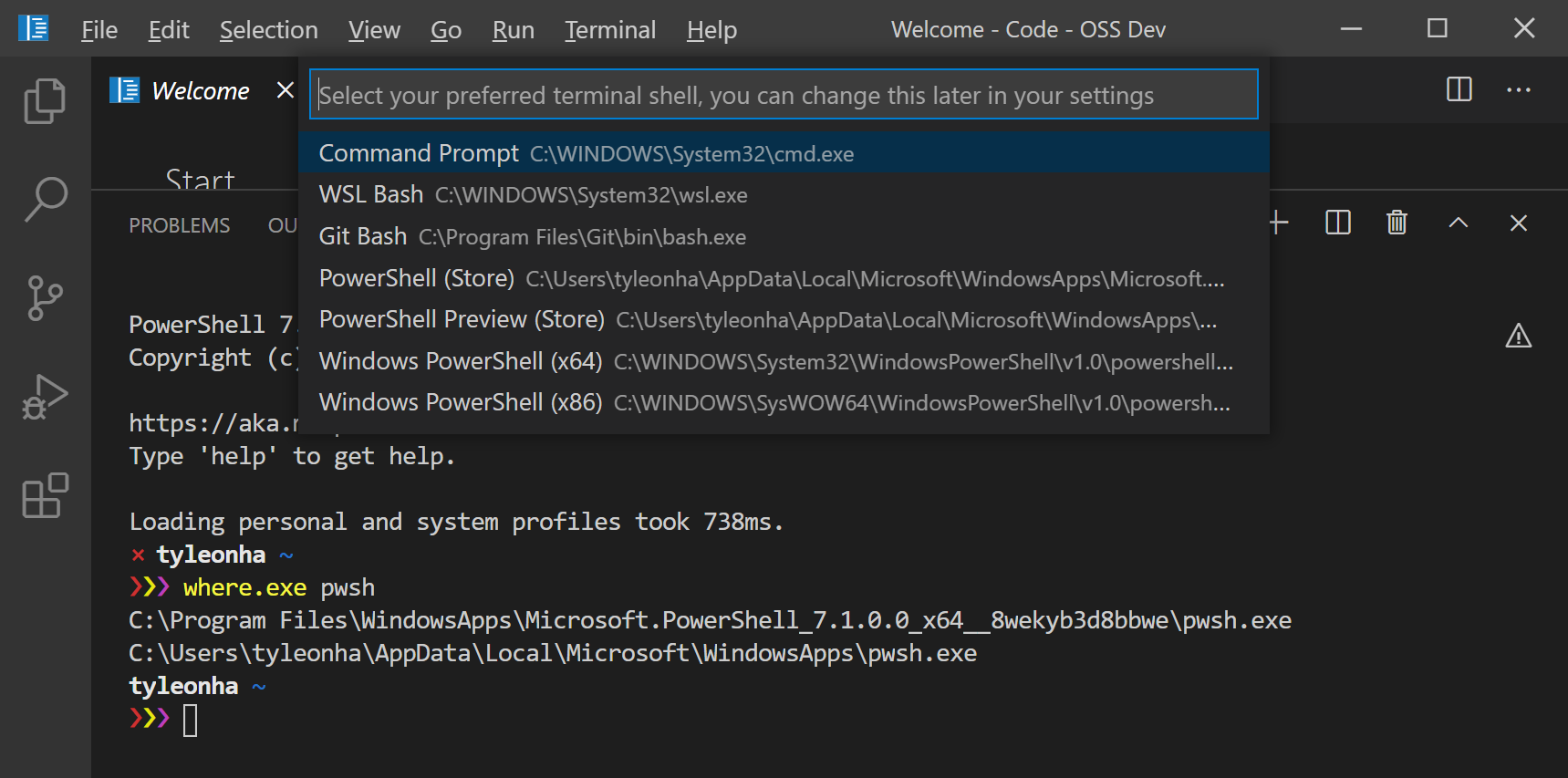
Better PowerShell 7 discovery
PowerShell 7 is the latest and greatest version of PowerShell, which can be installed on Windows, macOS, and Linux. If you install PowerShell 7 on Windows, VS Code will use that as the default shell. If you don’t have PowerShell 7 installed, VS Code will continue to use Windows PowerShell as the default.
Additionally, if you open the Select Default Shell Quick Pick, the enumeration of all of the installed PowerShell versions will show up (MSI installation, Microsoft Store installation, etc.).

Note: macOS and Linux default shell discovery and shell enumeration are unaffected by this because they use the default set by the OS and /etc/shells respectively.
Additionally, theterminal.integrated.shell.windowssetting is still honored.
Languages
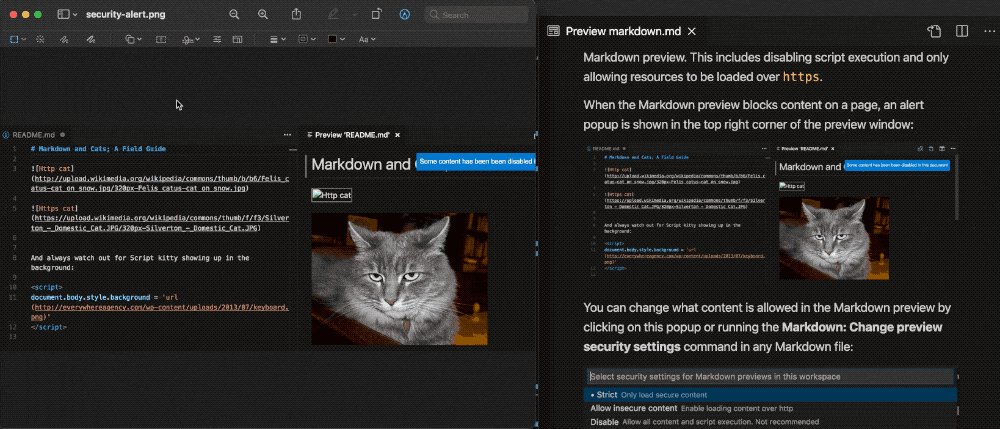
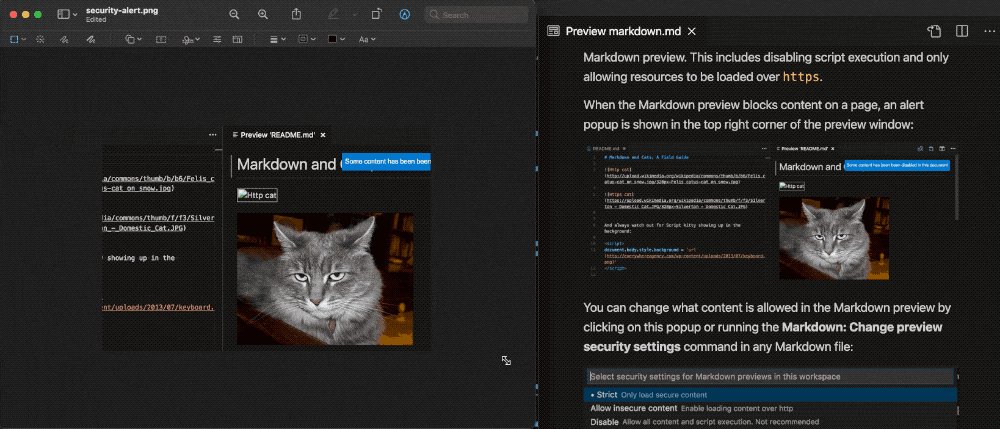
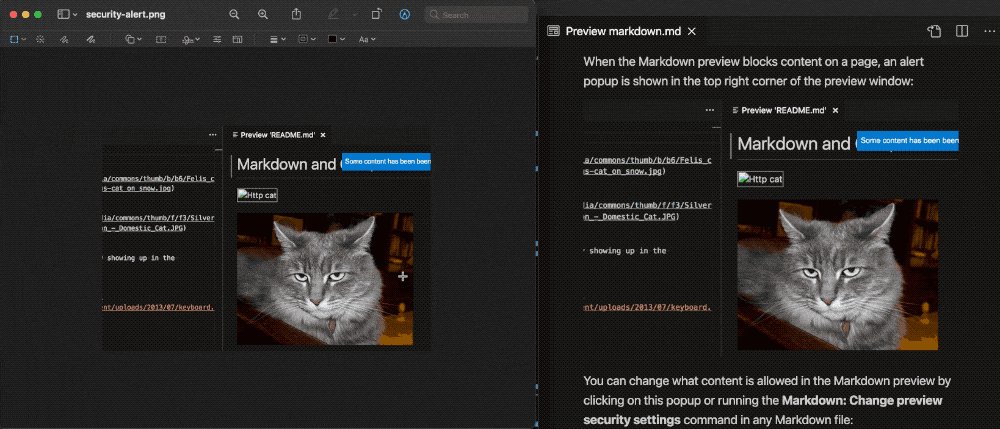
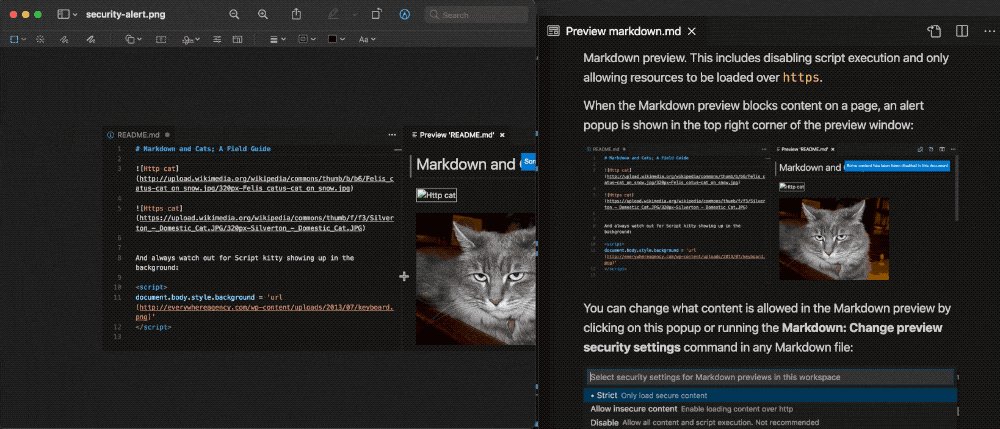
Markdown preview auto updates when images are changed on disk
The Markdown preview will now automatically update when any embedded images are changed on disk:

This can happen when you edit the image file using an external program or from a source control operation, such as switching branches.
Notebooks
Notebook cells now show up in the outline pane and breadcrumbs. This allows for a better overview and fast navigation within notebooks.

There are two settings that allow you to define if code cells are part of the outline or not.
notebook.outline.showCodeCells: Whether outline contains code cellsnotebook.breadcrumbs.showCodeCells: Whether breadcrumbs contain code cells
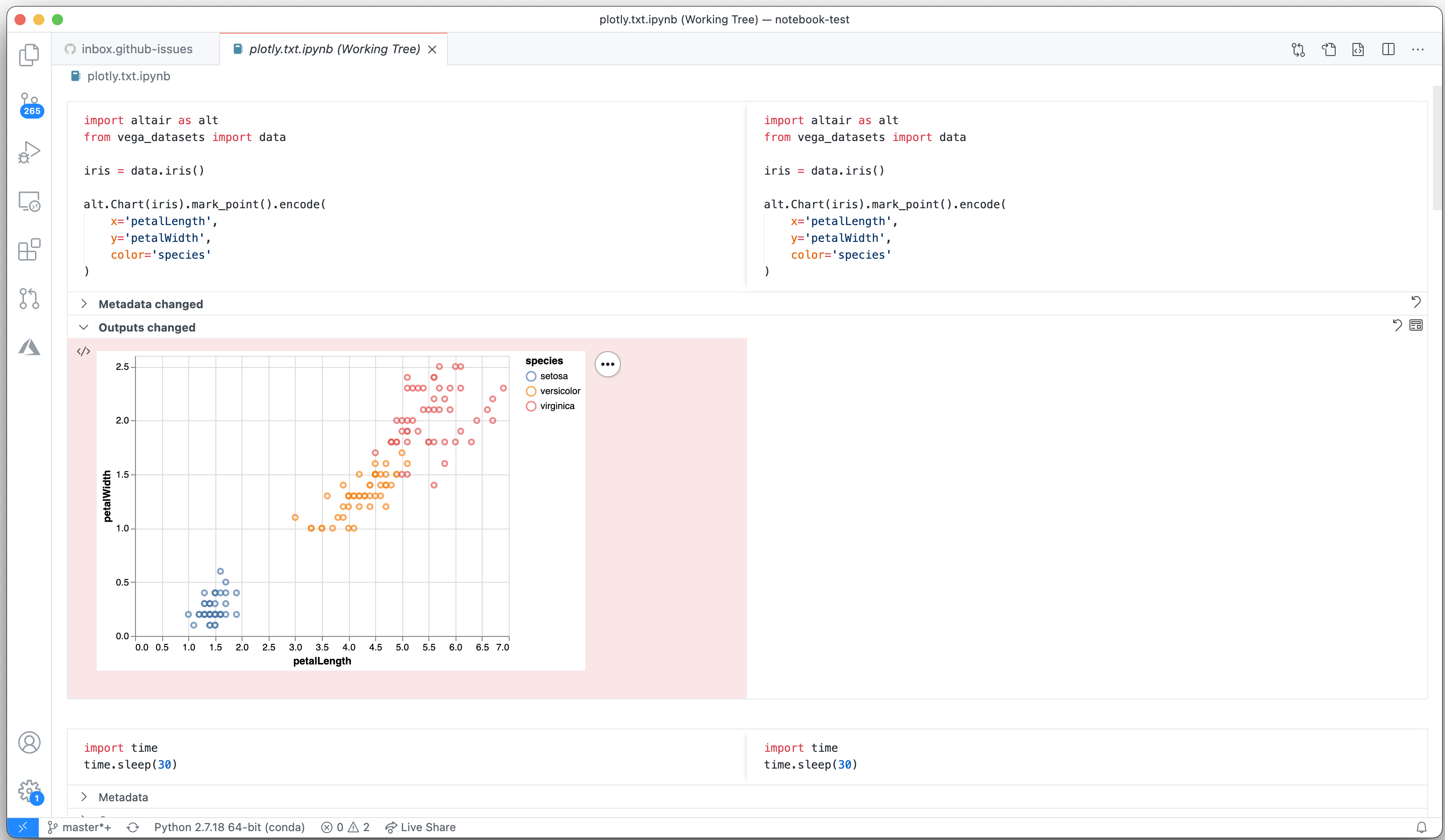
Notebook diff editor: rich output rendering and performance improvement
The diff editor for notebook documents now supports rendering rich output like tables, images, or HTML output.

This feature is currently available in Insiders and you can install either the Jupyter or .NET Interactive extension to preview.
We also improved the scrolling performance to ensure a smooth experience while browsing changes in the diff editor.
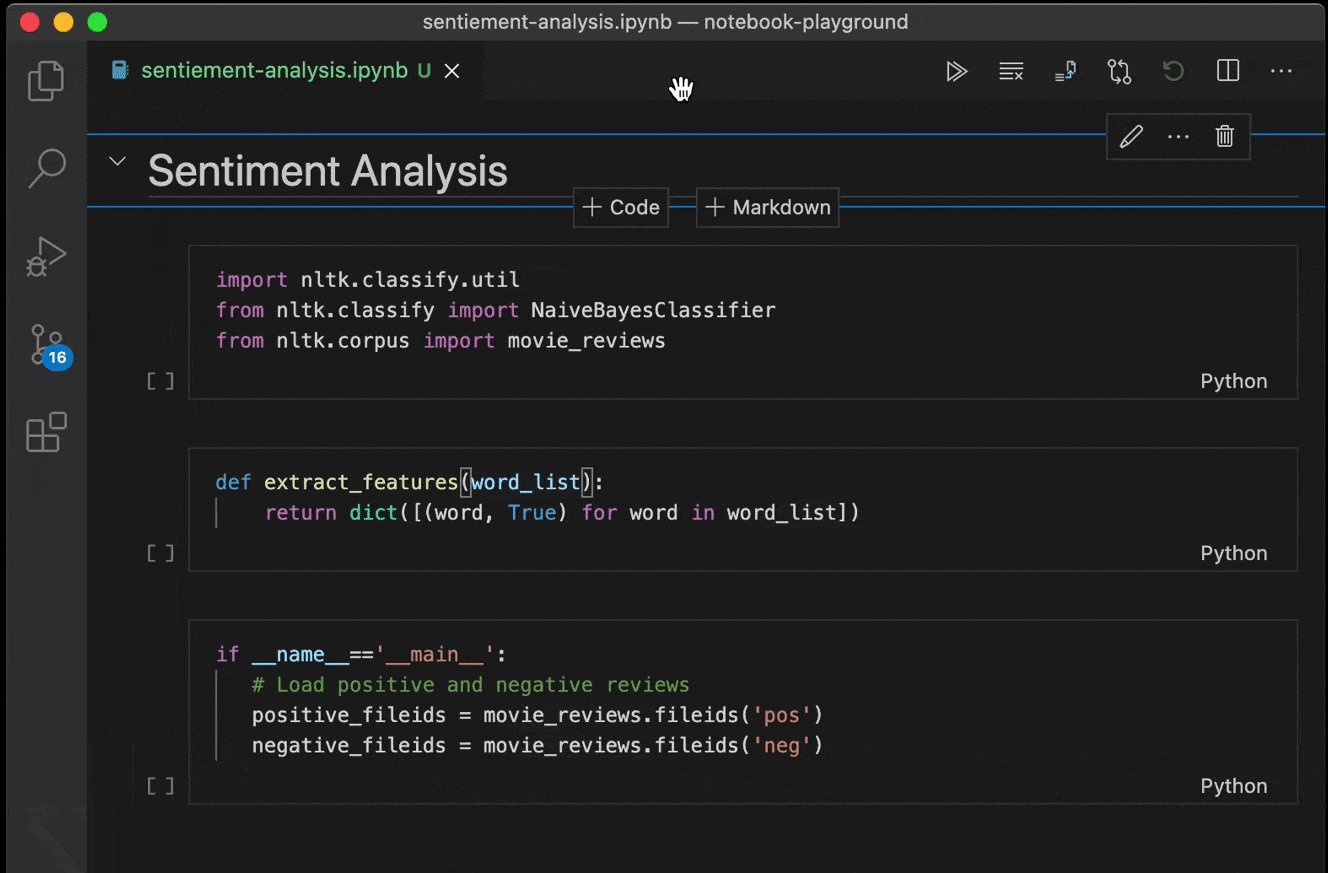
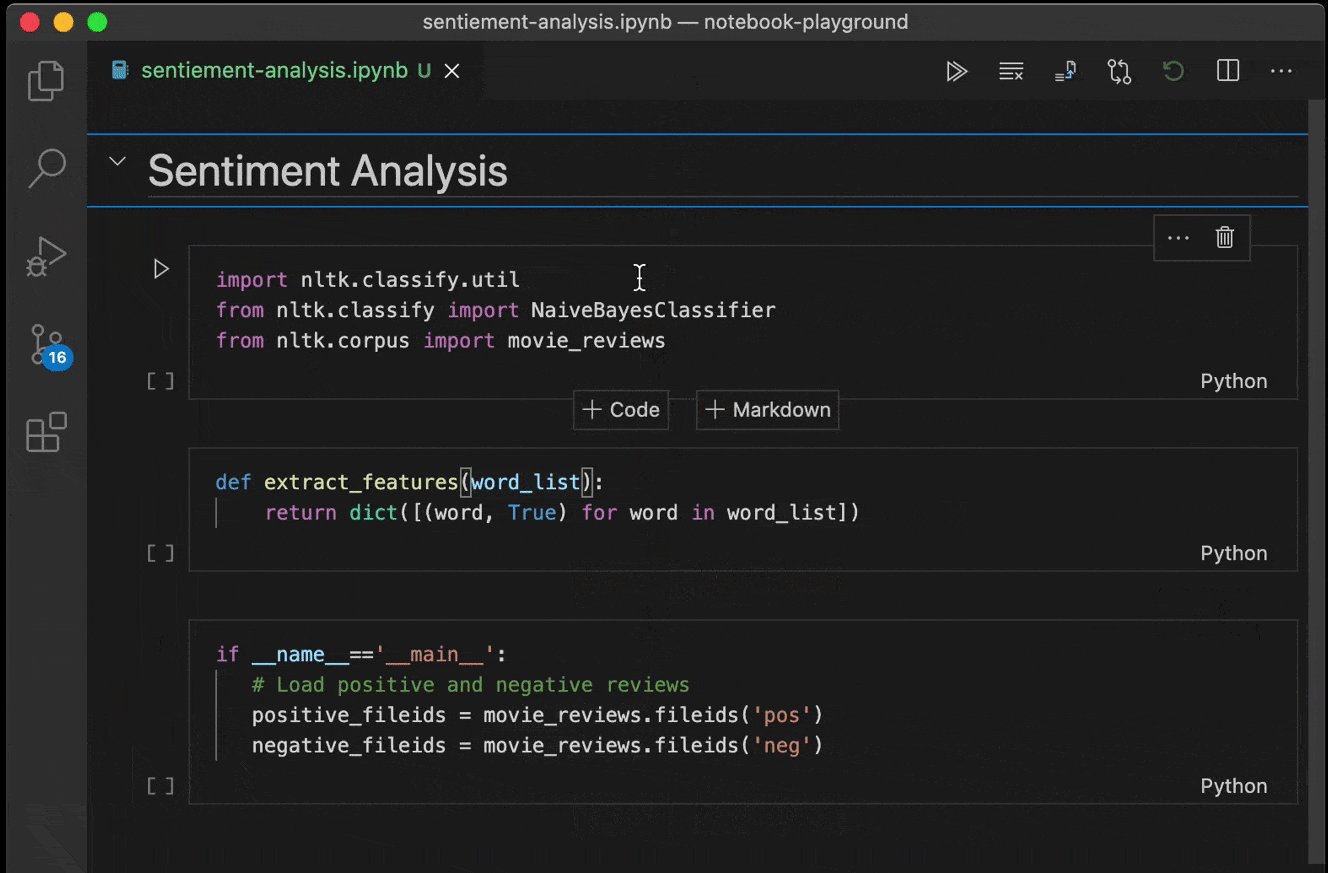
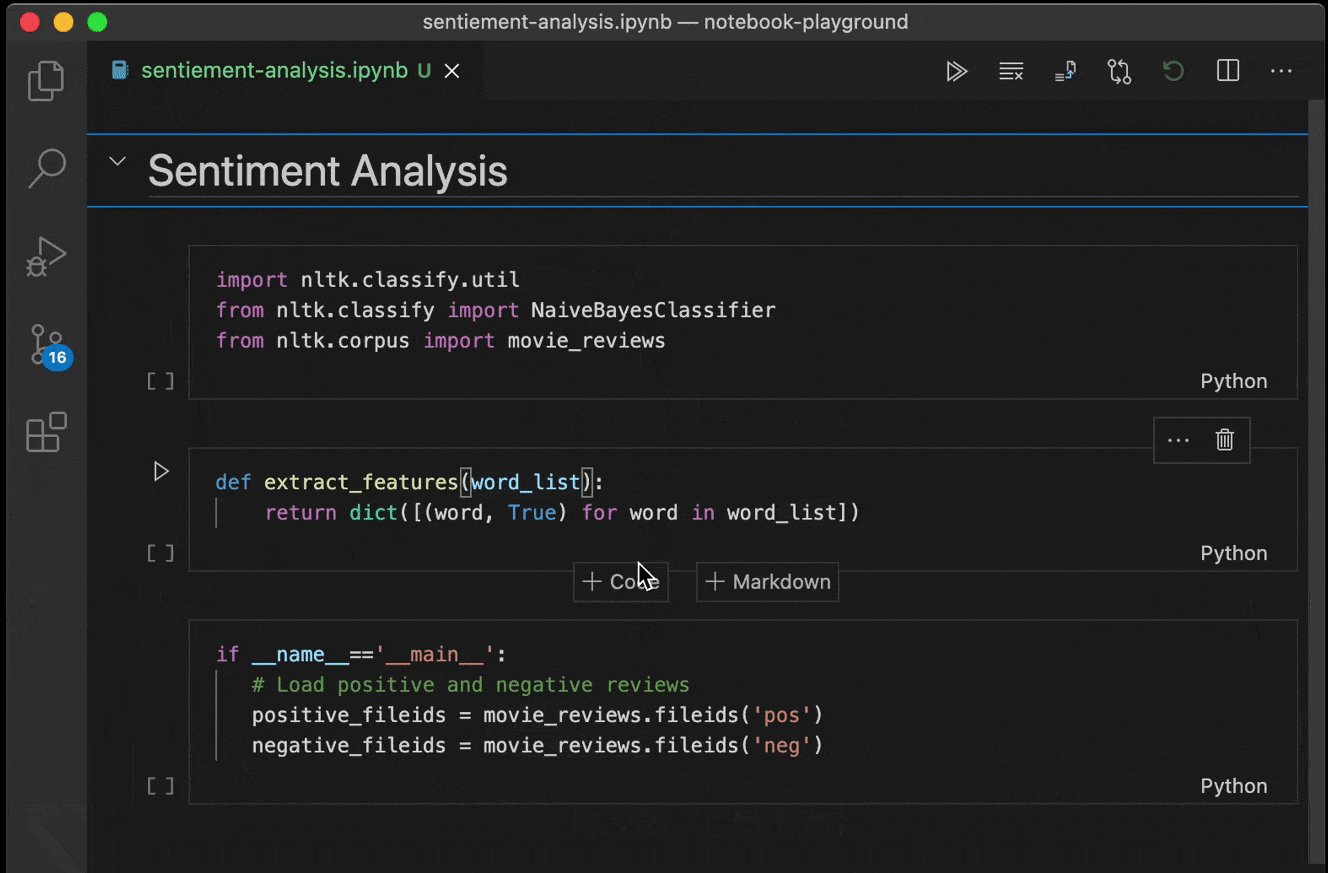
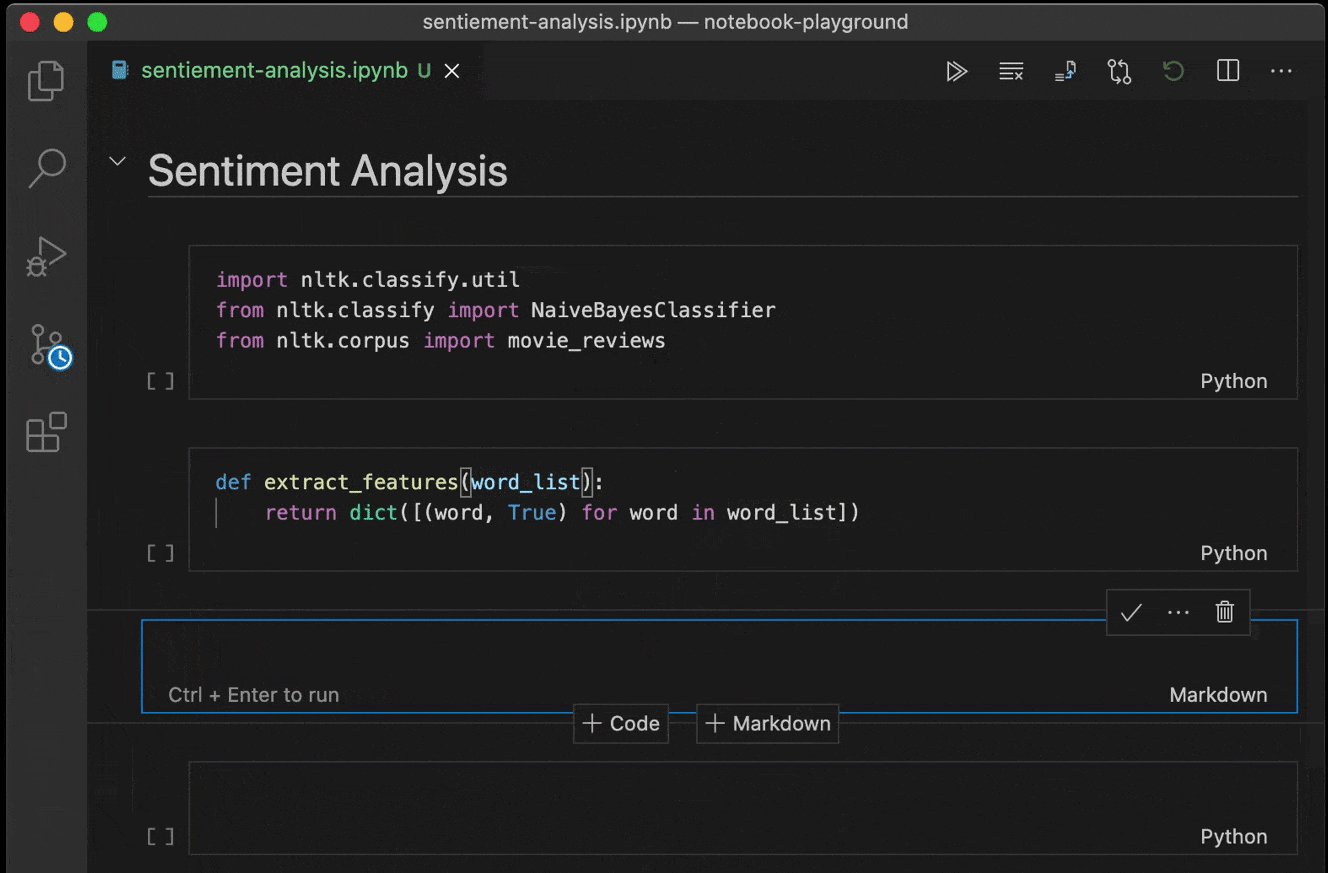
Add new cell toolbar
We’ve updated our add new cell toolbar to appear whenever you hover over a cell to make it more discoverable.

Source Control
Git: Open All Changes command
A new Git command has been added to the Command Palette:
- Git: Open All Changes… – Opens all modified and untracked files.
Git: Warning when pulling (or syncing) and the current branch has been rebased
VS Code will now warn you whenever you attempt to pull (or sync) and the current branch looks like it has been rebased (for example, when published history has been rewritten).
Git: New settings
Additionally, new Git settings have been added:
git.requireGitUserConfig– In VS Code 1.51 we made a privacy change to require a user name or email address before committing. You can now disable that requirement if desired.git.ignoreRebaseWarning– Disables the new warning when pulling (or syncing) and the current branch has been rebased.git.autofetch– Auto fetch can now additionally be set toallto fetch all remotes.
Preview features
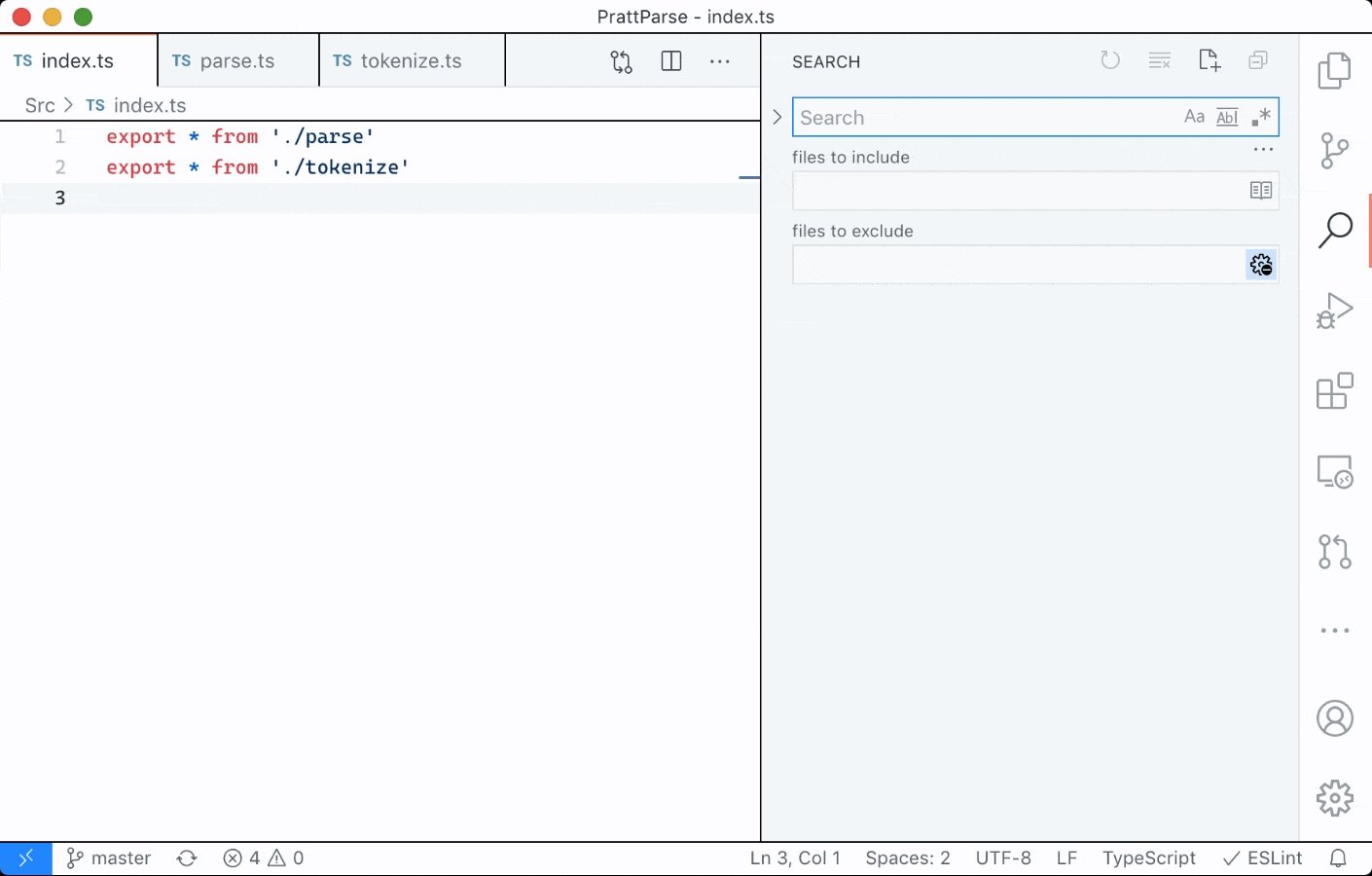
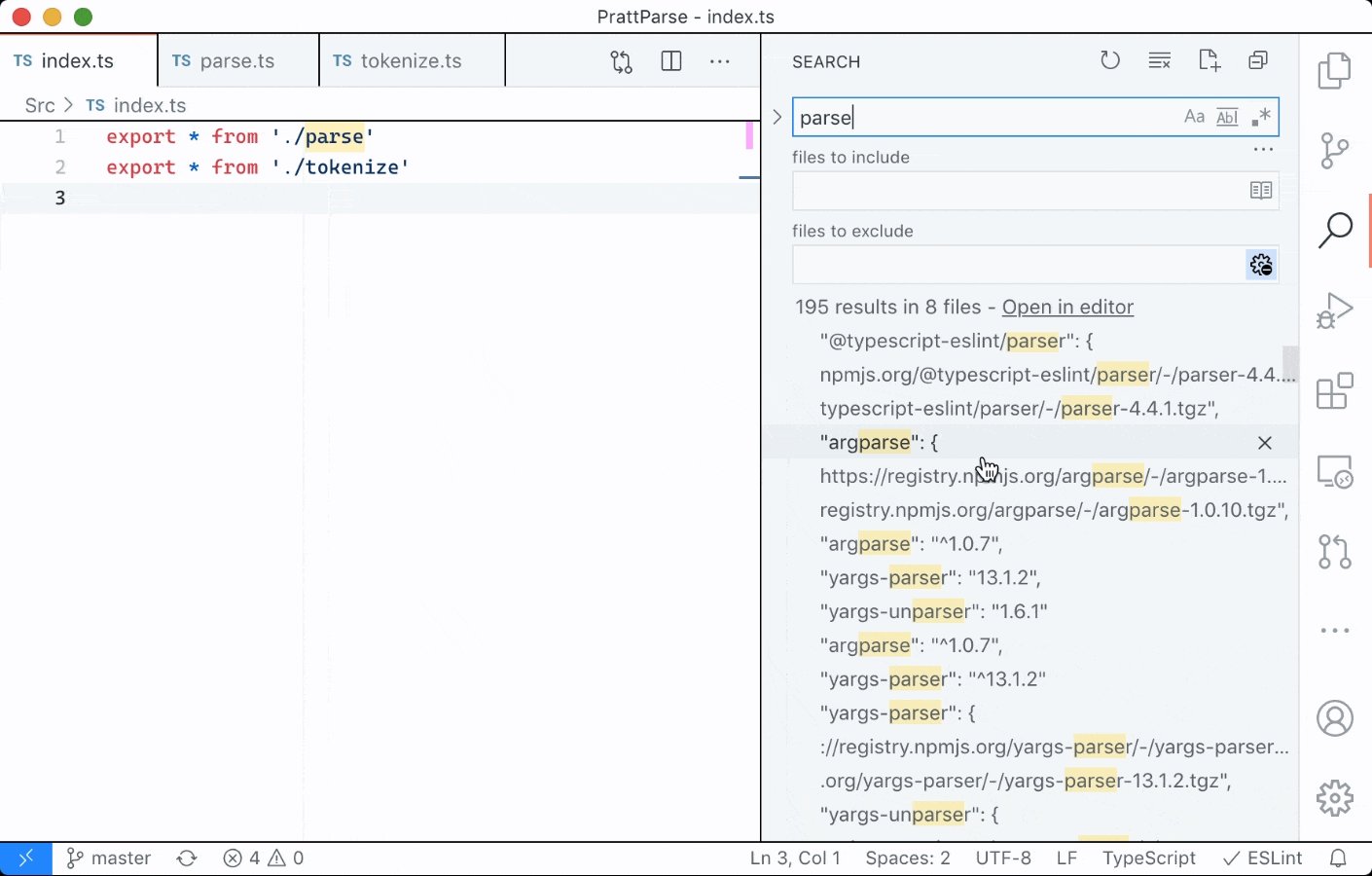
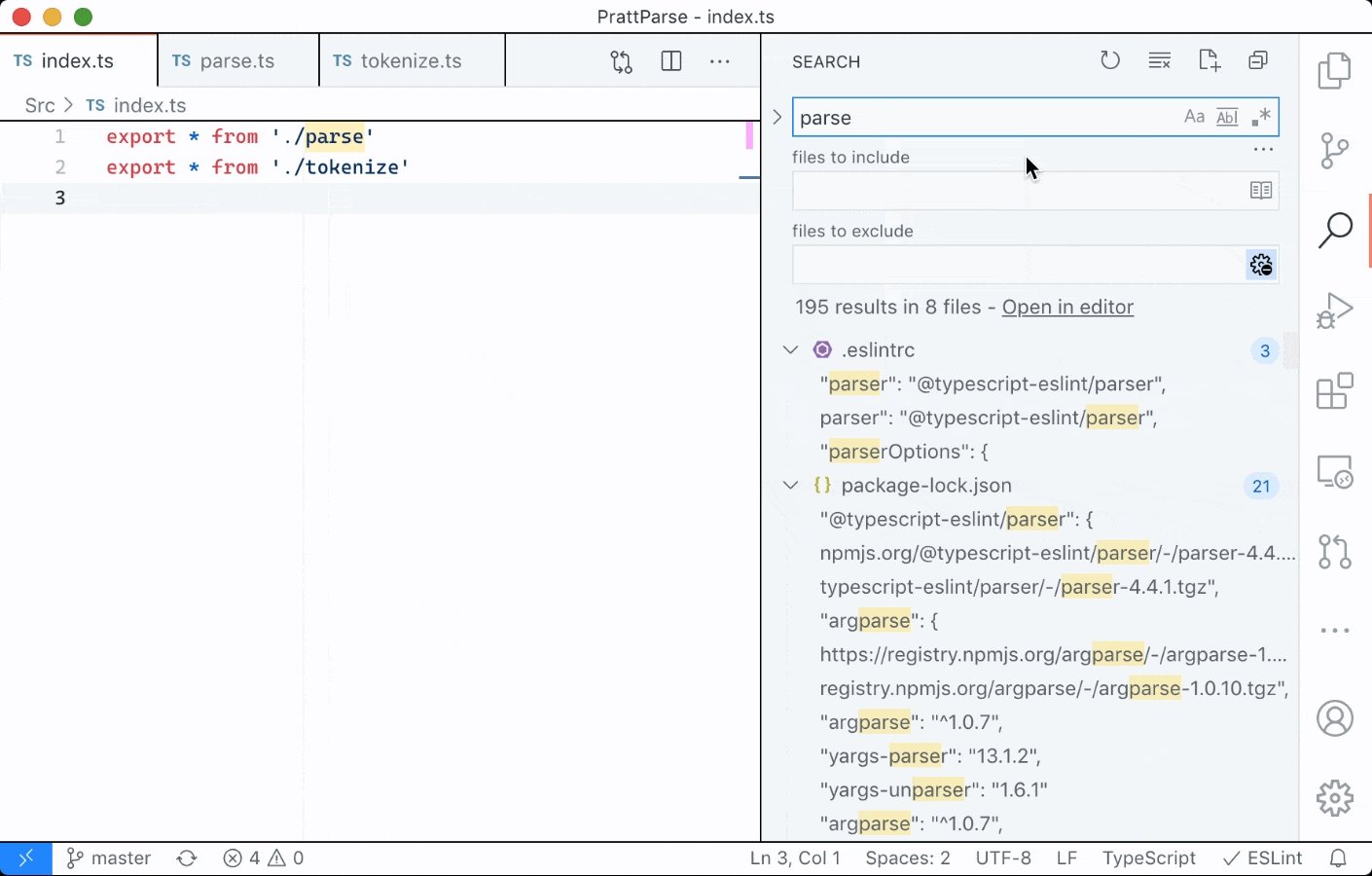
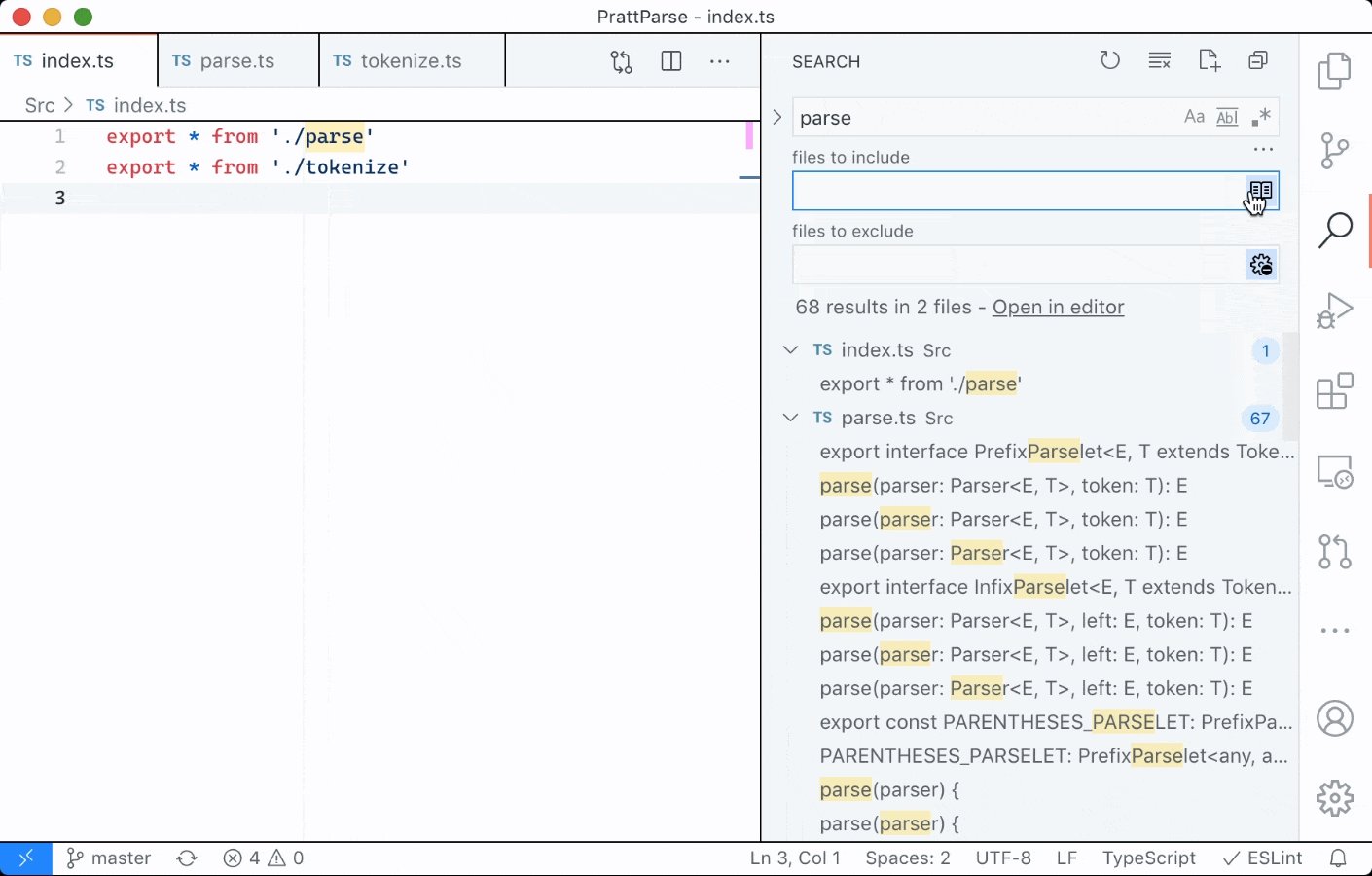
Search in open editors
This release comes with experimental support for searching in open editors, which has been a highly requested feature for some time. This feature is enabled by default in Insiders, and can be enabled with the search.experimental.searchInOpenEditors setting in Stable.

Theme: GitHub Light Theme
TypeScript 4.2 support
This release continues to improve our support for the upcoming TypeScript 4.2 release. You can read more about the new language features and improvements in TypeScript 4.2 on the TypeScript blog. Here are some of the editor improvements it enables:
- JS Doc templates now generate
@returns. - Deprecated DOM APIs are now marked as such.
- A quick fix to declare missing functions.
- Native support for semantic highlighting, instead of using a TypeScript service plugin.
To start using the TypeScript 4.2 nightly builds, just install the TypeScript Nightly extension. Please share your feedback and let us know if you run into any bugs with TypeScript 4.2.
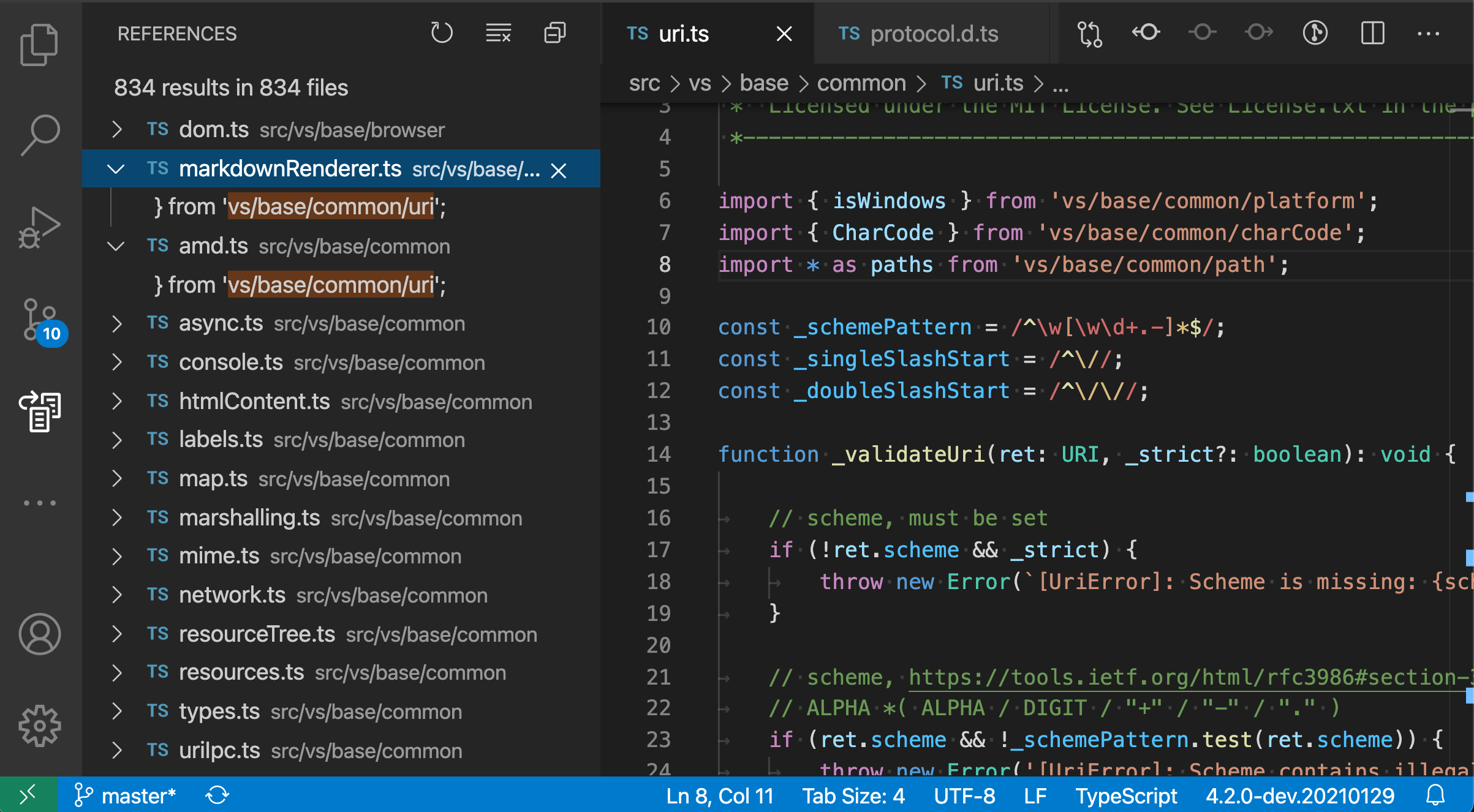
New Find References to File command
If you are using TypeScript 4.2, you can also try the new Find References to File command for JavaScript and TypeScript to find all places where a file is being referenced.

You can trigger this command in a few different ways:
- For the active file using TypeScript: Find File References command.
- Right-click on an editor tab and select Find File References.
- Right-click on a file in the File Explorer and select Find File References.
Contributions to extensions
Remote Development
Work continues on the Remote Development extensions, which allow you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment.
Feature highlights in 1.53 include:
- You can now restore the UI state of reconnected terminals.
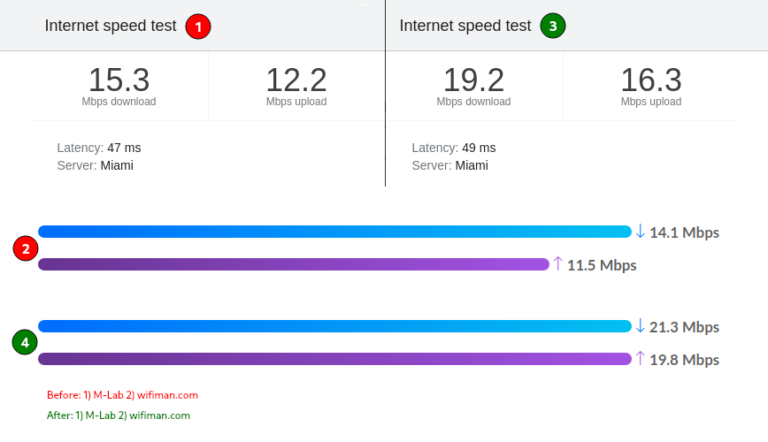
- Connection compression to help with weak network connectivity.
- Attributes can now be configured for ports in settings.
- Privileged ports are now detected and autoforwarded.
- Containers now support SSH connection with password entry.
- Installation of extensions from a WSL shell.
You can learn about new extension features and bug fixes in the Remote Development release notes.
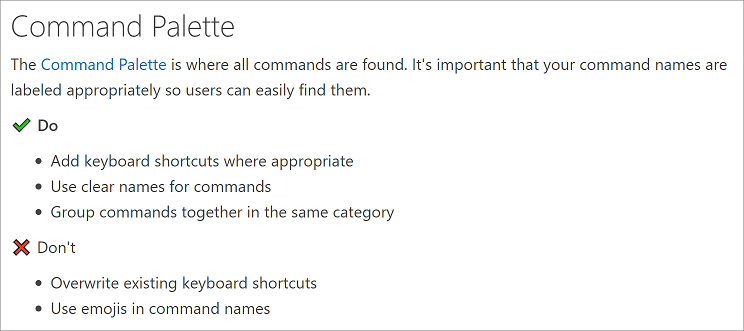
Extension guidelines
There is now a set of detailed extension guidelines for extension authors. The guidelines cover best practices for contributing to VS Code’s users interface and conventions for notifications and status updates.
As an example, below are the Do’s and Dont’s for contributing commands to the Command Palette:

Product icon themes
The product icon theme APIs are now stable. Theme authors can publish themes that replace the built-in icons used in views and editors.
Users can switch to new themes with the Preferences: Product Icon Theme command.
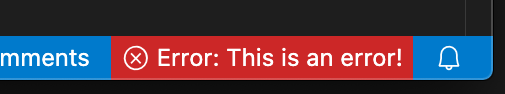
Status bar entry background color API
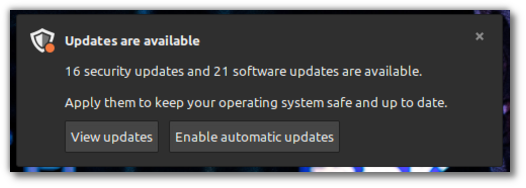
The previously proposed backgroundColor for the StatusBarItem API is now stable. Currently only statusBarItem.errorBackground is supported to avoid the Status bar looking too colorful. We may expand this support to more colors in the future.

The use case for this new API is to enable extensions to indicate error conditions in the Status bar. For example, the ESLint extension may decide to use this color to alert the user that ESLint has not yet been enabled for a workspace.
Adding CancellationError type
We have added a new error type: vscode.CancellationError. This type can be used in response to a CancellationToken being canceled or when an operation is being canceled by the executor of that operation.
OnEnterRule.previousLineText
It is now possible to target the text on the previous line when evaluating an OnEnterRule using the newly added property previousLineText.
onEnterRules in language configuration files
Until now, onEnterRules could be defined only using the vscode.languages.setLanguageConfiguration API. Now, onEnterRules can also be defined in the language configuration file.
For example:
"onEnterRules": [
{
"beforeText": "^\s*(?:def|class|for|if|elif|else|while|try|with|finally|except|async).*?:\s*$",
"action": { "indent": "indent" }
}
]Semantic token commands
There are now new commands to invoke the semantic tokens provider. The commands are:
vscode.provideDocumentSemanticTokensLegendwith an argument of typeUrivscode.provideDocumentSemanticTokenswith an argument of typeUrivscode.provideDocumentRangeSemanticTokensLegendwith an argument of typeUrivscode.provideDocumentRangeSemanticTokenswith two arguments: the first anUriand the second aRange.
Secrets API
Similar to the storage API, there is now an API for storing and retrieving secrets on a per-extension basis. This allows extensions to store sensitive information in the OS credential manager or keystore.
workspaceContains extension activation behavior change
This month, we fixed a bug with the behavior of the workspaceContains extension activation event that could change how an extension is activated.
The bug caused us to start a search over the entire workspace, when the workspaceContains pattern was only targeting files in the root of the workspace. Since this could affect the startup performance of VS Code, we needed to fix this and scope these searches correctly. But as a result, some extensions that were previously activated by this behavior may no longer get activated.
The change has been in our Insiders build since the beginning of January. For more information, see this comment on the GitHub issue.
Updated loading icon
We’ve updated our loading icon to make for a smoother experience.

Git extension APIs
- A new
API.onDidPublishevent has been added, which fires when a repository or branch is published from the VS Code Git extension. - A new
API.openRepositorymethod has been added, to allow extensions to tell the Git extension about other Git repositories, for example, outside the workspace, or more deeply nested within it. - The
API.pushmethod now has an additional optionalforceparameter. - The
API.commitmethod’sCommitOptionsnow has an additional optionalrequireUserConfigto avoid requiring a user or email address.
Welcome view content link enablement
A viewsWelcome contribution from an extension in which an enablement expression is specified will now render command links inactive when the expression evaluates as false.
resolveTreeItem
The resolveTreeItem API now supports cancellation. You can also now use resolveTreeItem to resolve the command property of your TreeItem.
Proposed extension APIs
Every milestone comes with new proposed APIs and extension authors can try them out. As always, we want your feedback. This is what you have to do to try out a proposed API:
- You must use Insiders because proposed APIs change frequently.
- You must have this line in the
package.jsonfile of your extension:"enableProposedApi": true. - Copy the latest version of the vscode.proposed.d.ts file into your project’s source location.
You cannot publish an extension that uses a proposed API. There may be breaking changes in the next release and we never want to break existing extensions.
Inline value provider API
Today the Show Inline Values feature of VS Code’s debugger is based on a generic implementation in VS Code core, and doesn’t provide customizability through settings or extensibility via extensions. As a consequence, it is not a perfect fit for all languages and sometimes shows incorrect values because it doesn’t understand the underlying source language. For this reason, we are working on an extension API that allows to replace the built-in implementation completely or to replace parts of the implementation with custom code.
In this milestone, we have created an initial proposal. If you are interested in this extension API, we’d appreciate your feedback.
Testing
We are investigating testing in VS Code, and the first version of the API is now present in vscode.proposed.d.ts. Please read the linked issue for more context, and participate if you have input.
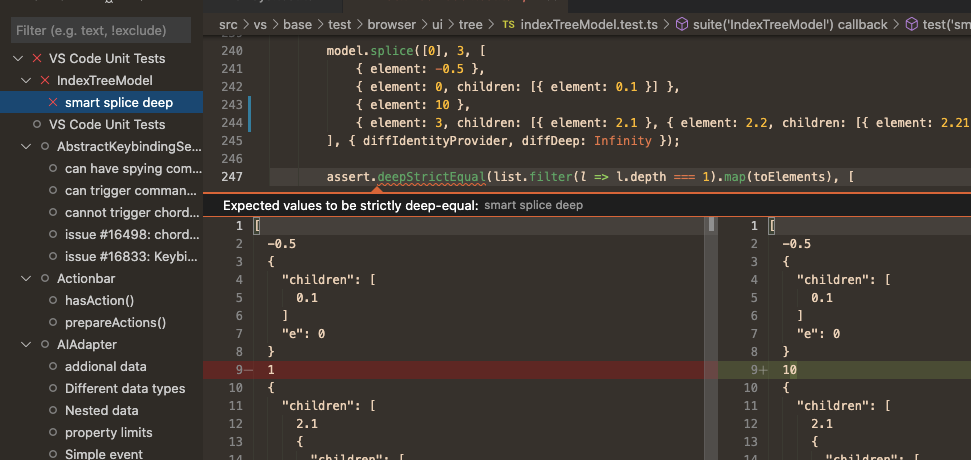
This iteration focused building out the Selfhost Test Provider for VS Code and foundational UI, primarily the test explorer, gutter decorations, and peek views for results.
For example, here’s a failed test showing the difference between actual and expected values in a diff peek view:

Theme: Codesong
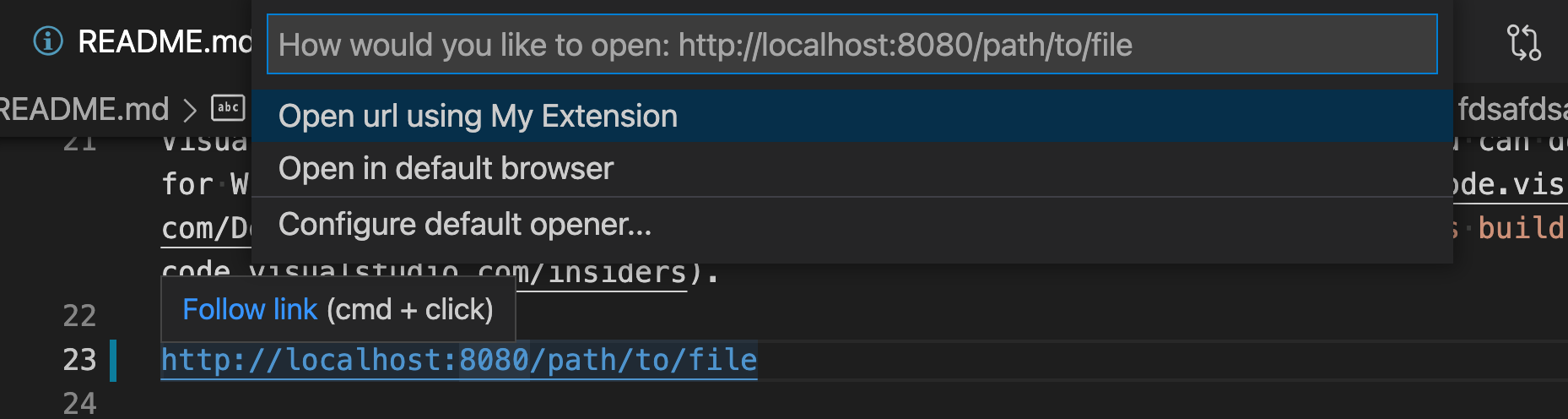
External URI opener
The proposed external URI opener API allows extensions to handle opening HTTP and HTTPS links that the user selects in the editor. For example, a browser preview extension could use this to open links to a local server in VS Code directly, instead of opening the link with the user’s default browser:
To use the external opener API, first add an onOpenExternalUri activation event for the URL schemes your opener supports. Currently only http and https URLs are supported:
"activationEvents": [
"onOpenExternalUri:http",
"onOpenExternalUri:https"
]Then in your extension’s activation, call registerExternalUriOpener to register your external URI opener:
vscode.window.registerExternalUriOpener(
'myExtension.opener',
{
canOpenExternalUri(uri: vscode.Uri) {
// Check if a URI can be opened.
// This is called when the user first selects a link and VS Code
// needs to determine which openers are available. if (uri.authority === 'localhost:8080') {
// This opener has default priority for this URI.
// This will result in the user being prompted since VS Code always has
// its own default opener.
return vscode.ExternalUriOpenerPriority.Default;
} // The opener can be used but should not be used by default
return vscode.ExternalUriOpenerPriority.Option;
},
openExternalUri(resolveUri: vscode.Uri) {
// Actually open the URI.
// This is called once the user has selected this opener.
}
},
{
schemes: ['http', 'https'],
label: localize('openTitle', 'Open URL using My Extension')
}
);Now when you select links to localhost:8080 in the editor or terminal, you will be prompted to select how the URL should be opened:

Additionally, you can configure a default opener for a URI using the new workbench.externalUriOpeners setting:
"workbench.externalUriOpeners": {
"localhost:8081": "myExtension.opener"
}Language Server Protocol
Work has started on the 3.17 version of the protocol. The first proposed feature is support for a more detailed completion item label.
Language Server Index Format
We also improved the LSIF indexer for TypeScript and tested it against a broader range of open-source repositories. Major improvements are:
- A tolerant index mode that uses more memory but doesn’t fail if a symbol’s moniker is not correctly computed (see
--monikercommand-line option). - Log file support to help find situations where monikers can’t be correctly computed.
- A new LSIF dump validation tool (lsif-tooling). The tools can be used with dumps produced by any tool. It is not constraint to the TypeScript indexer. The tool checks and LSIF dump for:
- Correct vertex and edge layout (for example, correct properties and types of the properties)
- That vertices are emitted before they are referenced in edges
- The cardinality of edges
- The outgoing and incoming type of edges.
- The dump is portioned correctly (for example, no result partitions are added to documents / projects that are already closed)
Debug Adapter Protocol
Value dataBreakpoint from VariablePresentationHint.kind is deprecated
Currently, we can detect whether an object has a data breakpoint by checking for the dataBreakpoint kind from VariablePresentationHint. However, the variable kind is generally used to identify the actual type of the object – that is, if it’s an interface, a method, or a derived class. Data breakpoint tracking, which is used for UI purposes, should be declared as an attribute instead, since that can be set alongside other attributes and variable kinds.
So, we have deprecated the value dataBreakpoint from the kind property of the VariablePresentationHint and added a new value hasDataBreakpoint for the attribute property of the VariablePresentationHint.
Engineering
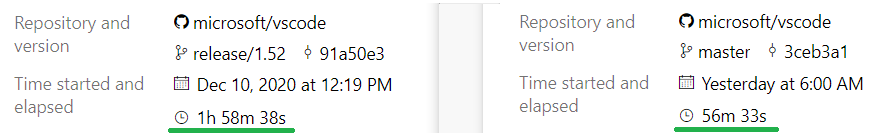
Performance Improvements
There’s been considerable work surrounding both our GitHub Actions and Azure DevOps Pipelines infrastructure. Our builds now run faster and more often thanks to these improvements. Building VS Code now takes half as much time as before:

Electron 11 update
In this milestone, we finished the exploration to bundle Electron 11 into VS Code, thanks to everyone involved with testing and self-hosting on insiders. This is a major Electron release and comes with Chromium 87.0.4280.141 and Node.js 12.18.3.
Breaking change
As a side effect of this update, we had to bump our build image to use Ubuntu-18.04 for x64 linux machines to consume Electron. This update raised the minimum GLIBCXX requirement to 3.4.22 for our native modules, which breaks support for older distros on desktop. After some changes to the build system, we were able to go back as far as using gcc-5 toolchain, which brings the minimum GLIBCXX requirement to 3.4.21. With these changes, the following are the distros known to work for the x64 desktop app:
- Ubuntu 16.04 and newer
- Fedora 24 and newer
- Debian 9 and newer
- CentOS 8 and newer
Note: Our remote development components continue to use GLIBCXX 3.4.19, so there is no change in supported platforms.
A workaround for the other distros would be to install gcc-5 or higher toolchain to avoid the GLIBCXX error with native modules, but there is no guarantee that all components of the runtime will work fine. There is also the option of using our remote development suite to work with the older distros.
Apple Silicon Insiders
Thanks to Electron 11, we continue to make progress on fully supporting Apple Silicon. For the Insiders build, we offer three variations of downloads under macOS:
x64version for Mac devices with Intel chiparm64version for Mac devices with Apple Silicon chipuniversalversion that can run natively on either of the above devices
The universal version is the default download option on the website. We will work towards removing the architecture specific downloads later this year. More updates on this will follow in upcoming iterations.
Universal apps are created by bundling both x64 and arm64 version of the apps, hence there is a significant increase in download size for the first install but simplifies the transition for a user to the new Apple Silicon Macs.
Note: We originally planned to push the Apple Silicon builds to Stable this iteration. However, late in the iteration, users reported that on macOS Big Sur 11.2 loading a WASM module crashed the extension host. You can follow along with our investigation of the problem in the upstream issue #115646.
Debian repository migration
In order to support x64, ARM, and ARM 64-bit architectures in a single repository, we have moved to a new repository location:
http://packages.microsoft.com/repos/code
The VS Code Debian packages will automatically migrate your system to the new repository, so there’s no adoption necessary.
Progress on Electron sandbox
This milestone we continued to make the VS Code window fit for enabling Electron’s sandbox and context isolation.
Specifically:
- The IPC connection to our background shared process changed from a Node.js socket connection to using Electron’s MessagePort API.
- There is a new internal option to enable the experimental
vscode-fileprotocol for the main window that enables us to do some selfhosting (the issue reporter and process explorer already run with this option since last milestone). - We removed the more direct Node.js API that is used in the VS Code window.
VS Code is now Trusted Types compliant
We have finished the work to make VS Code trusted types compliant per the W3C Trusted Types specification.
Documentation
Remote Development
Check out our new Beginner’s Series to: Dev Containers, a set of eight videos that show you how to get, create, and configure a container-based development environment using VS Code Remote – Containers.

when clause reference
The when clause documentation is now in its own when clause contexts reference. Here you can learn how to conditionally enable or disable custom keybindings depending on the currently active VS Code UI (contexts) and tune the visibility of menus and views when contributing extensions.
{
"key": "f5",
"command": "workbench.action.debug.start",
"when": "debuggersAvailable && debugState != 'initializing'"
}CodeTour for educators
A new CodeTour topic introduces educators to the CodeTour extension that lets them easily author walkthroughs for codebases. Educators can create self-paced tours for their students as they ramp up on new projects and assignments.

What is a VS Code “workspace”?
A new topic explains what “workspaces” are in VS Code. If you are interested in learning more about the differences between single-folder, multi-root and untitled workspaces, take a look at What is a VS Code “workspace”?.
Notable fixes
- 76095: Changing
debug.console.wordWrapshould not require a restart - 96409: Trackpad: Tab switch on mouse scroll: horizontal scrolling sensitivity too high
- 101136: Terminal filled with ^[[D^[[D^[[D^[[D when alt-clicking a link
- 103869: Don’t include modified settings with default values in user settings
- 107704: Debugger output is laggy and janky when scrolling
- 109127: Window border causes webviews to be positioned slightly off.
- 111474: “Toggle Editor Type” creates corrupted new view that cannot be opened.
- 111652: Action in explorer is interrupted shortly after creating a folder
- 111758: Accessibility of links in exception widget
- 112013: Maximum call stack size exceeded for long file paths with custom editors.
- 113627: Inform users which editors could not be backed up for hotexit.
- 114353: Watch: copy value should respect multi selection
Thank you
Last but certainly not least, a big Thank You to the following people who contributed this month to VS Code:
Contributions to our issue tracking:
Contributions to vscode:
Contributions to language-server-protocol:
Contributions to vscode-languageserver-node:
Contributions to vscode-css-languageservice:
Contributions to vscode-html-languageservice:
Contributions to vscode-generator-code:
Contributions to debug-adapter-protocol:
Contributions to vscode-eslint:
Contributions to vscode-js-debug:
Contributions to vscode-vsce: