April 13, 2023 by Burke Holland, @burkeholland
VS Code Day is a one-day “Virtually Live” event starting at 10:00 AM PST on April 26. Naming things is hard, but we feel like this title says it all – a full day of community, learning, and all things Visual Studio Code. Registration is now open, and you can grab your spot today: https://aka.ms/vscodeday.

The event kicks off with “Inside VS Code: How we build and ship it” – a keynote from Microsoft Technical Fellow Erich Gamma and Partner Engineering Manager Kai Maetzel. Prior to joining Microsoft and creating VS Code, Erich and Kai both worked on Eclipse at IBM. Between the two of them, they have ~60 years of experience building developer tools. 😳
We’re following that with a full schedule of sessions on AI, Remote Development, TypeScript, Python, Accessibility, and much more…
We’re very excited about VS Code Day. But we’re also engineers. We can’t help but think about efficiency and simplicity, so we’ve taken a step back (like you may have at this point) and thought, do we need an event…for an editor?
An event for…an editor?
The question is a fair one. After all, VS Code is just an editor – right? And how much have editors really changed over the years?
In his keynote from VS Code Day 2021, Erich Gamma talks about how VS Code started with the goal of “Focus on coding in the browser”, without feeling like you are coding in the browser. The first deliverable on that vision was the Monaco Editor – a lightweight and highly performant editor that runs in the browser. You will still see Monaco embedded in many applications today, including the TypeScript Playground, CodeSandbox, and many Microsoft products, including Azure.
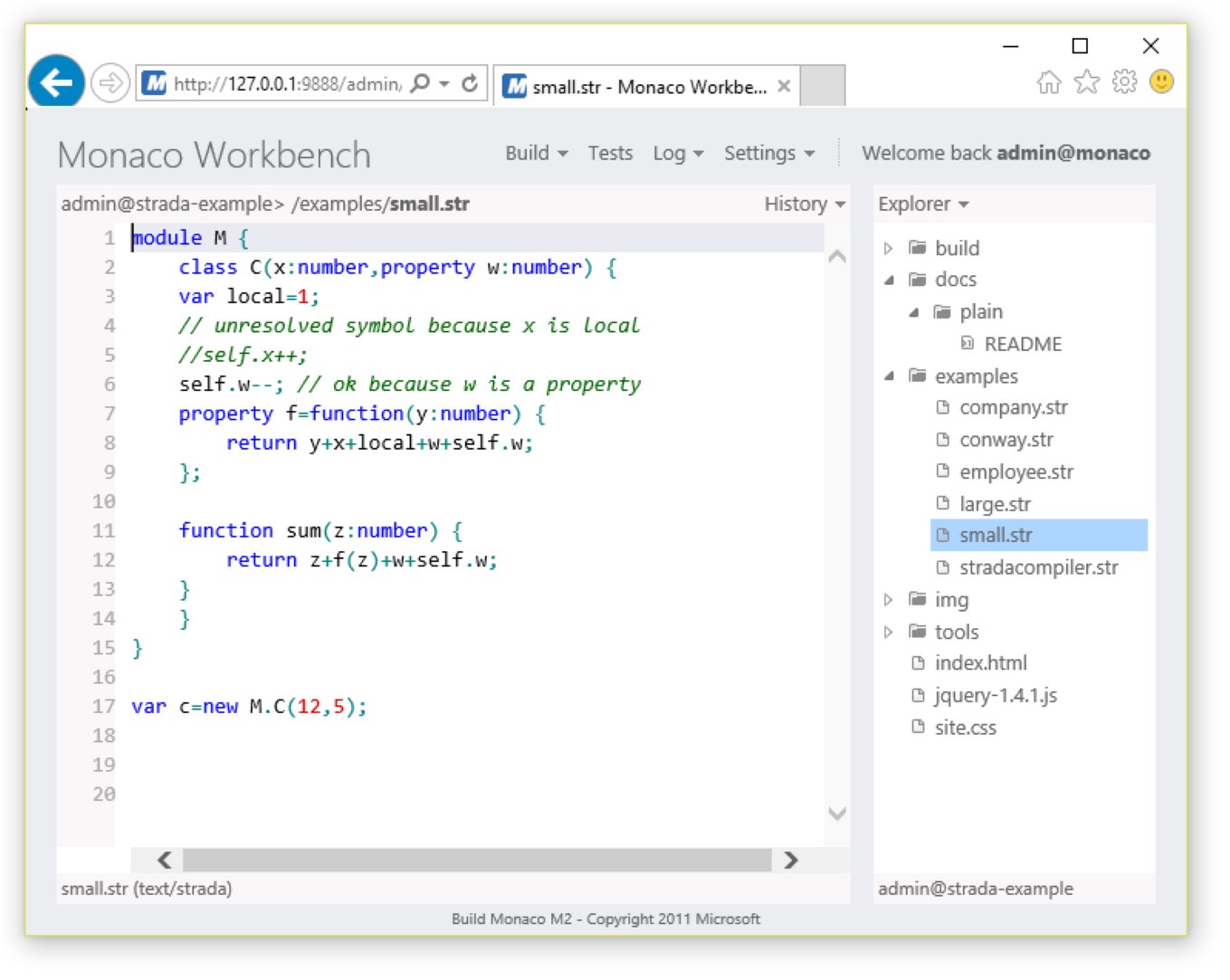
The first actual IDE built with Monaco Editor was called “Monaco Workbench”. It was used internally by Microsoft, and it looked like this. Shoutout to Internet Explorer 11.

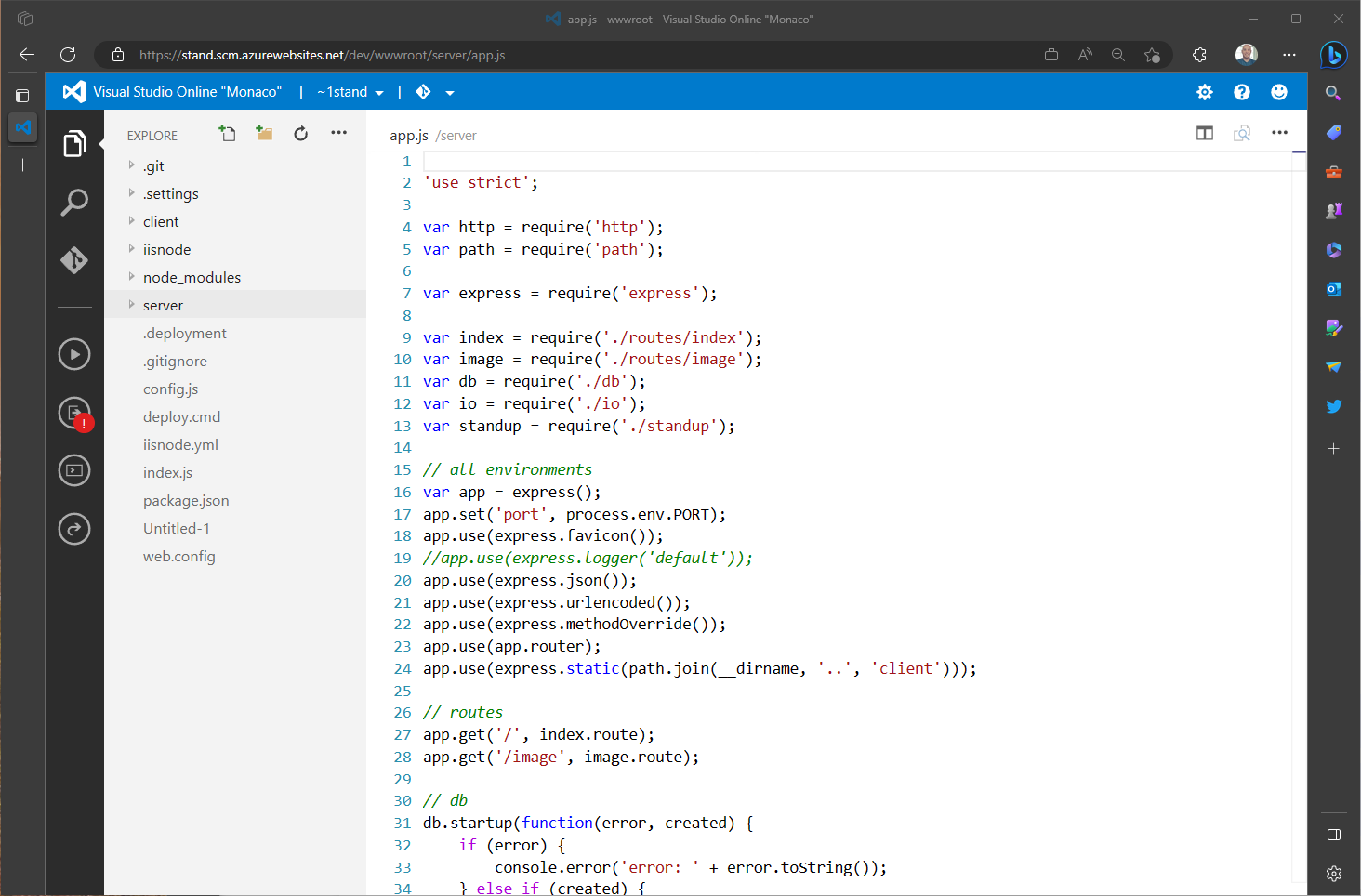
Eventually, this became “Visual Studio Online”, which was embedded in Azure as a way to edit websites. And you can see the VS Code you know starting to emerge here…

VS Code as it is today was announced at Microsoft Build in 2015. Fast-forward to 2023, and the world of developer tools is seeing a renaissance of new functionality.
Things are getting interesting
Today, the original vision of VS Code is a reality with vscode.dev – VS Code running entirely in the browser. Containerized compute and the open source dev container spec means that we can isolate dev environments and run them anywhere. Combine that with an editor that runs in the browser and you get GitHub Codespaces – a 100% hosted developer environment that you can access from any browser. Or run VS Code on your own machine and access your compute from the browser with Remote Tunnels.
These changes are tectonic. They redefine how we think about when, where, and who can build software. When all you need for a complete dev environment is a browser, software development becomes accessible to everyone everywhere.
But in the last few months, things have gotten really interesting.
About a year ago, we welcomed an AI pair programmer into the editor with GitHub Copilot. Since then, ChatGPT and GPT4 have completely changed what we expect from AI and the implications for developers are enormous. We stand on the cusp of a new day for developer creativity, and we’ve been thinking (and working) on how to bring AI to developers in a way that feels natural and lights up everywhere you might need it in VS Code.
It’s an exciting time to be a developer as we are truly approaching “Build anything from anywhere”.
It’s also a lot to keep up with and it can feel intimidating. Which makes this the perfect time to meet as the world’s largest community of developers and talk about these things – together.
So yes, an event for an editor
And now might be the best time for it. We’re going to be serving up sessions on VS Code itself, but also on AI with GitHub Copilot, Python, Remote Development, Accessibility, and more. We’re pleased to welcome several of our friends from around the community, including GitHub, Duke University, IBM, and more.
So join us as we look forward and see what the near future holds for developers everywhere. It’s never a bad time to be a developer, but it’s also never been this good.
Happy Coding!
Burke Holland (@burkeholland)