Update 1.48.1: The update addresses these issues.
Update 1.48.2: The update addresses these issues.
Downloads: Windows: User System ARM | Mac | Linux: snap deb rpm tarball
Welcome to the July 2020 release of Visual Studio Code. There are a number of updates in this version that we hope you will like, some of the key highlights include:
If you’d like to read these release notes online, go to Updates on code.visualstudio.com.
Join us live at the VS Code team’s livestream on Monday, August 17 at 9am Pacific (5pm London), to see a demo of what’s new in this release and ask us questions live.
Insiders: Want to try new features as soon as possible? You can download the nightly Insiders build and try the latest updates as soon as they are available. And for the latest Visual Studio Code news, updates, and content, follow us on Twitter @code!
Accessibility
Contents
This milestone, we again received helpful feedback from our community, which helped us identify and tackle accessibility issues.
Workbench
Search Editor
We added an Open Search Editor command to open an existing search editor if one exists, or to otherwise create a new one. The pre-existing command Open new Search Editor has been renamed to New Search Editor, and will always create a new Search Editor.
Search Editors also now support custom search.sortOrder configurations, such as sorting by file type, modified date, or result count.
The Extensions view filter actions are now displayed under a separate filter action (funnel button):

Theme: GitHub Light
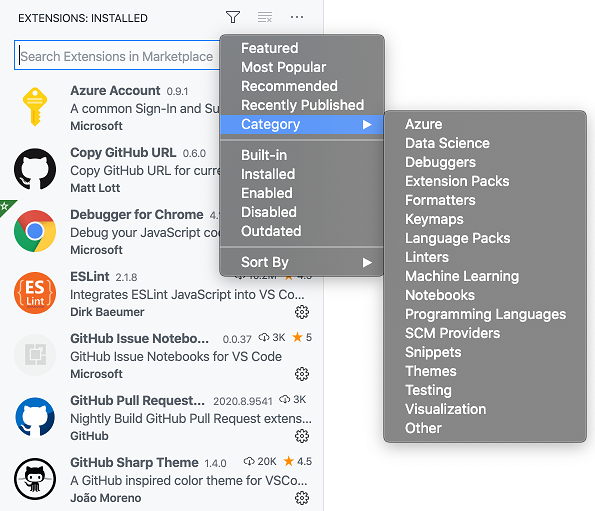
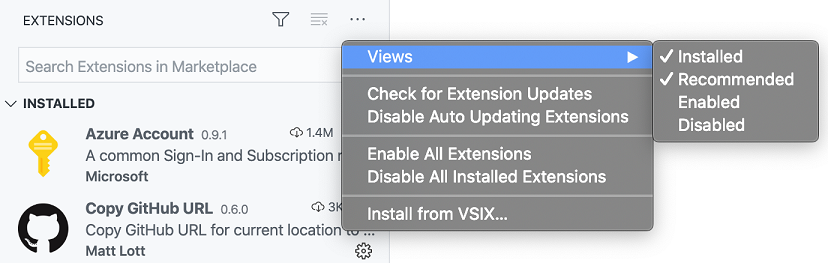
The Extensions view Views and More Actions (…) menu has been refactored for better organization of extension queries (such as Installed or Recommended) and other actions like Check for Extension Updates and Enable All Extensions:

Theme: GitHub Light
Source Control
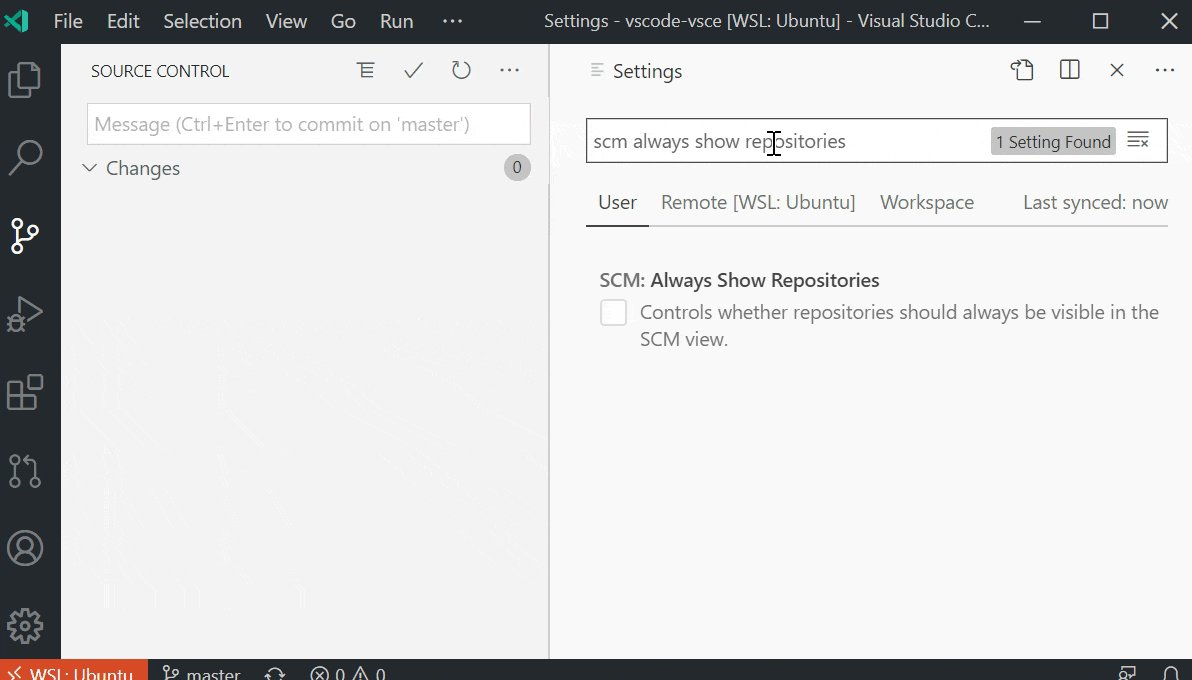
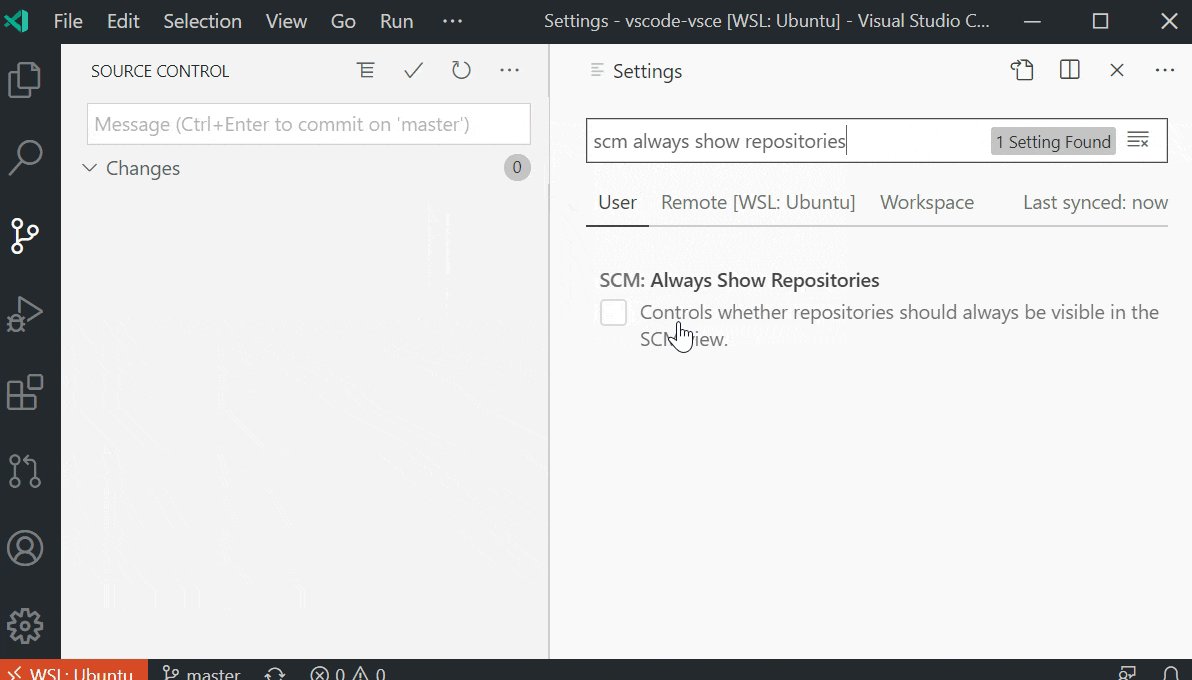
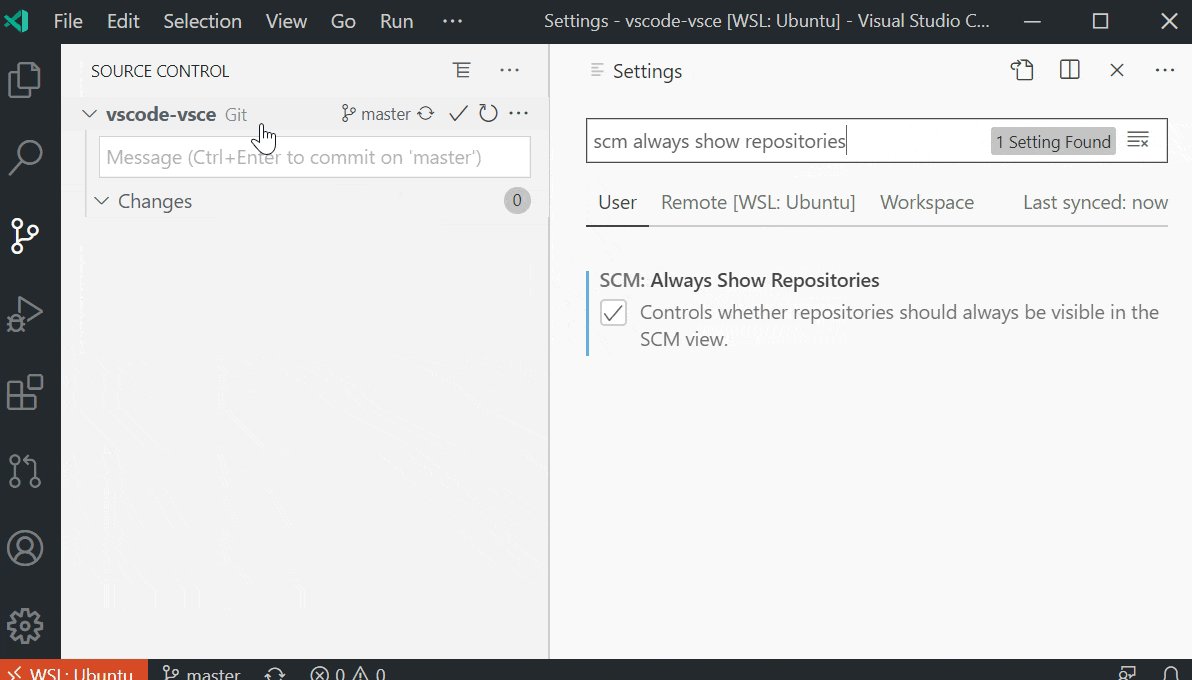
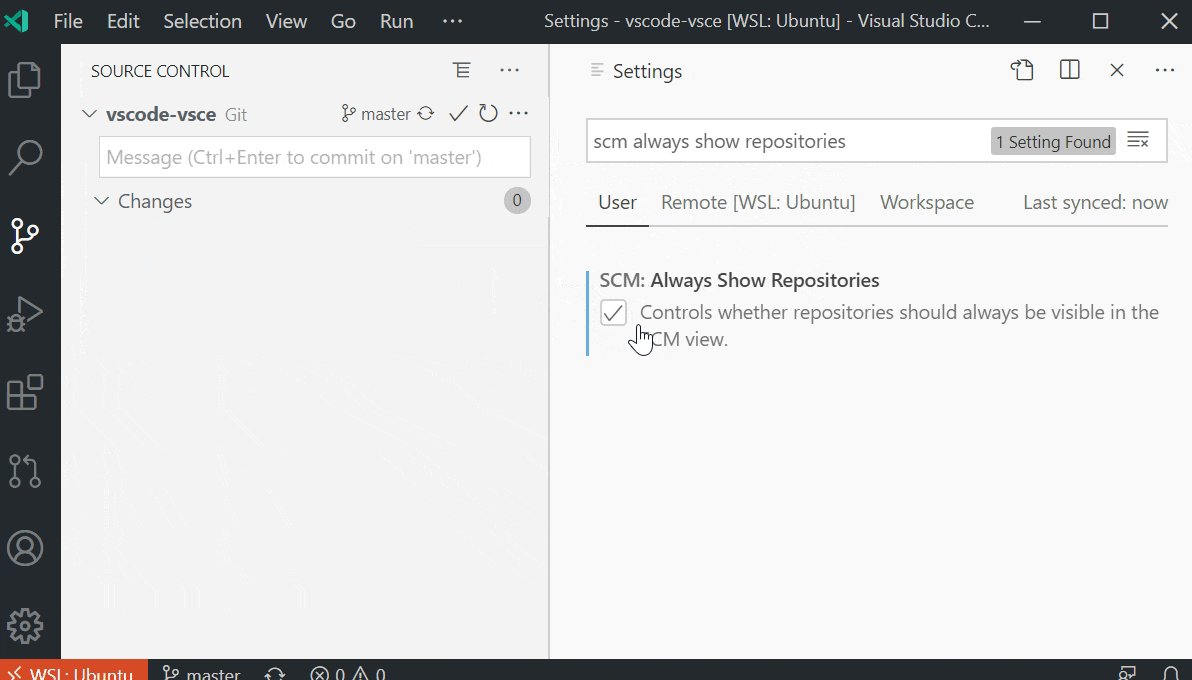
Always show repositories
There’s a new setting, scm.alwaysShowRepositories, that makes the Source Control view always show the repository rows, even if there’s only a single repository open:

As you navigate the Source Control view, pressing Space on a change will now open it as a preview editor and keep the focus in the Source Control view, for easier keyboard navigation.
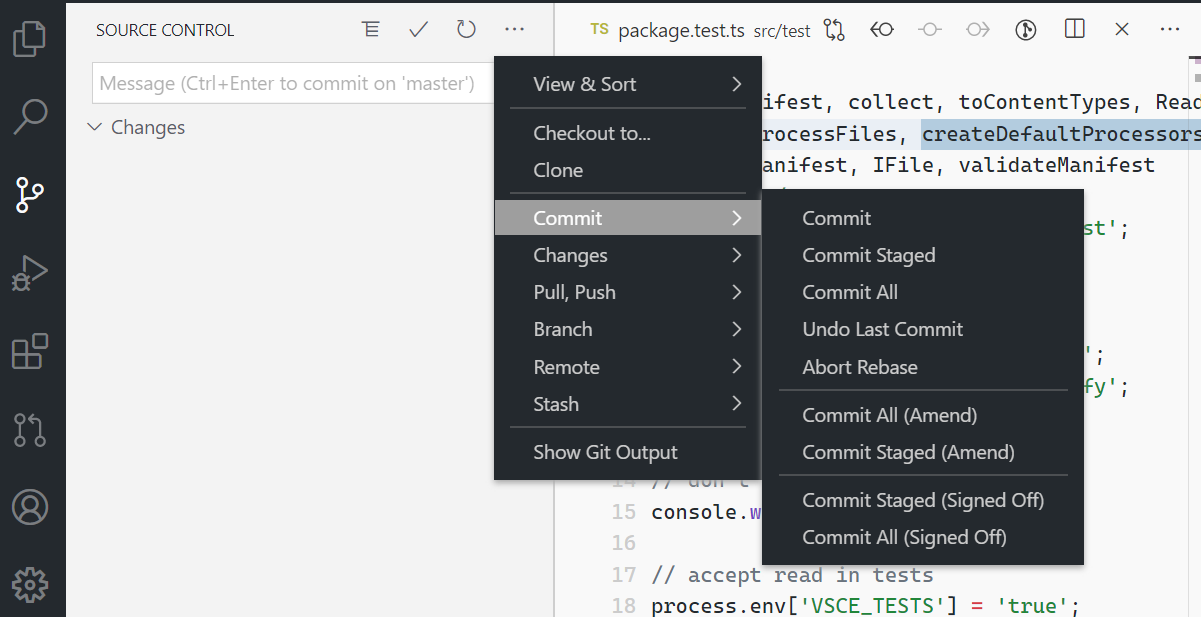
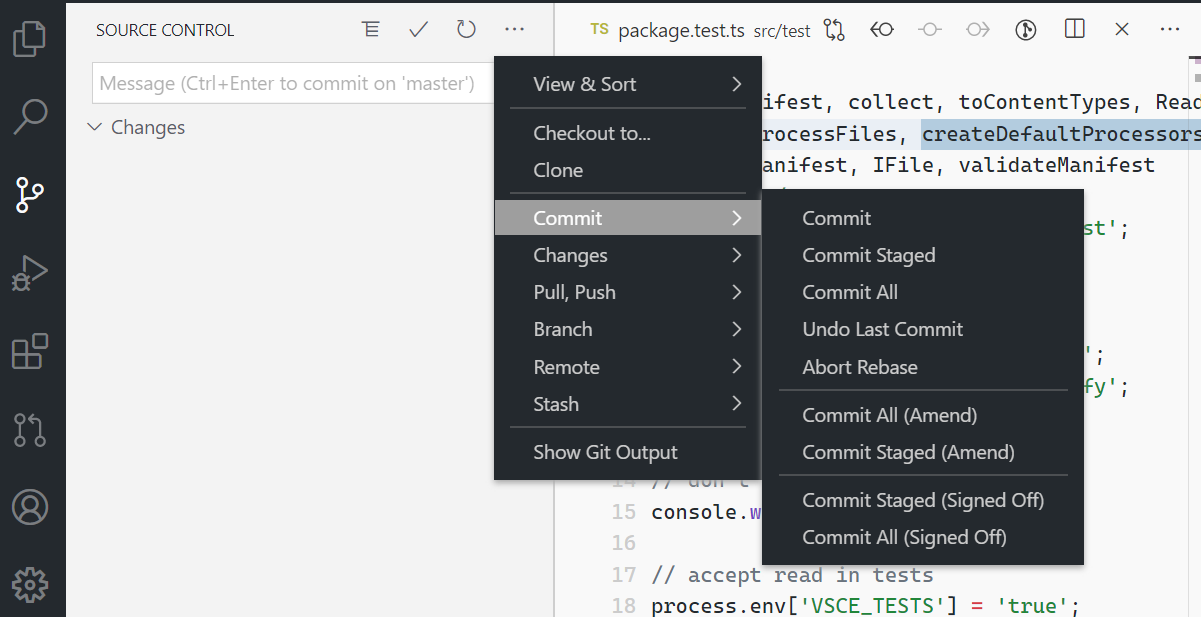
Thanks to the new submenu proposed API, the Git View and More Actions (…) menu has been refactored for better organization of several commands:

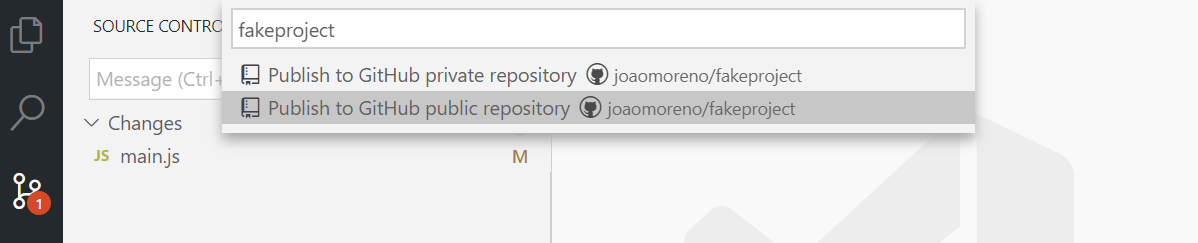
GitHub: Publish to a public repository
When publishing a repository to GitHub, you now have the option to make the repository public, as opposed to the previous default, private:

Debugging
UX improvements
-
The default value of the
debug.openDebugsetting has been changed toopenOnFirstSessionStart. As a result, the Debug view will only be automatically opened when the first debug session is started. -
We have updated the debug icon in the Status bar to be better aligned with the icon we use in the Activity bar. This new icon should represent more clearly that the breakpoints will be respected when the program is started this way.

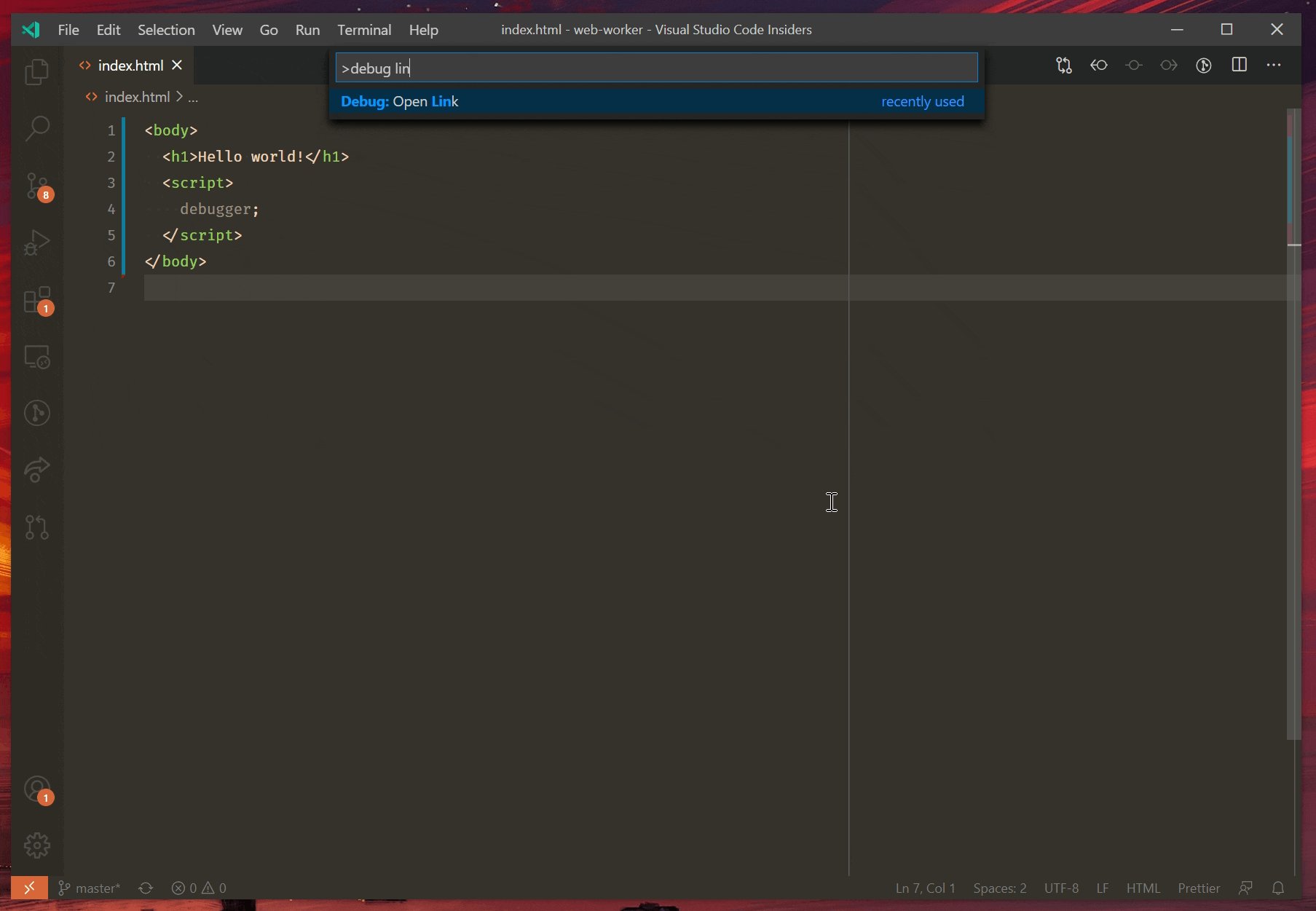
Debug: Open Link command
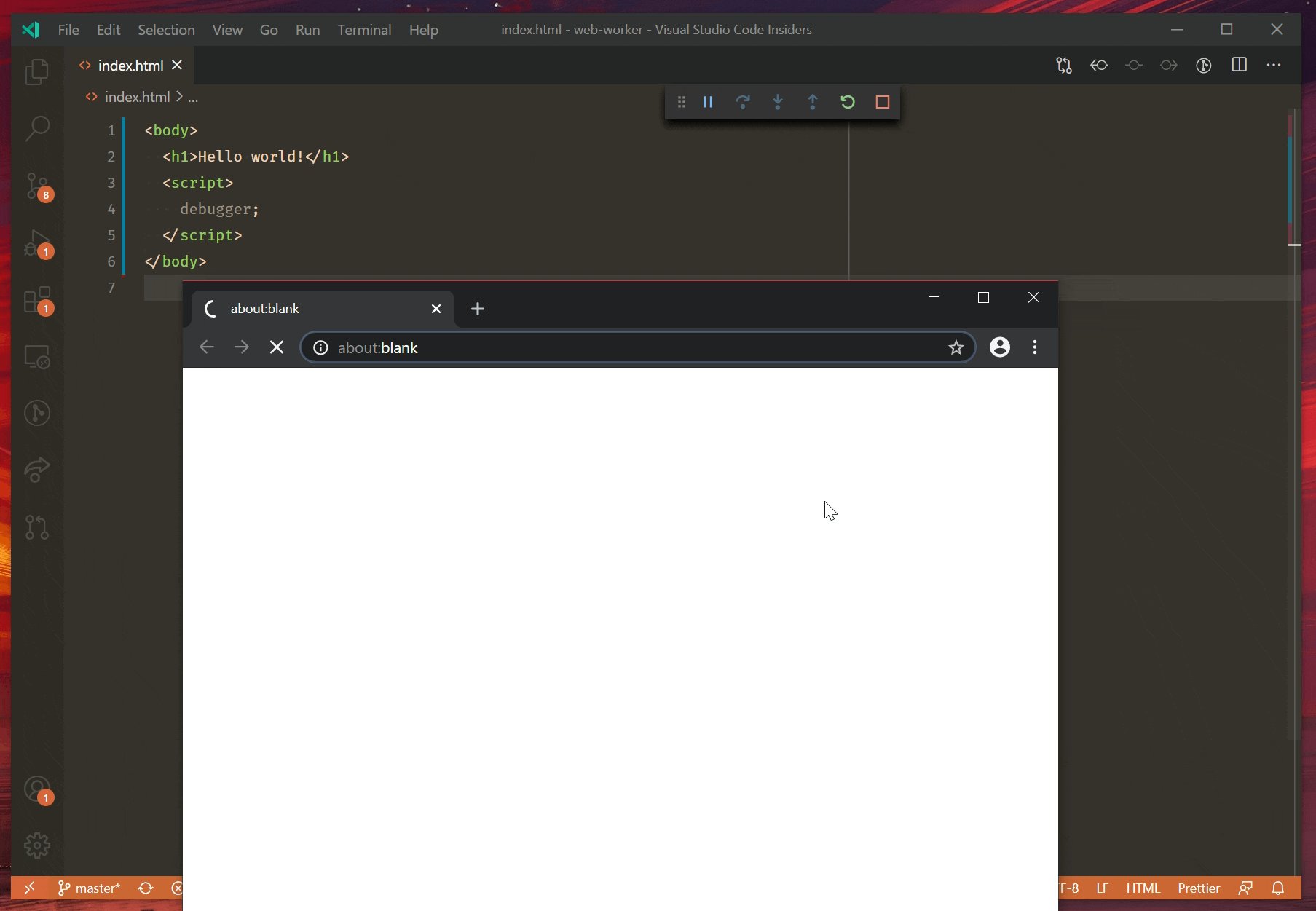
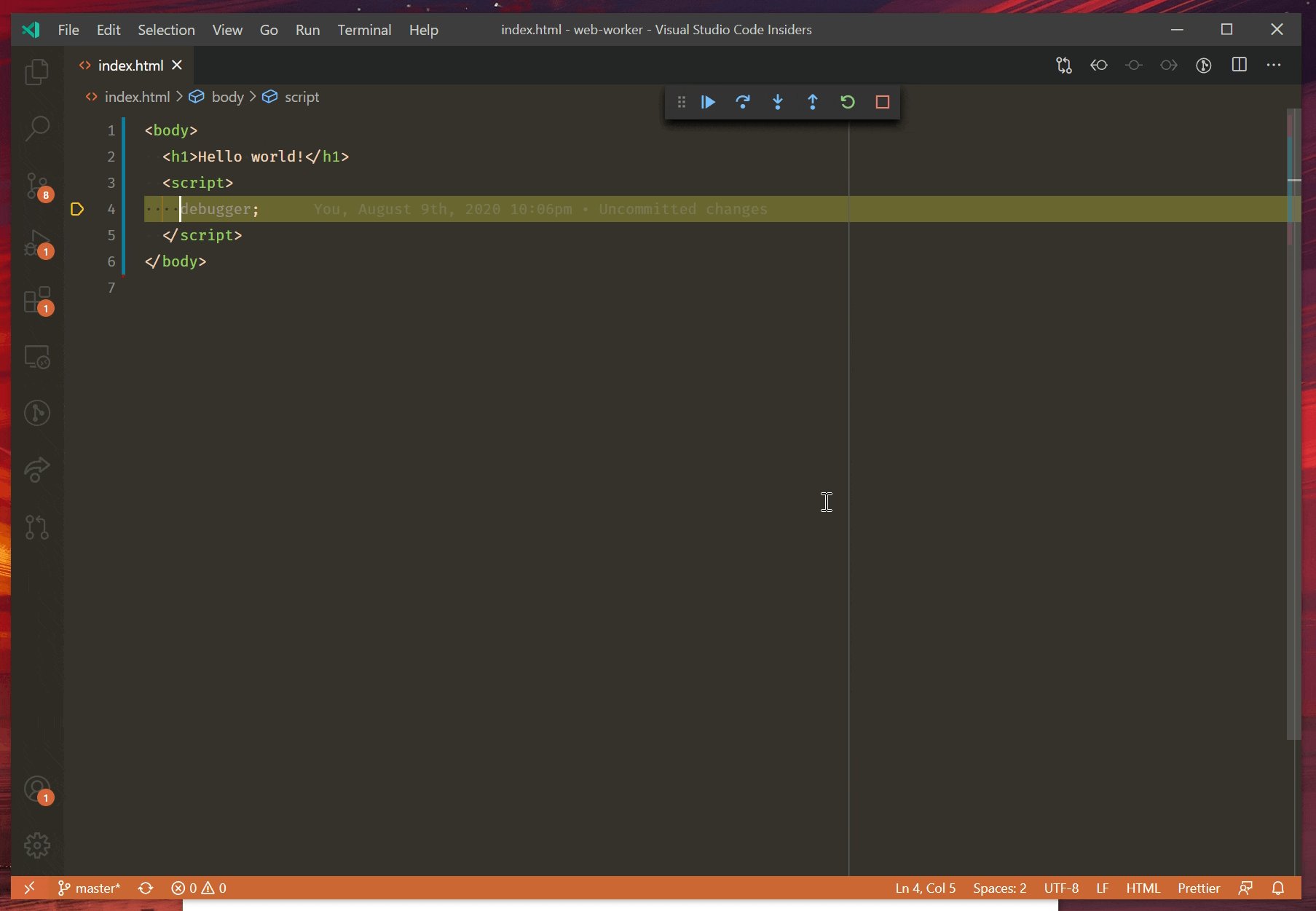
A new Debug: Open Link command has been added to quickly debug any URL. Previously, to debug a browser, you had to install the Debugger for Chrome extension and write a launch.json config file to debug a page. This command allows you to debug any URL without needing additional launch configurations.

Theme: Earthsong
If you have a URL selected in your active editor, it will open that automatically. Otherwise, VS Code will prompt you to enter a URL, pre-filling with the URL in your clipboard, if any.
You can adjust the debug configuration used in this command via the debug.javascript.debugByLinkOptions setting.
JavaScript Debugger improvements
The previous release of VS Code included our new JavaScript debugger. We’d like to thank the community for your feedback on it, and this release includes dozens of resulting fixes and improvements. If you run into any issues with debugging, please make sure to file an issue if you haven’t already.
Browser support
Text file encoding support
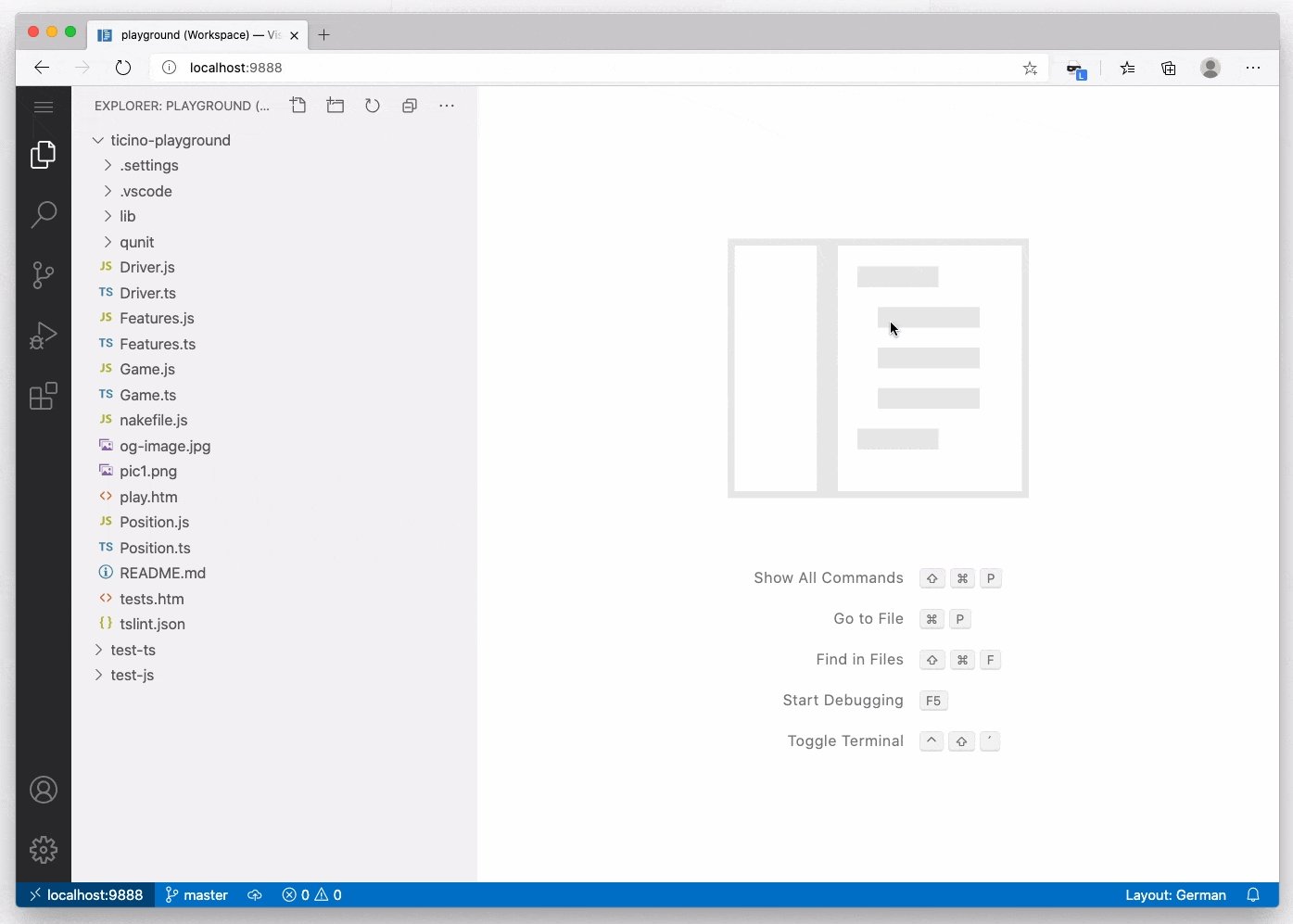
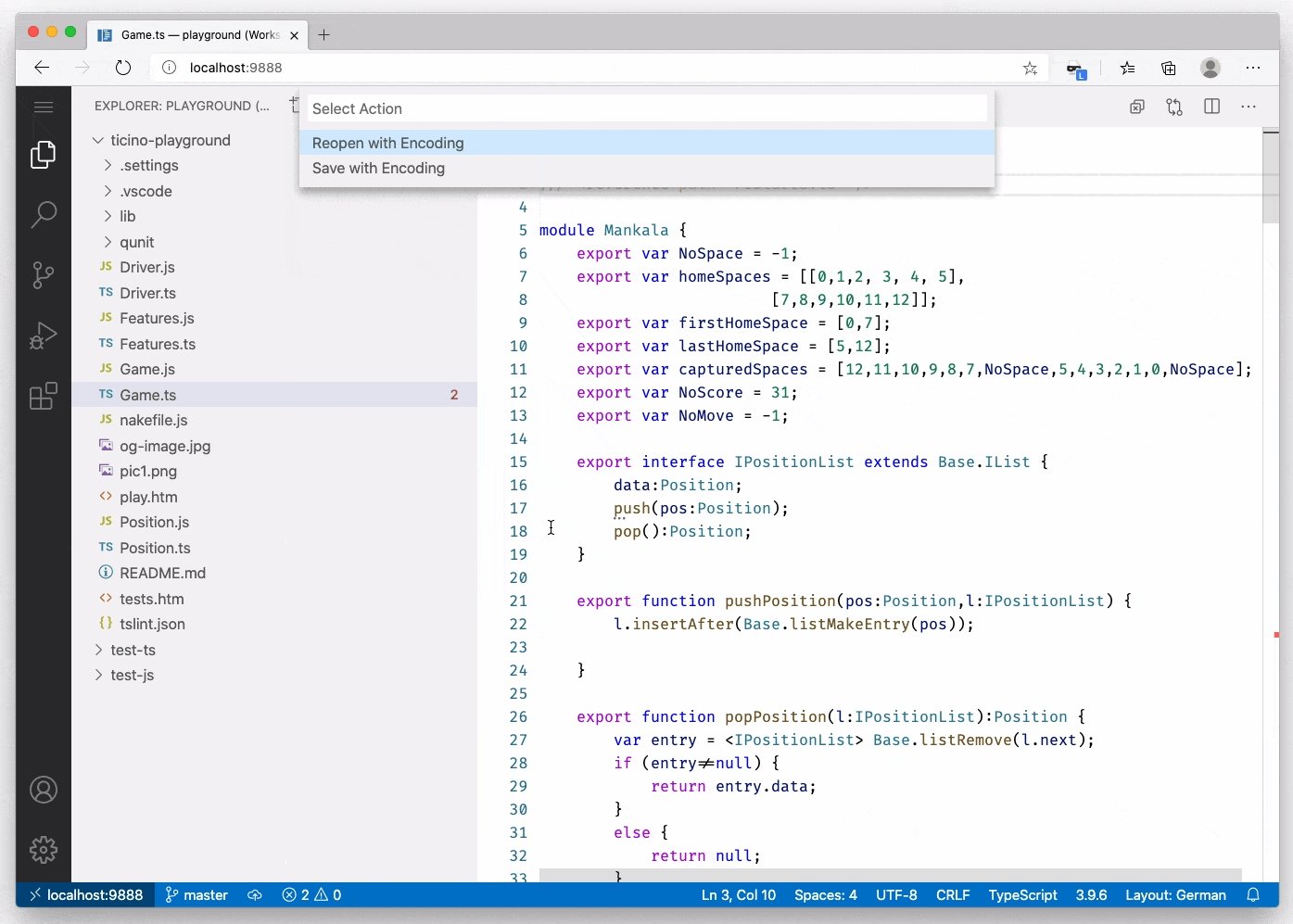
All of the text file encodings of the desktop version of VS Code are now also supported when running in a browser.

As such, the settings files.encoding and files.autoGuessEncoding can be now configured for web and work, in the same way as in the desktop version.
Preview features
Preview features are not ready for release but are functional enough to use. We welcome your early feedback while they are under development.
Settings Sync
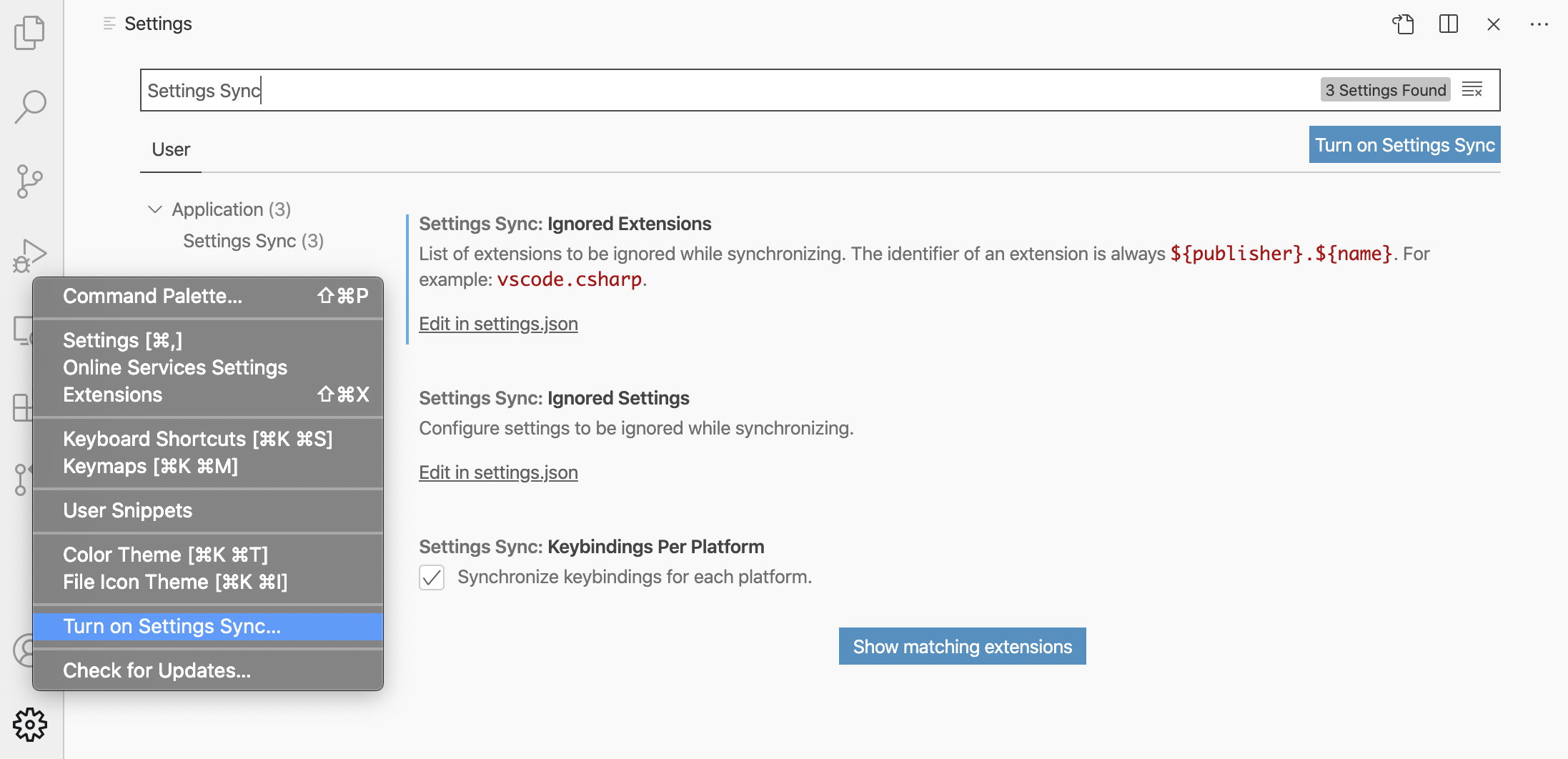
Settings Sync is now available for preview in the stable release 🎉. Refer to the user guide for more information & FAQs.
This feature is now called Settings Sync and all of its references and settings have been adjusted to align with the new name.

Theme: GitHub Light
Manual merge
In this milestone, we made the flow for turning on Settings Sync much smoother when you have done a sync before by introducing the manual merge feature:

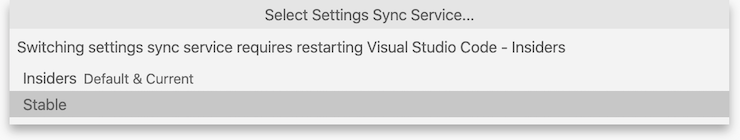
Settings Sync Insiders service
We added a new Settings Sync Insiders service for VS Code Insiders, separate from the stable build. You can always sync your Insiders with stable using the Settings Sync: Select Service… command, which is available only in VS Code Insiders.

Theme: GitHub Light
Settings editor improvements
The highlight of this milestone was our work on improving the Settings editor accessibility, which is still a work in progress. Over the past couple iterations, we have been listening to feedback and exploring options for making the Settings editor easier to use with a screen reader. We investigated two possible solutions to these issues and have produced two prototypes, and we are now looking for your feedback to help us learn what works best. Please see GitHub issue #104318 for details, download links, and to leave your feedback.
TypeScript 4.0 support
We will be picking up TypeScript 4.0 next iteration, but the current VS Code release includes support for all the upcoming features if you want to try the 4.0-RC ahead of time. Some highlights:
- Partial IntelliSense while a project is loading.
- Highlight calls to deprecated symbols in the editor with strikethrough.
- Explain reasons why a given refactoring cannot be applied.
- Improved auto imports – Read more in the TypeScript 4.0 blog post.
You can try out these features today by installing the TypeScript 4.0-rc into your workspace or by installing the TypeScript nightly extension.
Contributions to extensions
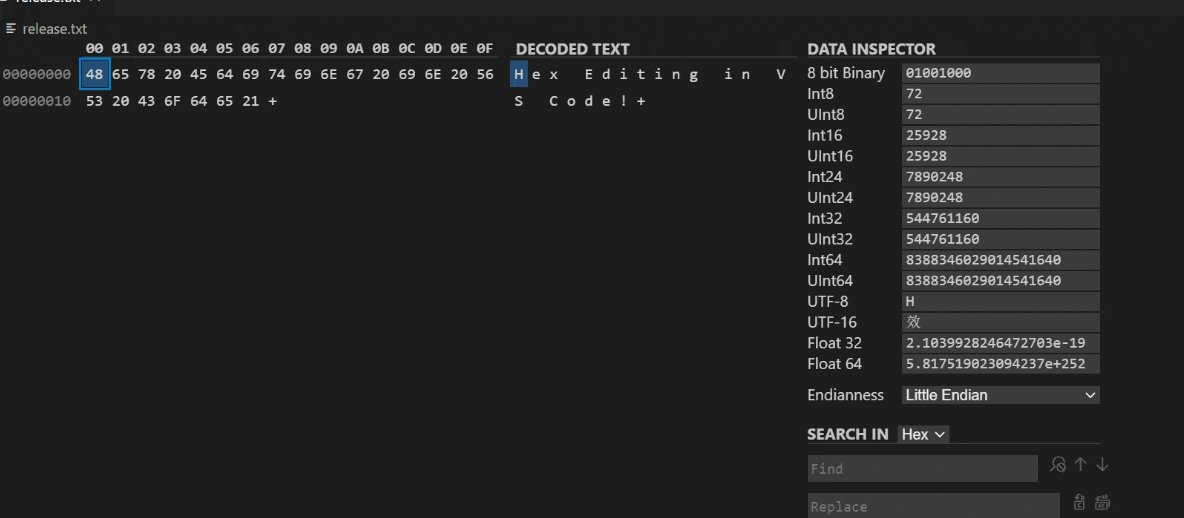
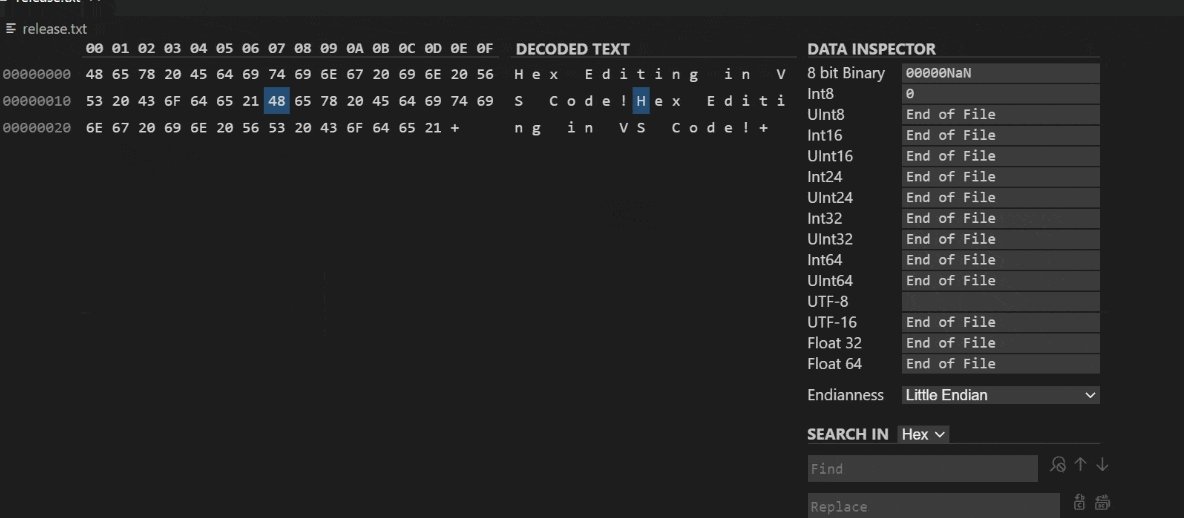
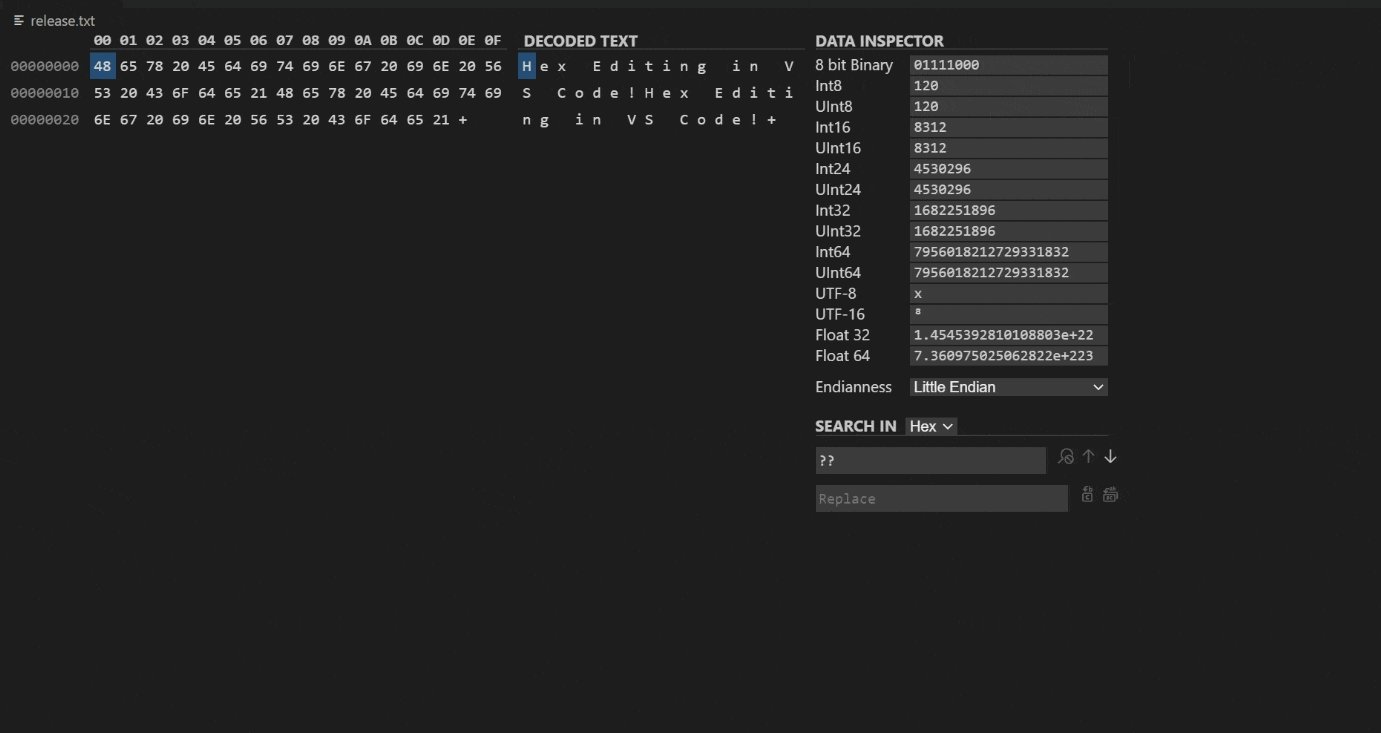
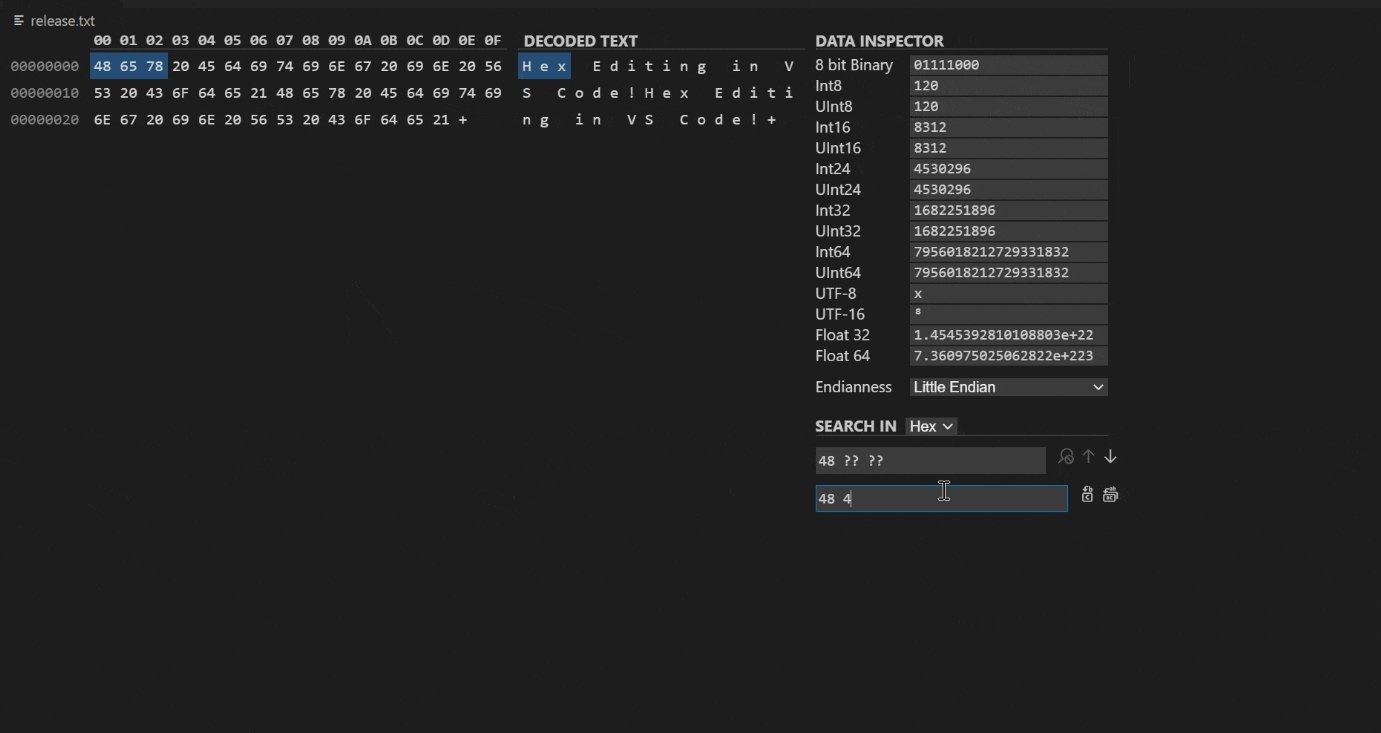
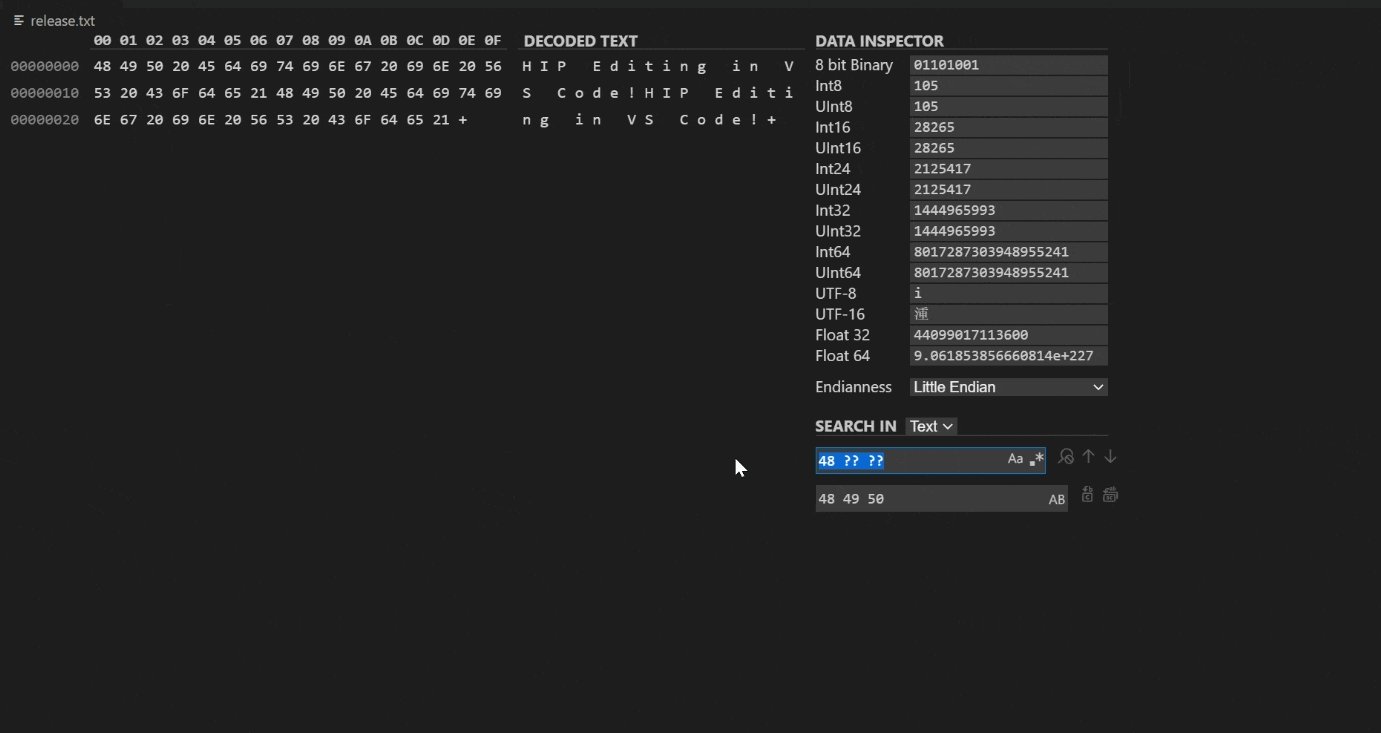
Hex Editor
The HexEditor extension sees further improvements this iteration with support for copy and paste, file watching, and find and replace. A full list of notable changes can be found in the README. Any feedback or issues experienced can be filed against the vscode-hexeditor repository.
Copy and Paste Support
We’ve added the ability to copy values to your clipboard and paste them either inside the editor, or into whatever other source you wish.

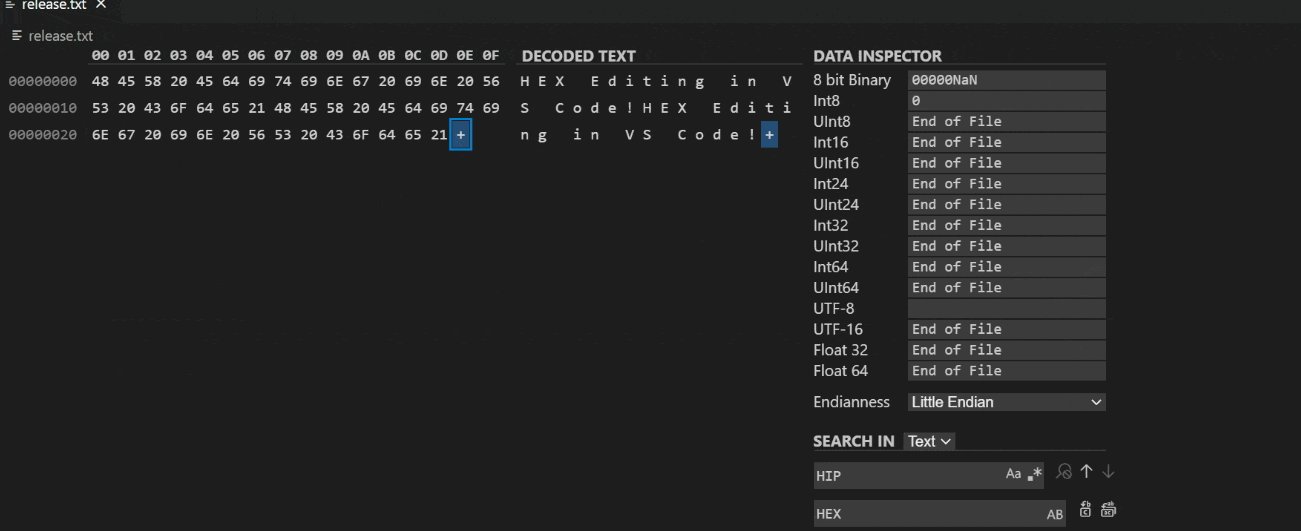
Find and Replace Support
The hex editor now comes with a similar find and replace widget to the one found within VS Code. It supports searching hexadecimal fields using wildcards (for example, FF ?? DD) and regex searching on the decoded text section.

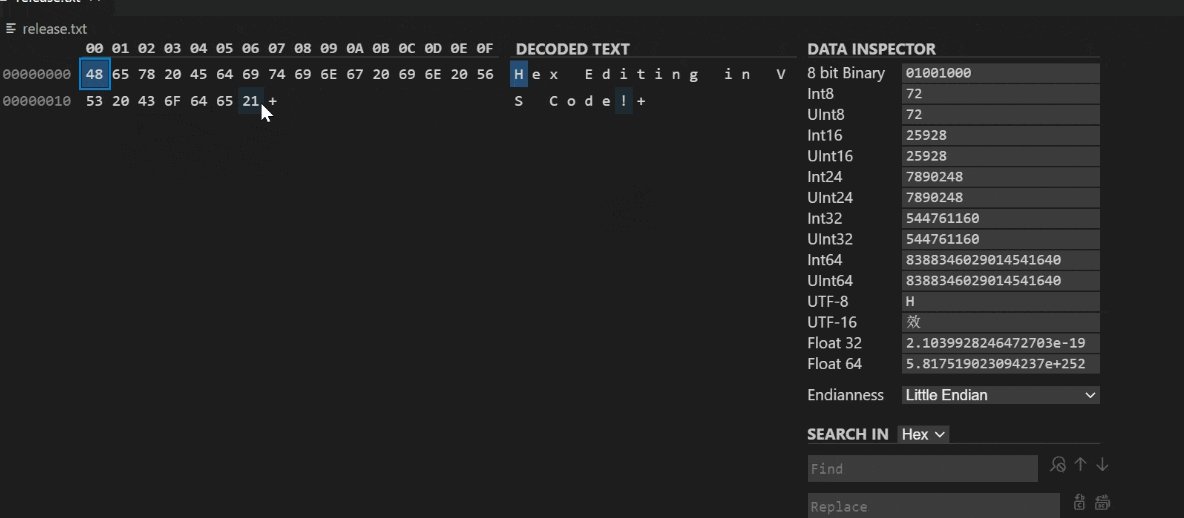
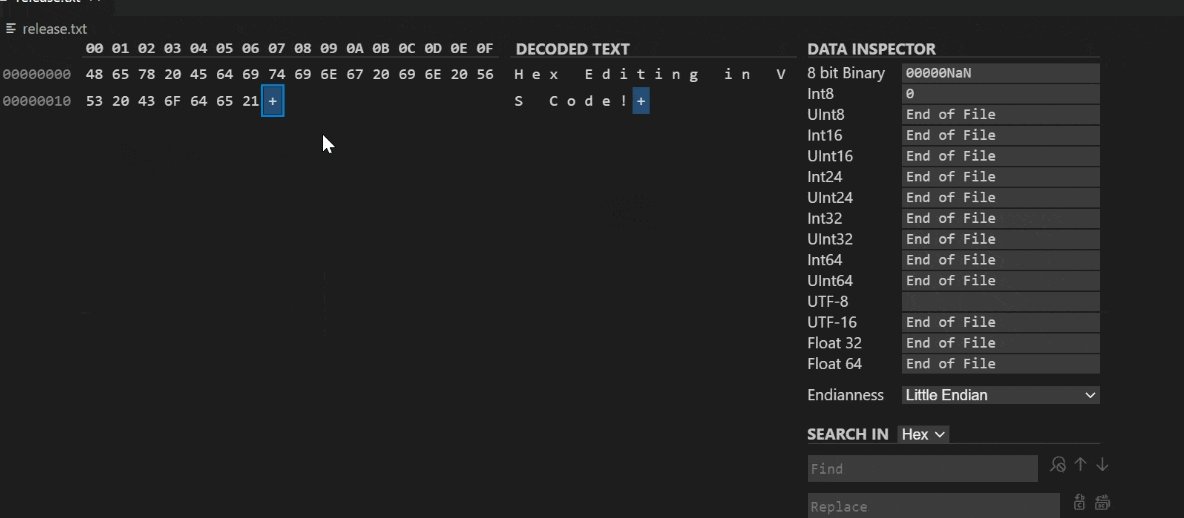
Multi Select
You can now use drag and drop selection, Shift and (Ctrl+click) selection, and holding Shift and navigating with the keyboard to create a selection.

Remote Development
Work continues on the Remote Development extensions, which allow you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment.
Feature highlights in 1.48 include:
- Remote – Containers: Pull environment variables from login and shell scripts.
- Remote – SSH: Fewer prompts when starting or maintaining an SSH connection.
You can learn about new extension features and bug fixes in the Remote Development release notes.
Notebooks
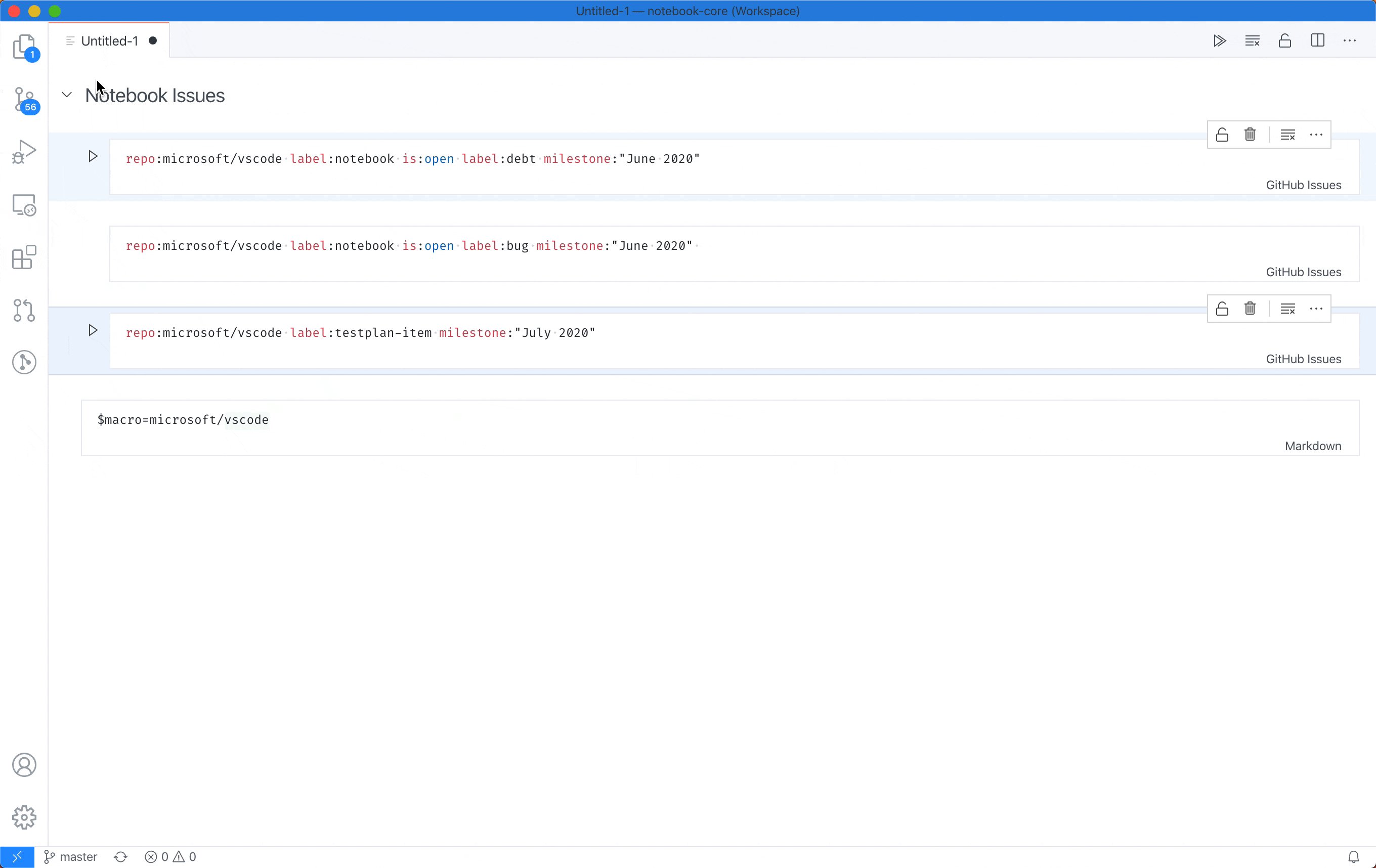
The VS Code team is continuing work on native support for Notebooks. To help with development, we’ve created a GitHub Issue Notebooks extension, which lets you search GitHub issues and pull requests. This extension is still in preview and requires using VS Code Insiders, but it lets you experience Notebooks first hand, and we welcome your feedback.
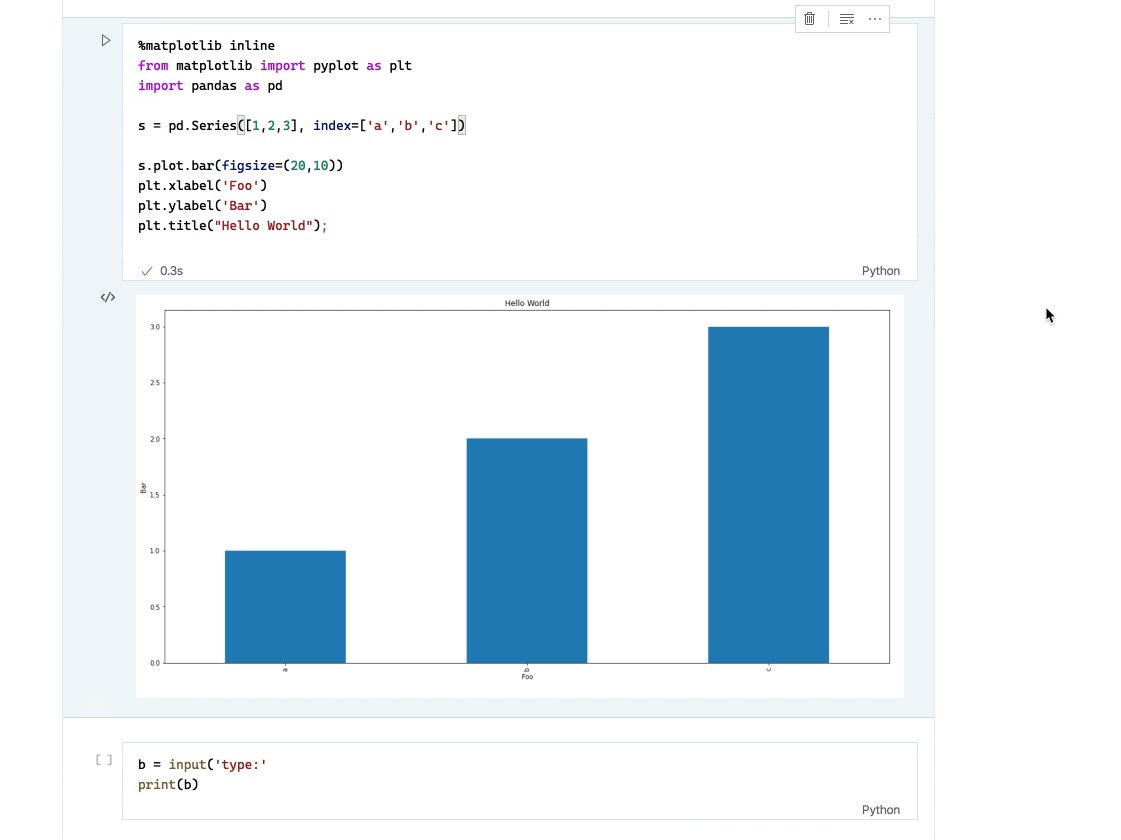
Notebook UX
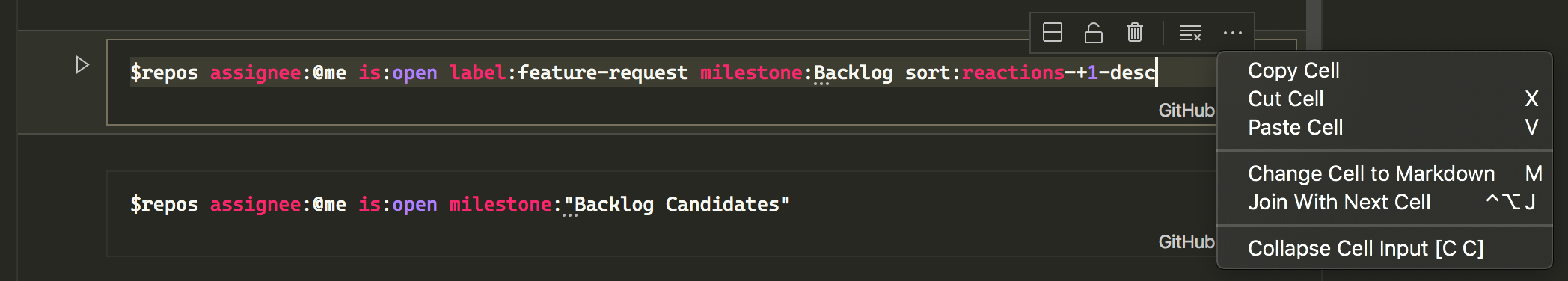
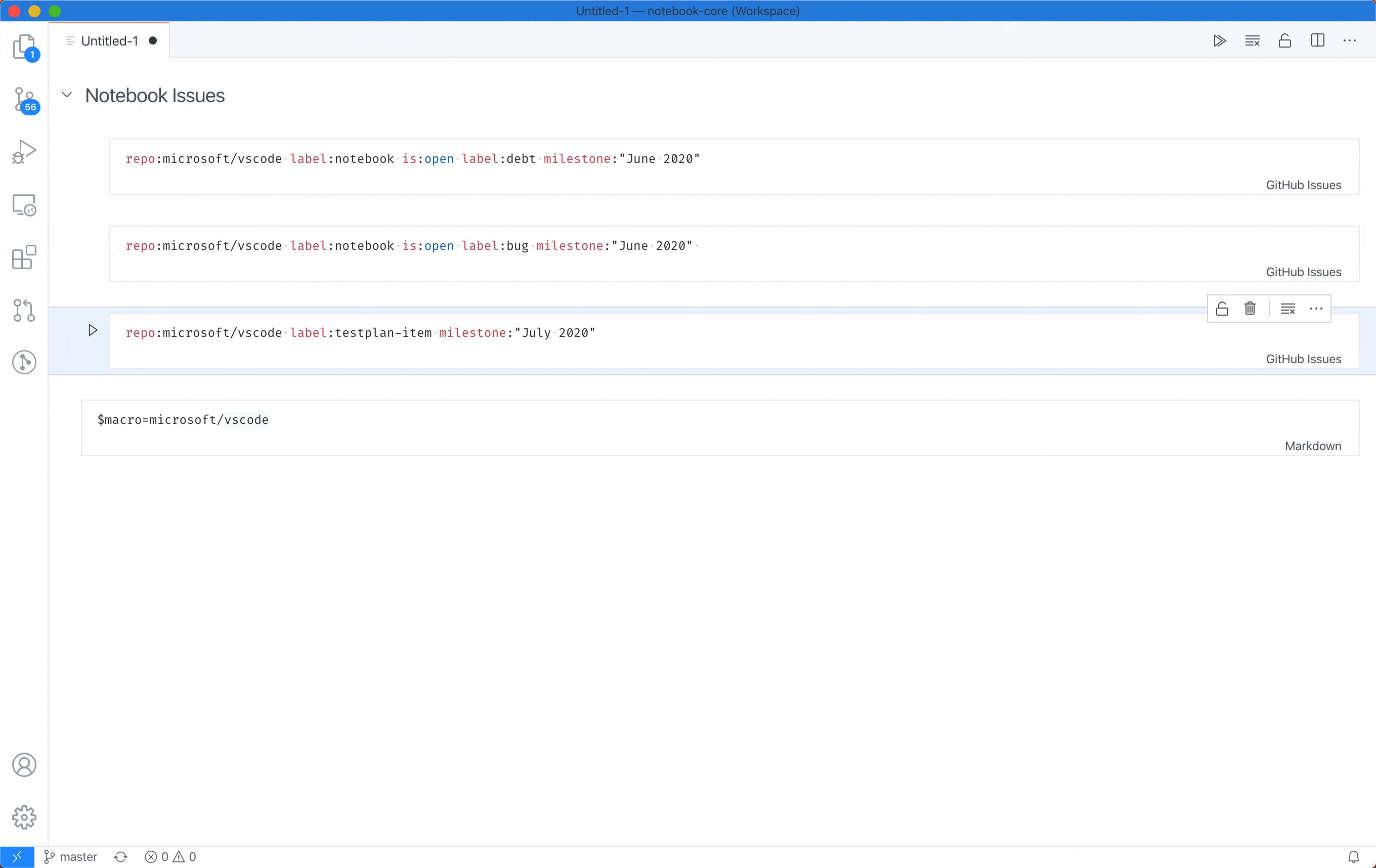
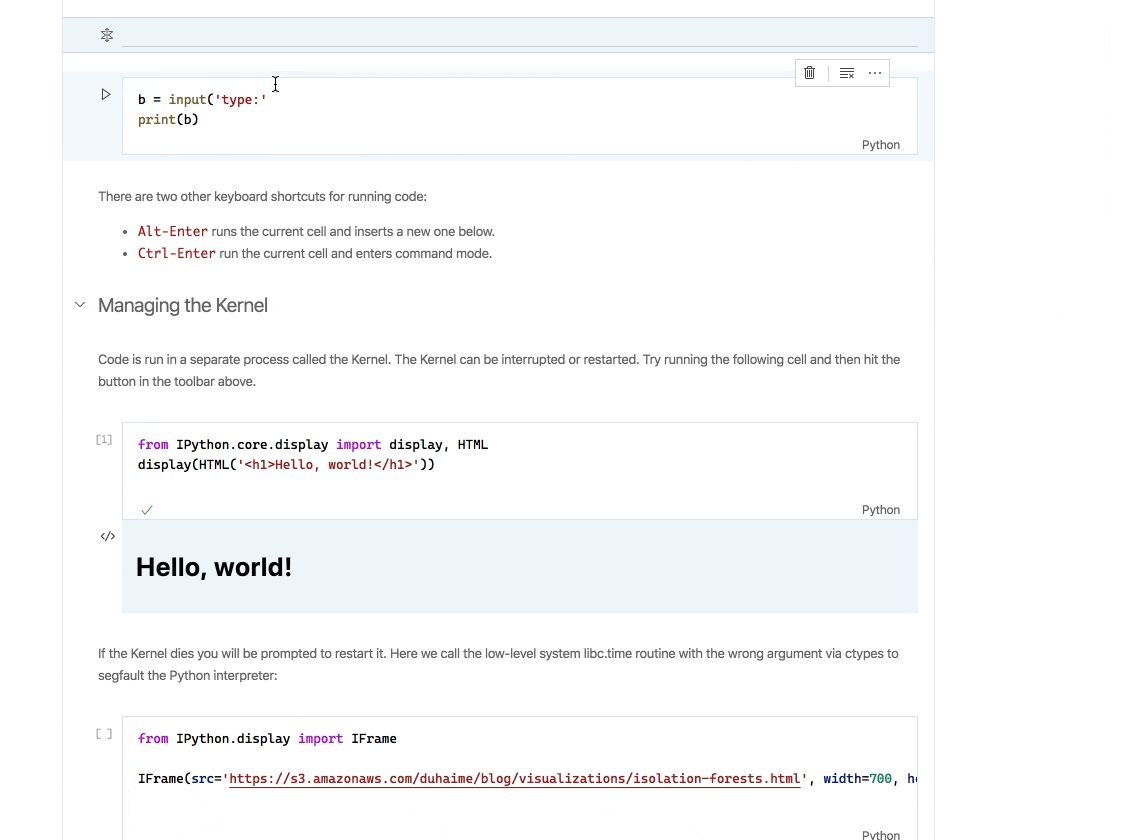
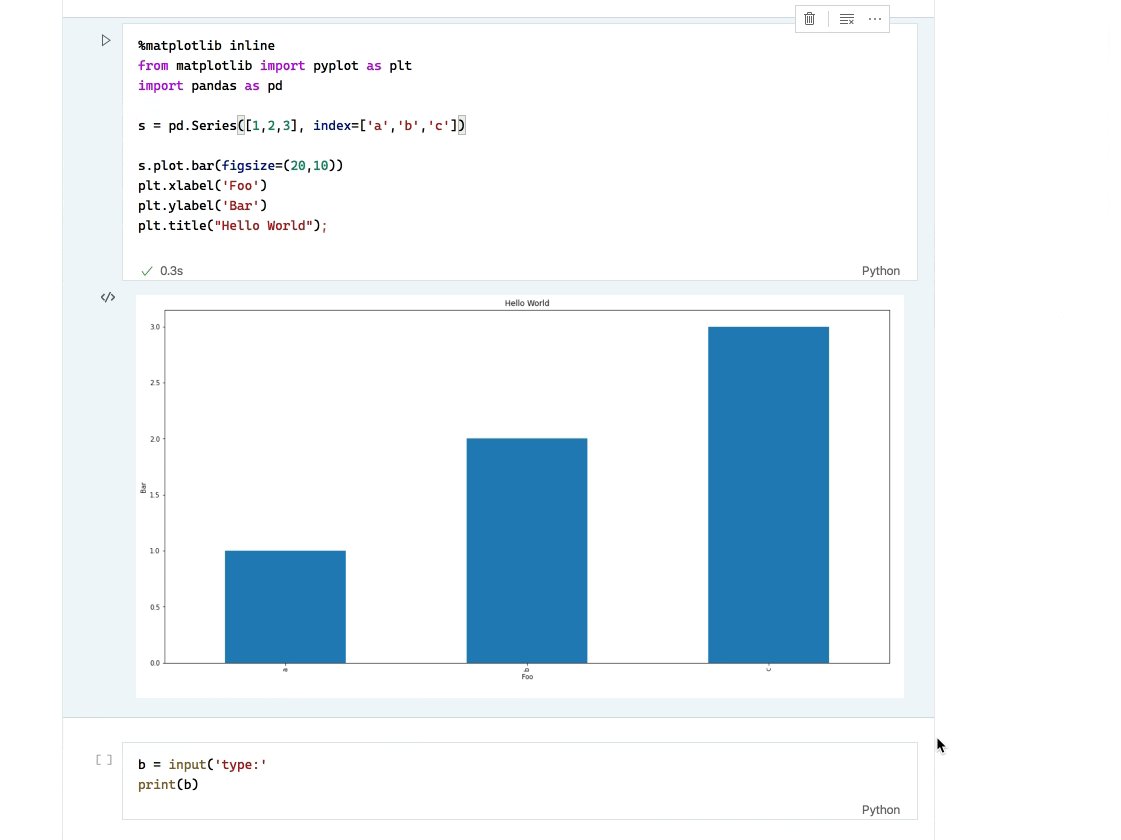
We continue to tweak the general UX of Notebooks. This month we made cells even more compact and added a Cell menu (…) to the toolbar to make cell-related actions even easier to find.

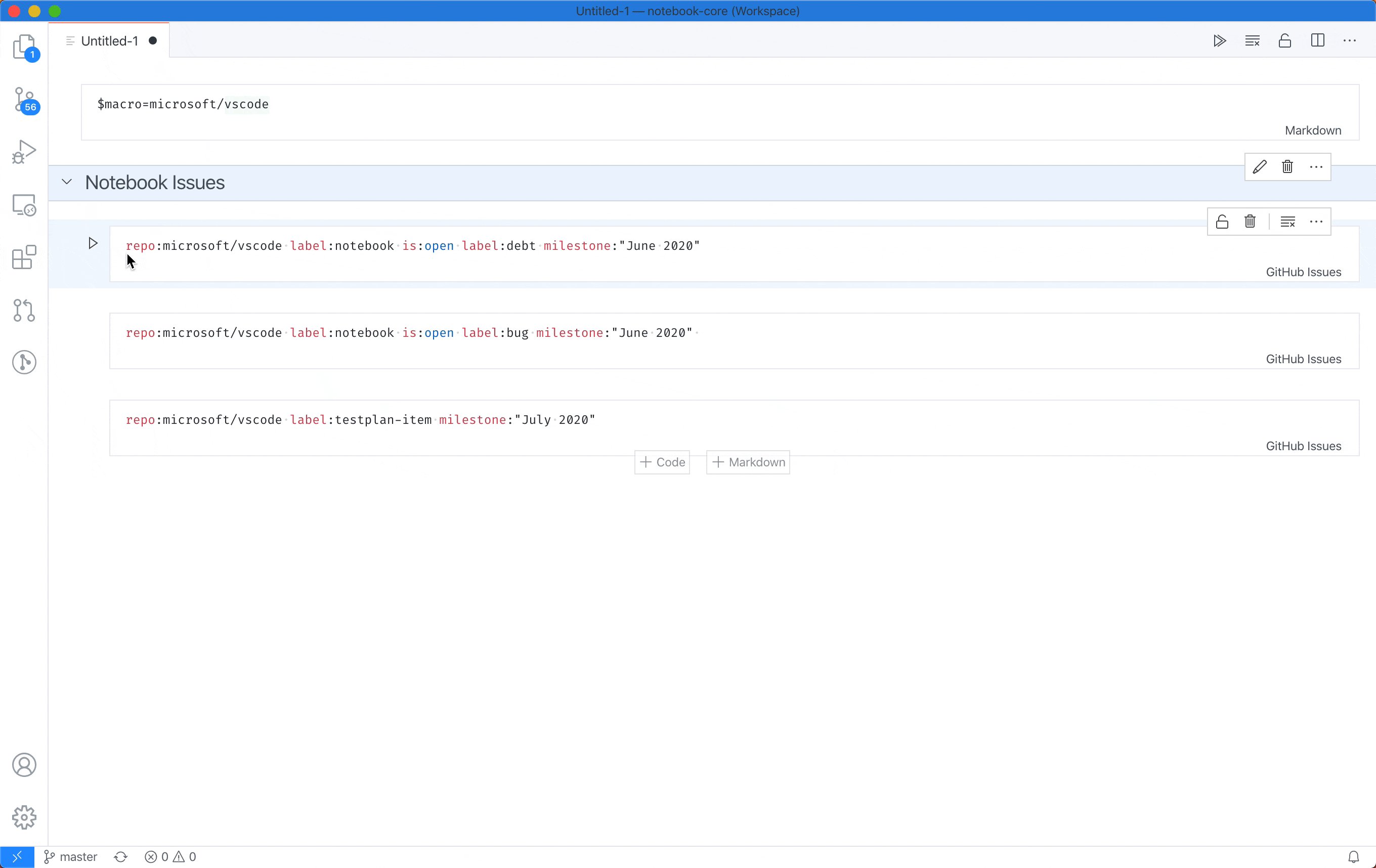
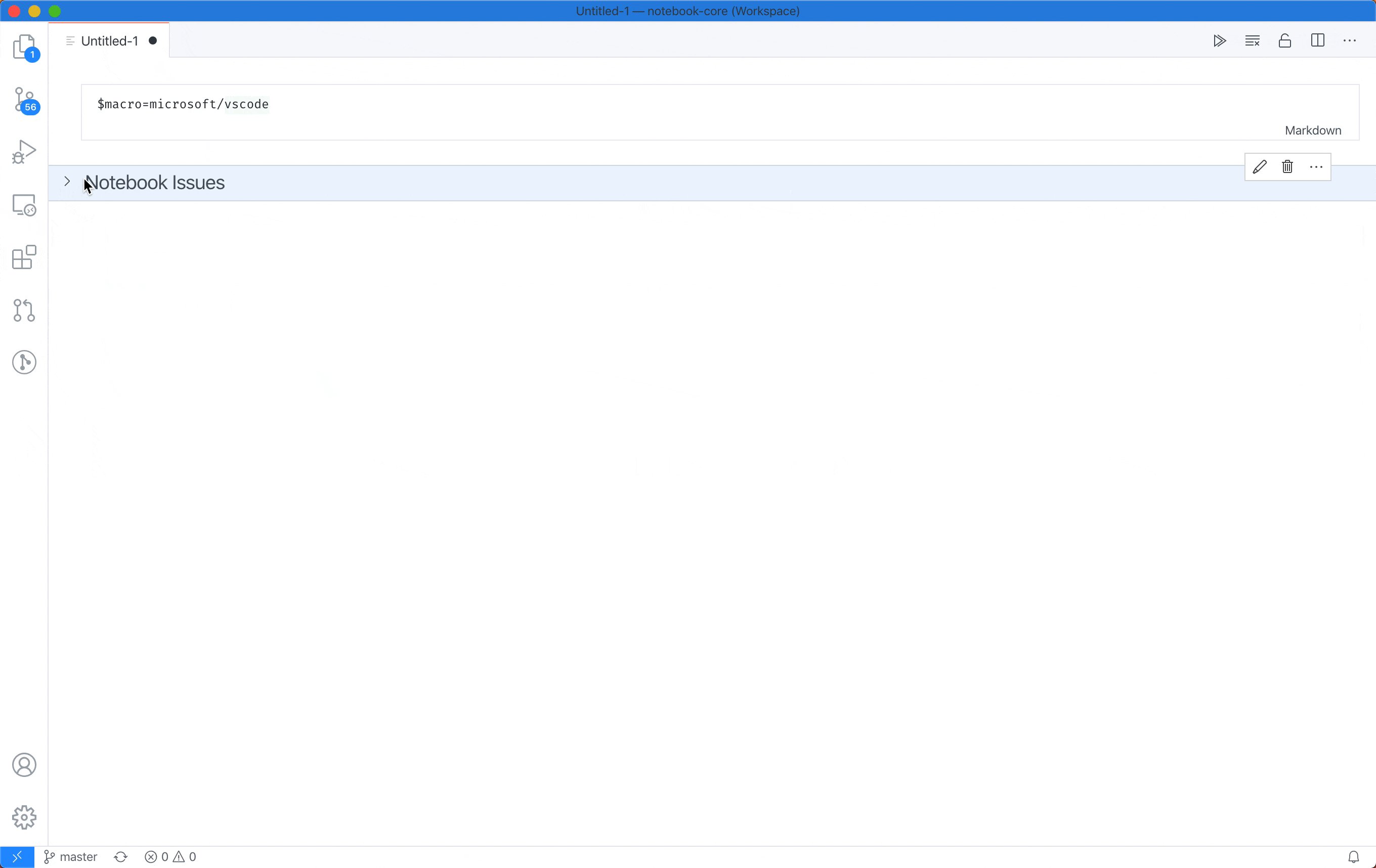
Drag and drop enhancement
We improved the experience of drag and drop in Notebooks. Dragging a collapsed Markdown cell will move all nested cells inside the folding region.

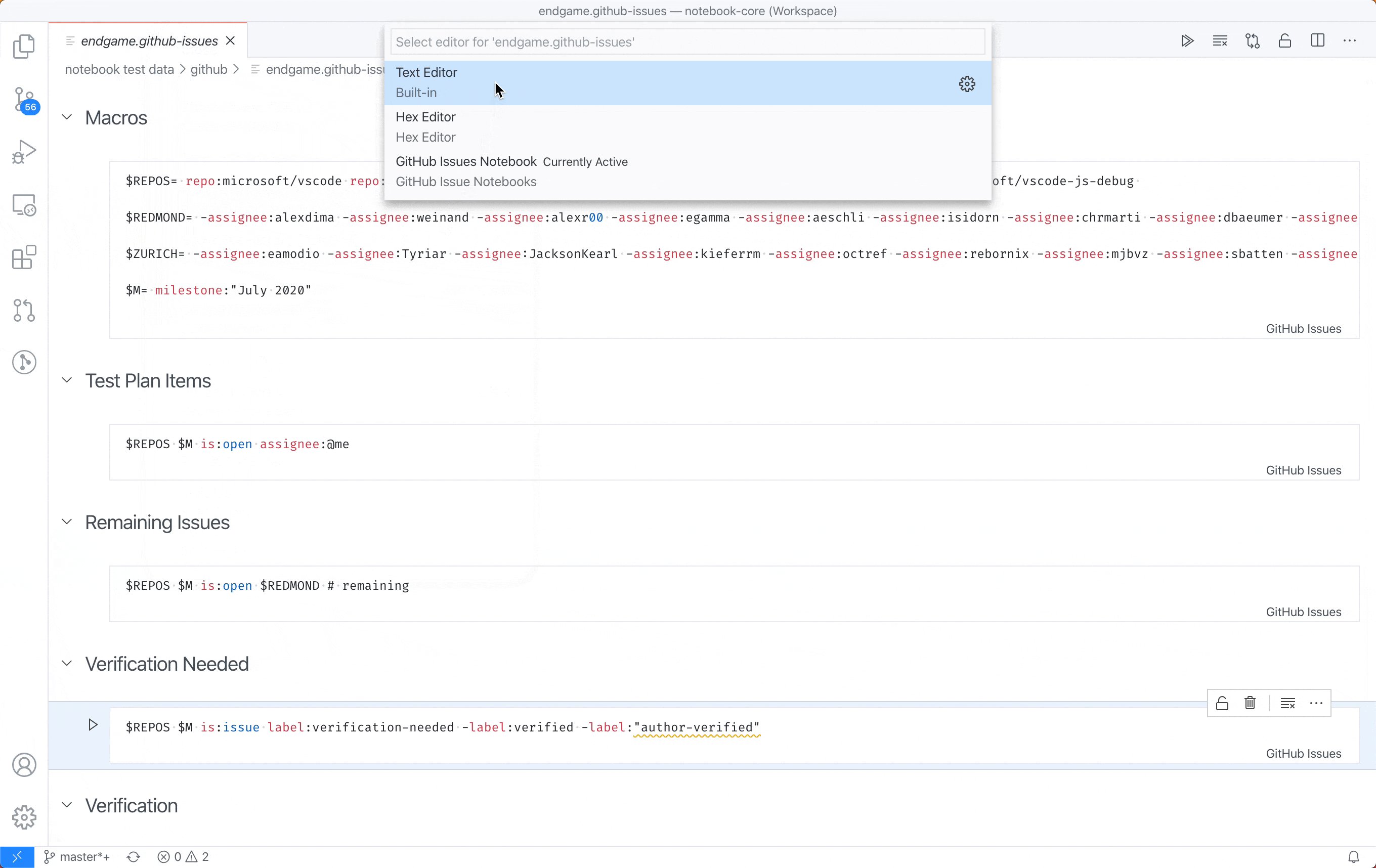
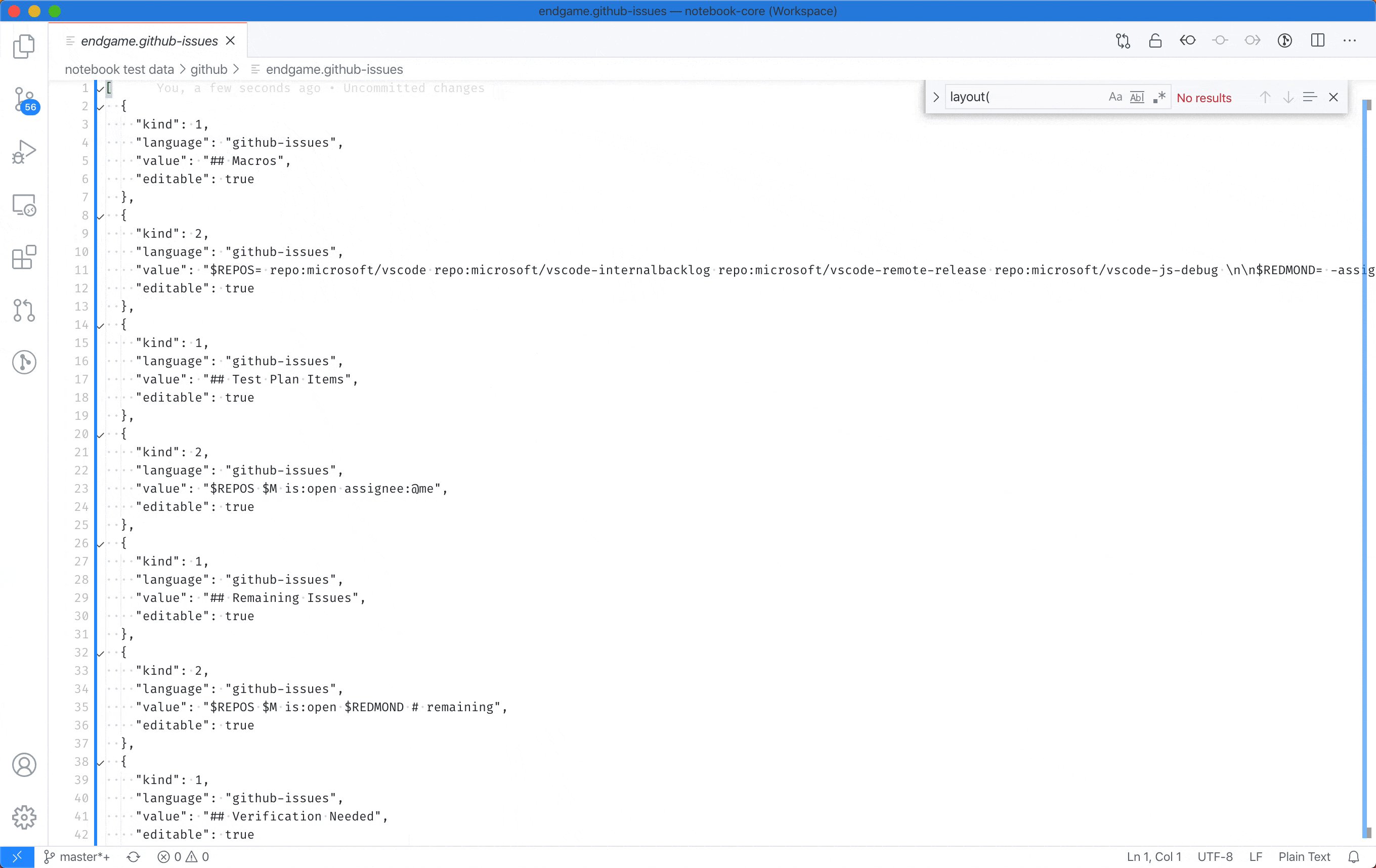
Reopen with editor
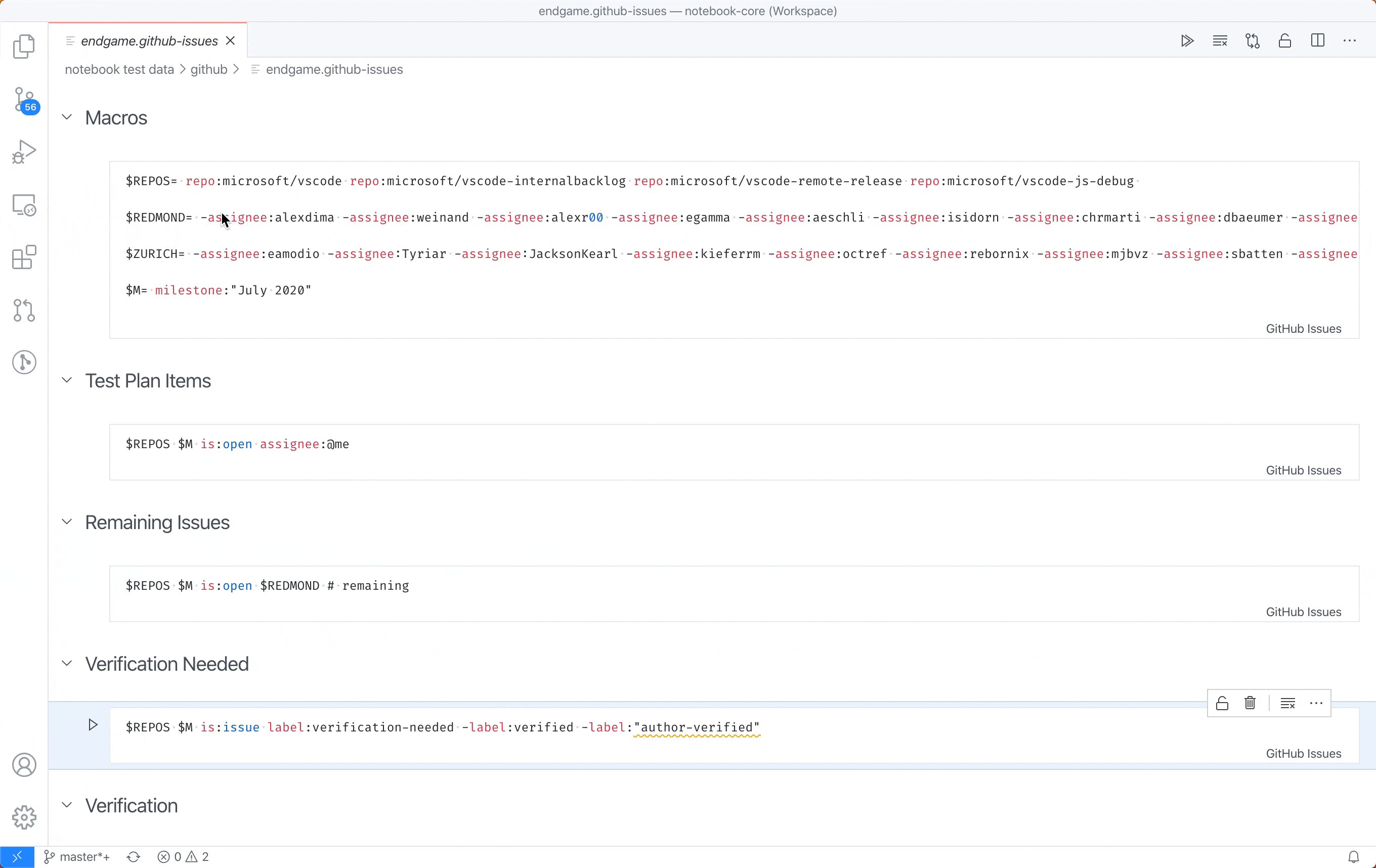
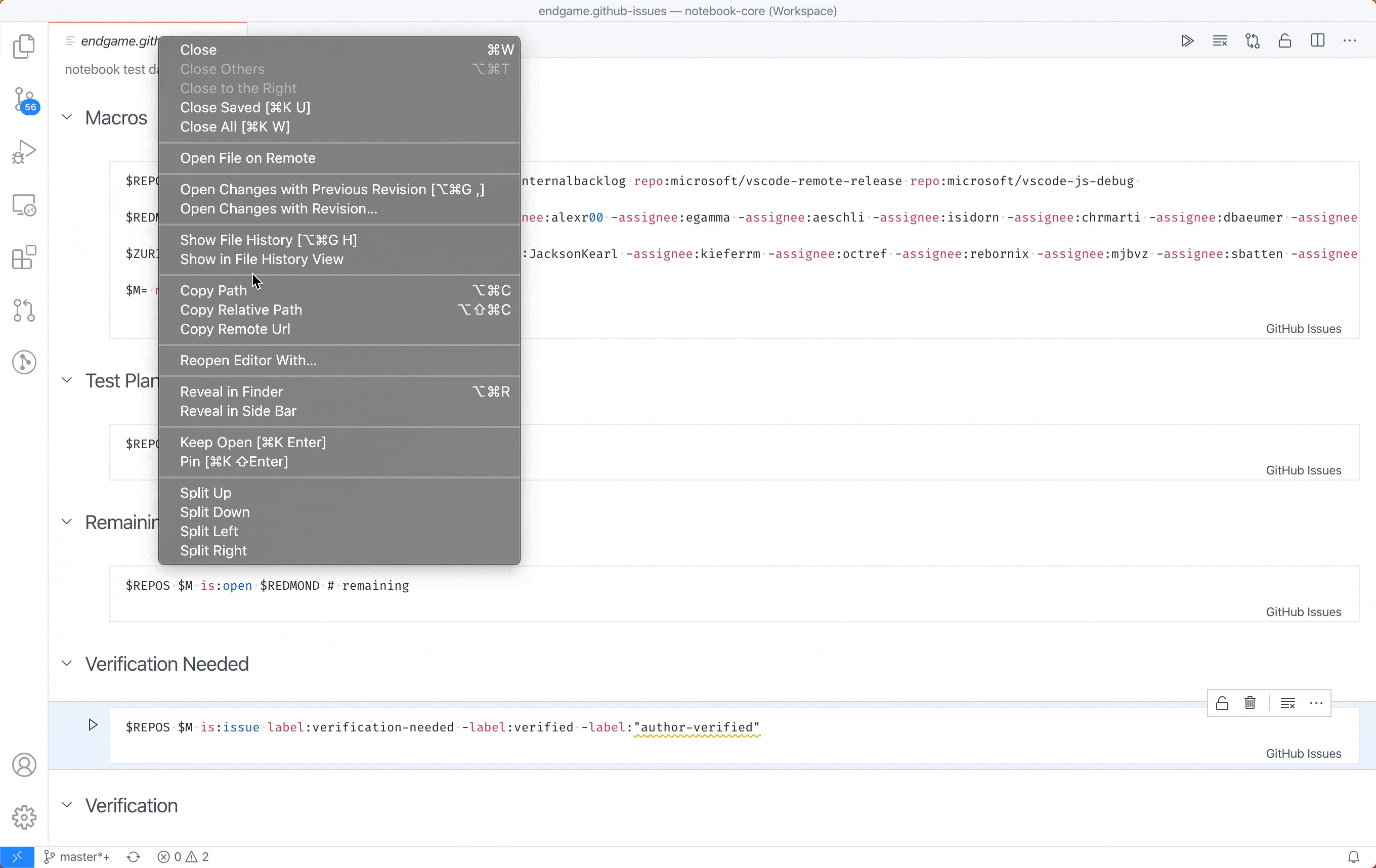
You can now reopen the Notebook document in the text editor, or any other available editor types directly from the context menu of the editor title.

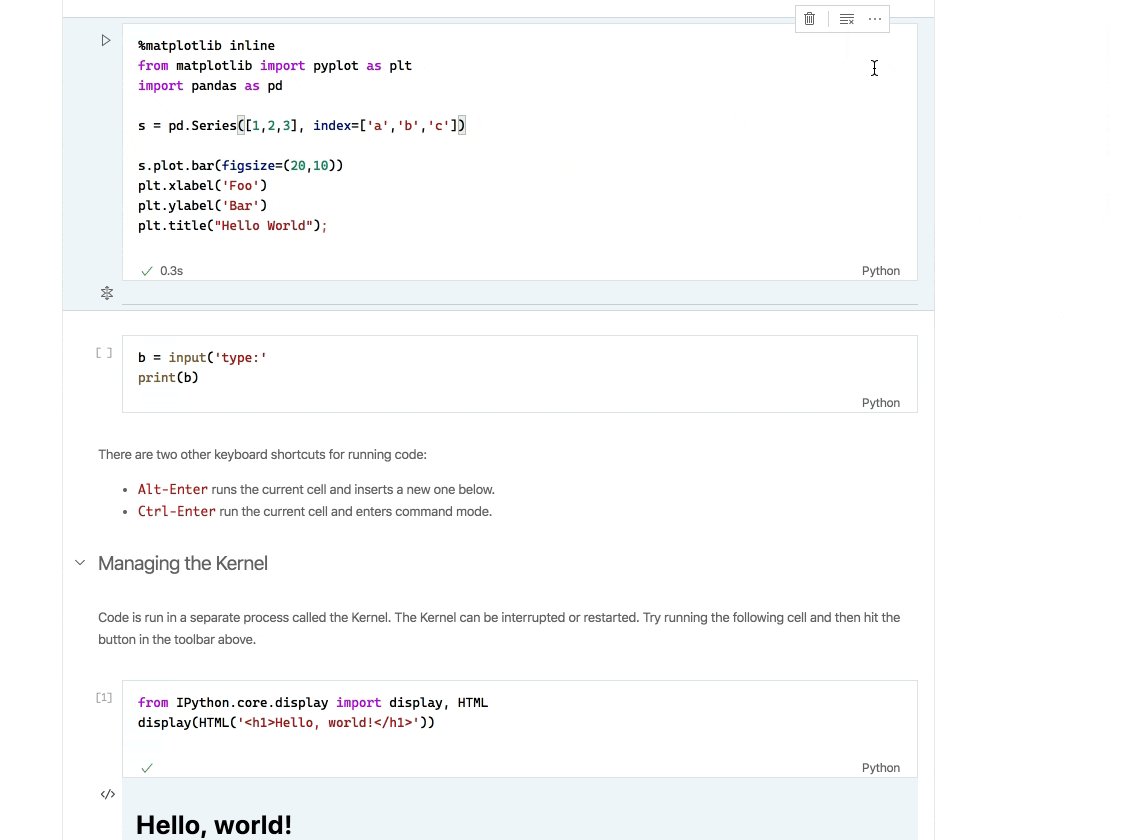
Collapsing cells and outputs
You can now collapse cell outputs and inputs, which are useful when you want to clean up your Notebook view to focus on other parts of it.

Jupyter notebooks using the Python Extension
The Python Extension team has announced a preview for using Jupyter with VS Code’s native notebooks. You can read details in their Python Notebooks blog post.
GitHub Pull Requests and Issues
Work continues on the GitHub Pull Requests and Issues extension, which allows you to work on, create, and manage pull requests and issues. Some updates for this release include:
- Offer to fork a repository when you don’t have permissions, when you want to push a commit or Start Working on an Issue.
- Upgraded the version of the GitHub rest API we use for better performance.
To learn about all the new features and updates, you can see the full changelog for the 0.19.0 release of the extension.
Task definition when clause
Task definitions now have an optional when property. You can use the when property to set a condition for when tasks of that type are available. If there is a case where even if one of your tasks has been configured in the users tasks.json file but it shouldn’t be available anywhere from the VS Code UI, you can set a when condition to prevent the task from showing anywhere.
Tree view initial visibility
Tree views can set a visibility on their package.json contribution. The options are visible (default), collapsed, and hidden. The visibility state is only used the first time the user opens a workspace, after that, the visibility is always restored to whatever the user set it to.
Git: Get remote sources command
The Git extension now exposes a new extension API command to show a remote source Quick Pick interface: git.api.getRemoteSources. Read more about this in issue #102394.
Using Authentication Providers
The API for retrieving authentication information from Authentication Providers is now stable. Using getSession and onDidChangeSession, extensions are able to request login information and listen for changes for the two built- in Authentication Providers, Microsoft and GitHub. See here for a sample extension on how to authenticate to GitHub.
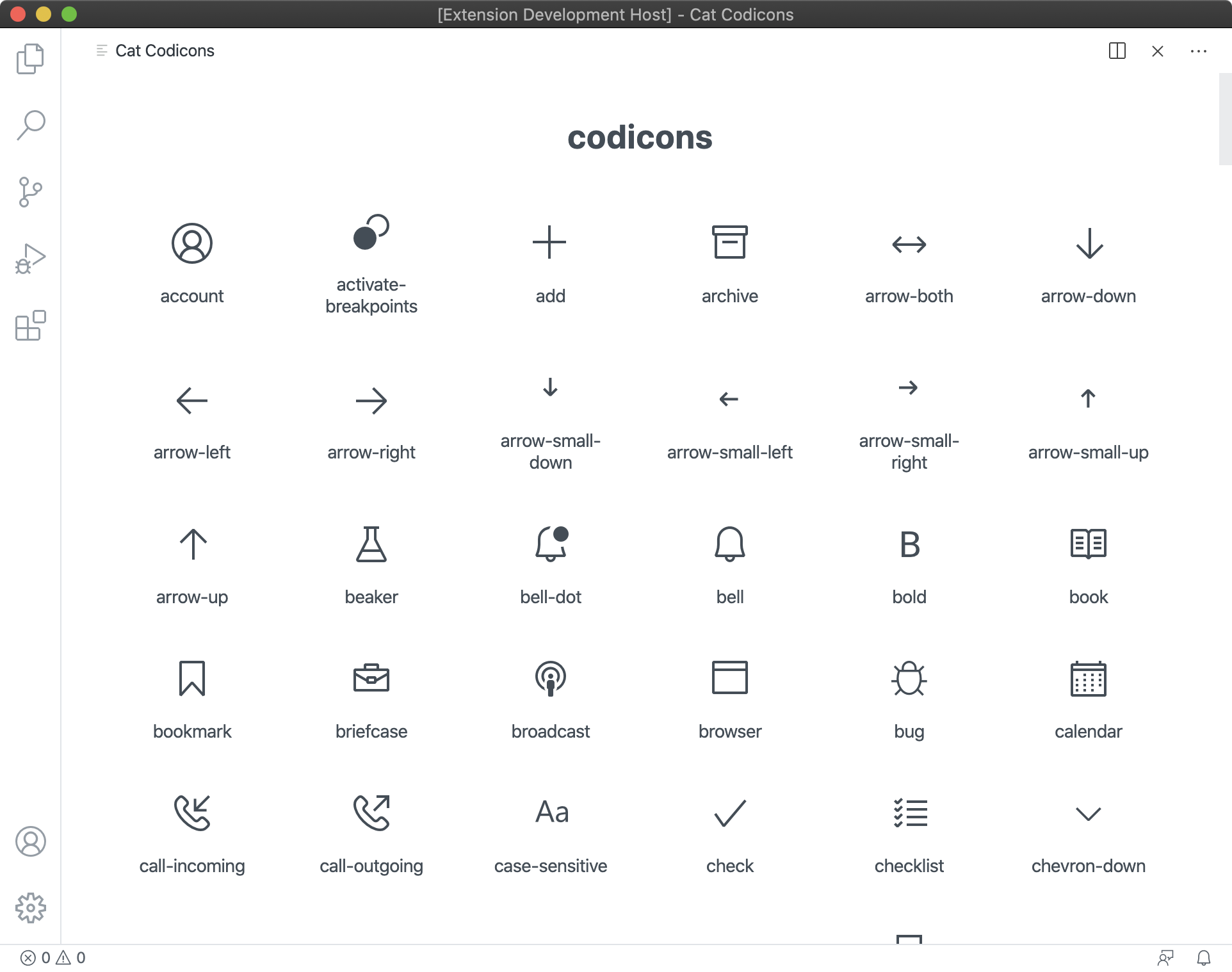
New Webview with codicons extension sample
We’ve added a new Webview extension sample that includes a reference to our codicon library. This uses the vscode-codicons npm package and references the packages from a webview.

Language Server Index Format
The TypeScript LSIF generator added support for multi project setups. In addition, memory consumption was optimized, especially around symbols exported via explicit export statements.
Proposed extension APIs
Every milestone comes with new proposed APIs and extension authors can try them out. As always, we want your feedback. This is what you have to do to try out a proposed API:
- You must use Insiders because proposed APIs change frequently.
- You must have this line in the
package.jsonfile of your extension:"enableProposedApi": true. - Copy the latest version of the vscode.proposed.d.ts file into your project’s source location.
Note that you cannot publish an extension that uses a proposed API. There may be breaking changes in the next release and we never want to break existing extensions.
The menu API has been extended to support submenus. This has already been adopted by the Git extension to clean its overflow menu. Check out the syntax as well as the possibilities that this API enables.

Stopping debug sessions
VS Code uses the function vscode.debug.startDebugging for starting debug sessions. In this milestone, we introduced the matching function vscode.debug.stopDebugging to stop a specific session (or all sessions). With this new API, it is no longer necessary to use the less predictable Debug: Stop command (command ID: workbench.action.debug.stop) which only stops the “active” debug session.
Documentation and extensions
New Remote Container topics
There are new topics for working with Containers in VS Code:
And check out this blog post on using Dev Containers in Education to help educators and students create stable, reproducible classroom setups.
Java lightweight mode
The Language Support for Java extension now supports a lightweight mode, for when you want to quickly work with your Java source files. You’ll still get powerful language features such as code completion, navigation, outlining, and syntax checking for your source code, as well as the JDK.
Azure Cache extension
The new Azure Cache extension makes it easy to browse through data in your Azure Caches.
Notable fixes
- 33720: Wrong guess encoding as Windows 1252
- 102037: If a debug adapter fails to send a
terminatedevent, VS Code gets stuck in debug mode - 103463: When docked, the “disconnect” and “stop” icons in the debug toolbar don’t update properly
Thank you
Last but certainly not least, a big Thank You to the following people who contributed this month to VS Code:
Contributions to our issue tracking:
Contributions to vscode:
Contributions to vscode-json-languageservice:
Contributions to vscode-vsce:
Contributions to vscode-eslint:
Contributions to language-server-protocol:
Contributions to debug-adapter-protocol:
Contributions to vscode-recipes:
Contribution to vscode-hexeditor:
Contributions to vscode-js-debug:
Contributions to vscode-generator-code: